使用jQuery合并HTML表格单元格
63 浏览量
更新于2024-08-30
收藏 72KB PDF 举报
"jQuery实现HTML表格单元格合并功能,通过JavaScript和jQuery库对HTML表格进行操作,合并相同内容的相邻单元格。"
在网页开发中,HTML表格是一种常见的数据展示方式,但有时为了提高数据的可读性和美观性,我们需要对表格中的单元格进行合并。jQuery是一个强大的JavaScript库,它提供了方便快捷的方式来操作DOM元素,因此可以利用jQuery来实现HTML表格单元格的合并功能。本文实例介绍的方法就是基于jQuery来完成这一任务。
首先,为了实现这个功能,我们需要引入jQuery库,如示例代码所示,引入`jquery-1.4.1.min.js`文件。然后定义一个JavaScript函数`table_rowspan`,该函数接收几个参数,包括表格ID、需要合并的列数、以及可选的最小行数和最大行数。
在`table_rowspan`函数中,我们首先处理传入的列数参数,如果它是“even”或“odd”,则转换为对应的nth-child选择器表达式。接下来,获取表格的所有行数和列数,这将用于遍历和比较每个单元格的内容。
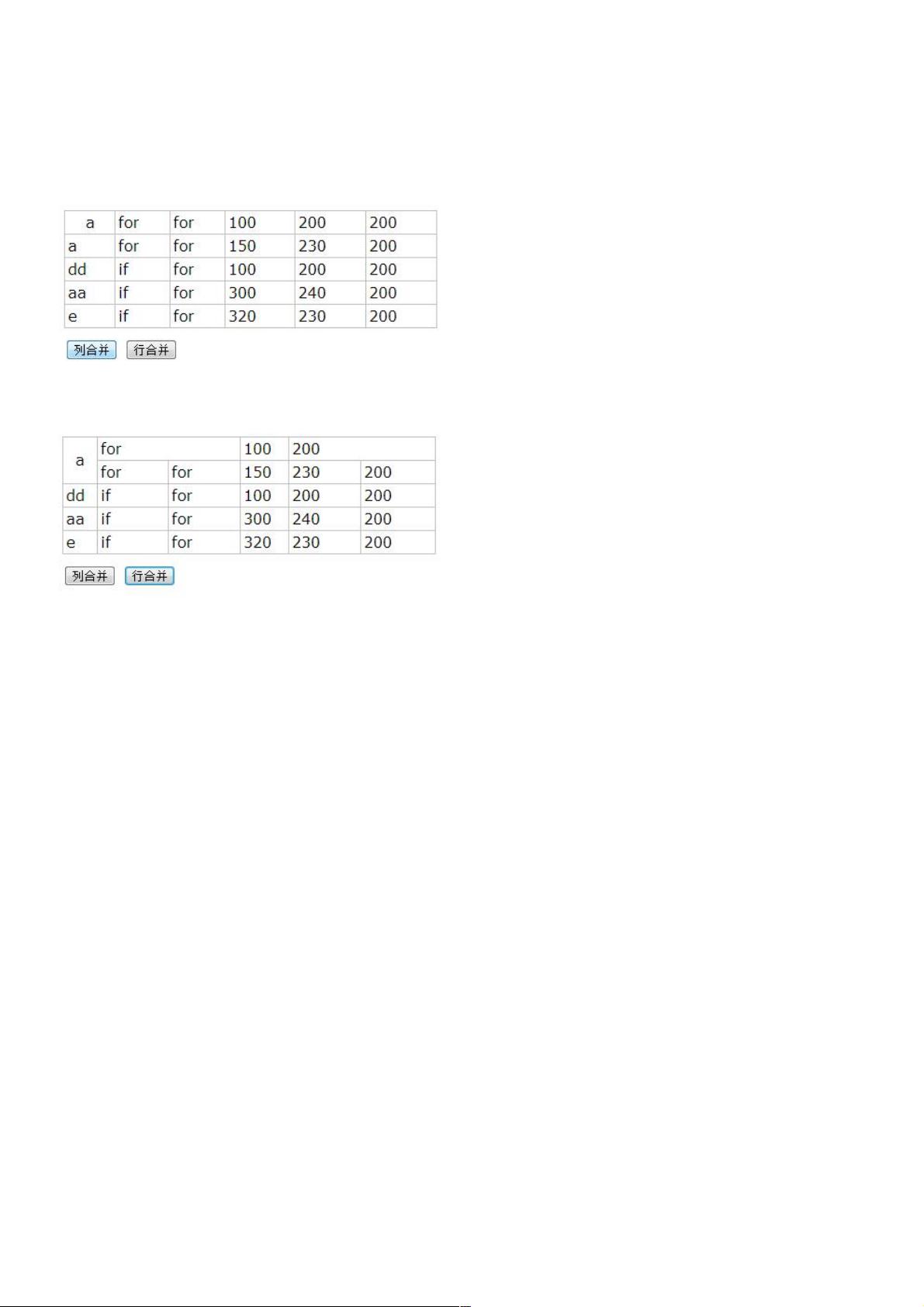
接着,遍历表格中的每一行,对指定列的单元格进行检查。通过比较相邻单元格的内容,如果它们相同,则合并这些单元格,即将它们的rowspan属性增加。rowspan属性决定了一个单元格跨过的行数,合并单元格时,只需让包含相同内容的单元格共享一个rowspan即可。
在实际应用中,这个函数可以根据需要调整,比如处理不同的合并规则,或者支持多列合并等复杂情况。此外,这个函数仅处理了列合并,如果需要行合并,可以设计类似的逻辑来处理。
需要注意的是,这个方法假设表格的结构是规则的,即每一行都有相同数量的单元格。在不规则表格中,可能需要更复杂的逻辑来处理单元格合并。同时,这个函数在合并单元格时没有考虑表头(thead)和表体(tbody)的区别,如果表格包含这两部分,可能需要额外的处理。
通过jQuery实现HTML表格单元格的合并,可以简化开发过程,提高代码的可维护性。开发者可以根据自己的需求,调整和扩展这个函数,以满足不同场景下的表格布局需求。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-09-18 上传
2020-10-17 上传
2020-10-27 上传
2013-03-19 上传
2020-10-18 上传
2019-04-26 上传
weixin_38679276
- 粉丝: 2
- 资源: 911
最新资源
- Cree的管子模型CGH系列全套
- 测试ASP.NET应用程序
- Login,查看java源码,java数组
- TellkiAgent_OSXMemory
- Android *应用程序的性能评估
- love:爱心树表白网页原始码,jquery女神表白动画树特效
- 模块5解决方案
- kaguya-reread
- TESTSYM,java项目源码分享网,java运动
- algoritmos-caso3
- 法新社2
- ByWebView:WebView全方面使用,JS交互,进度条,上传图片,错误页面,视频全屏播放,唤起原生App,获取网页源代码,被作为第三方浏览器打开,DeepLink,[腾讯x5使用示例]
- Hibernate,java项目实例源码,javaweb大作业
- Soundloud - Soundcloud To Mp3-crx插件
- 大型高温浓硫酸液下泵的设计与使用.rar
- interesting-js:一些有趣的js