自定义GridView实现金额选择布局:ChooseMoneyLayout
157 浏览量
更新于2024-08-29
收藏 61KB PDF 举报
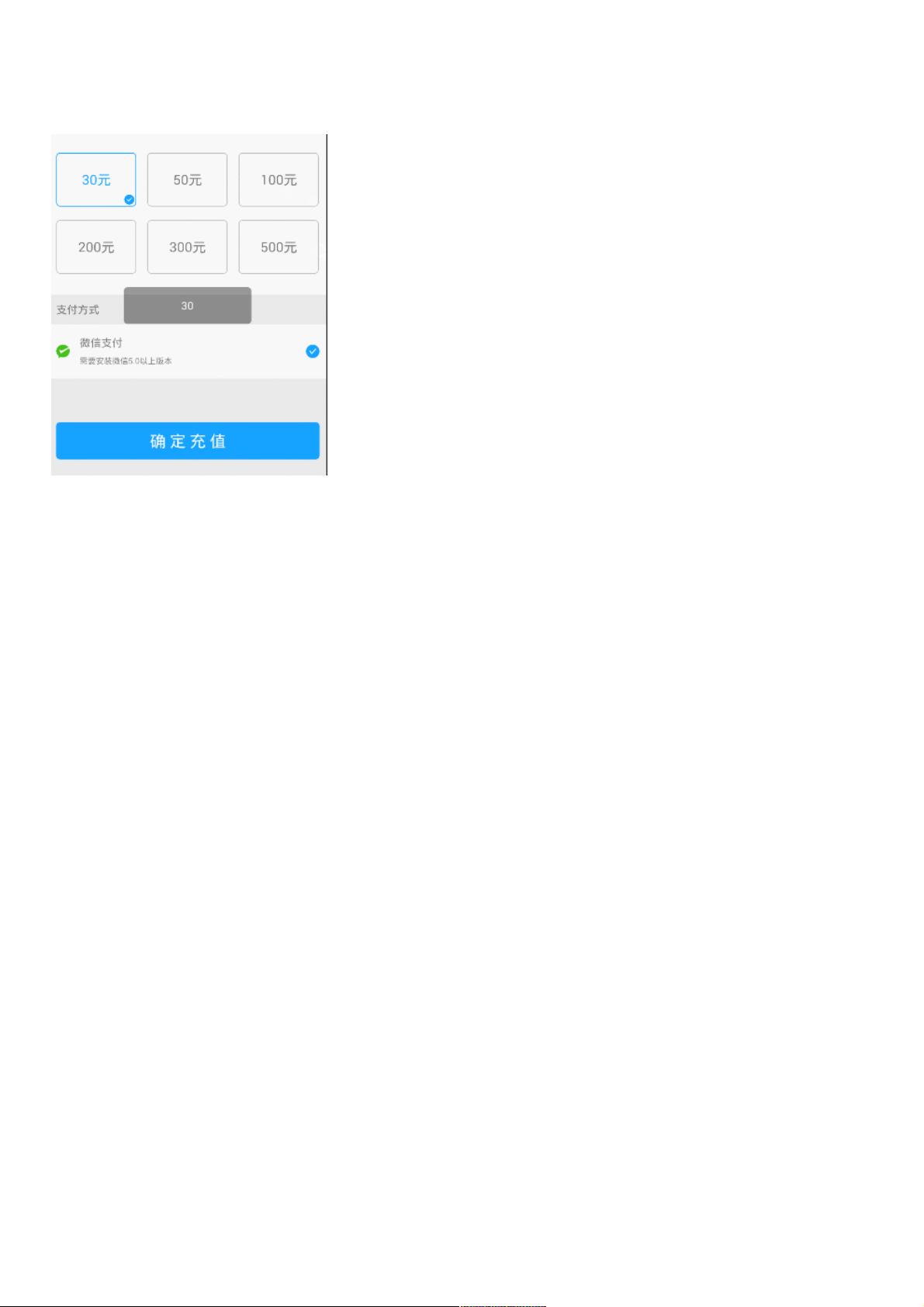
本文档主要探讨了如何自定义一个名为`ChooseMoneyLayout`的GridView用于实现金额选择功能。在该布局中,GridView被用作外层控件,内部每个item都是一个FrameLayout,其中包含一个Checkbox和一个ImageView。Checkbox被用来实现单选功能,通过为选中的Checkbox设置透明背景,可以显示勾勾图标来表示选中状态,未选中时Checkbox会有背景遮挡勾勾。
作者首先在`ChooseMoneyLayout`类中定义了一个整型数组`moneyList`作为数据源,用于存储不同的金额选项。在构造函数中,初始化`LayoutInflater`和`MyAdapter`,后者是自定义的适配器,用于将数据填充到GridView中。`setDefaultPosition`方法允许设置默认选中的项目,而`setMoneyData`则用于更新数据源。
`MyAdapter`继承自`BaseAdapter`,覆盖了`getCount`方法返回数据列表的长度,同时在适配器中定义了`getView`方法,用于根据ViewHolder将数据展示在每个item上。在这个过程中,适配器会创建并初始化Checkbox,以便用户可以通过点击进行选择。
为了实现单选功能,当用户点击Checkbox时,`ChooseMoneyLayout`类需要重写`GridView`的点击事件监听,检测哪个item被选中,并通过适配器通知数据变化。这通常涉及检查Checkbox的状态(如是否勾选)以及与传入接口交互,以便外部组件能够获取用户的选择结果。
此外,由于GridView的分页和滚动特性,开发者还需要处理多行数据的显示和滚动时的选中状态同步。这可能涉及到计算视图的位置、监听滚动事件以及确保单选状态的正确维护。
总结来说,这个自定义的`ChooseMoneyLayout`提供了用户友好的金额选择界面,通过巧妙地结合GridView、Checkbox和适配器,实现了单选功能,并能有效地传递用户选择的数据。整个过程强调了自定义View的灵活性和数据驱动的UI设计原则。
2016-11-14 上传
2019-07-29 上传
2019-10-31 上传
2024-09-22 上传
2023-07-08 上传
2023-07-17 上传
2023-05-18 上传
2023-05-25 上传
2023-07-28 上传
weixin_38556822
- 粉丝: 2
- 资源: 974
最新资源
- libcsv-开源
- RESTful-API:RESTful API已在Postman,Robo 3T和MongoDB上测试
- ultrasound
- hw-3
- QuickSort-Asm:装配中快速排序的实现
- learnPython:包含我所有的工作样本和学习进度
- real-time:实时通讯
- 这里是我的MySql和Jdbc的学习笔记, 要重点整理, 日后作为讲课使用.zip
- leson-1.2:第2课,第1课,任务2
- model-t-electronics:BrewBit Model-T 电子产品
- flutterui_fragrance
- SQLServer2005_SSMSEE%2864位系统用%29.zip
- platform-code-ex
- pycocotools_windows-2.0.0.2-cp38-cp38-win_amd64.whl
- Insta资讯提供:Insta后端的资讯提供
- 用于自动记录学习时间、统计学习情况、自动生成图表的程序,QT+mysql实现,有图形化界面.zip