Vue-cropper裁剪原理与实现详解
201 浏览量
更新于2024-09-02
收藏 497KB PDF 举报
Vue-cropper是一款用于Vue.js应用程序中的图片裁剪工具,它提供了一种直观的方式来让用户自定义调整图片尺寸和比例。本文将深入解析其基本原理和操作思路。
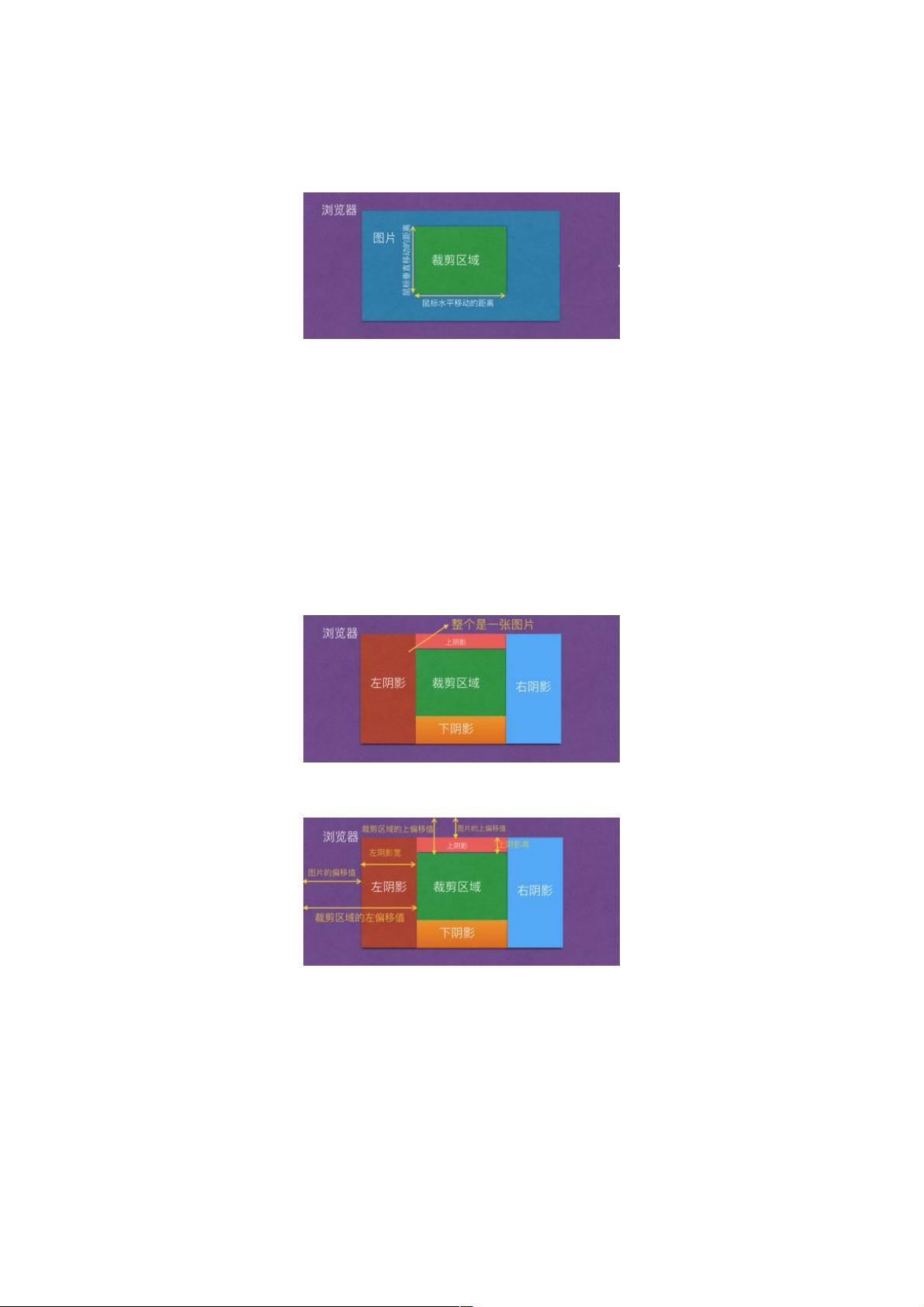
首先,裁剪的核心在于动态创建和更新裁剪区域。用户在页面上通过鼠标操作定义裁剪区域的大小和位置。当鼠标按下时,通过event对象获取初始点击位置(e.clientX和e.clientY),然后在鼠标移动时跟踪变化,计算出新位置与初始位置之间的差值,即宽(Tx)和高(Ty)。这样,随着鼠标移动,裁剪区域随之扩展。
阴影区域的形成是基于裁剪区域与图片边缘的关系。它涉及到左、右、上、下四个方向的偏移量计算,确保用户在裁剪时不会意外裁剪到图片以外的部分。当裁剪区域超出图片边界时,需要特别处理“裁剪越界”和“移动越界”的情况。前者是指裁剪区域超过了图片的物理尺寸,后者则是指在已定义的裁剪区域内移动时,超出容器范围。通过比较裁剪区域的边界与图片的边界,确保用户操作始终在有效范围内。
另一个关键点是图片的压缩。当图片尺寸大于容器尺寸时,为了适应容器,Vue-cropper会根据容器宽度计算缩放比例(scale)。这通常通过一个简单的公式实现,例如:var scale = 容器宽度 / 图片宽度,然后应用这个比例缩小图片,保持图片在容器内显示清晰。
Vue-cropper利用前端事件处理机制实时更新裁剪区域,并通过智能的边界检查来避免越界问题。同时,它还提供了图片压缩功能,以优化用户体验。对于开发人员来说,理解和掌握这些原理和技巧,可以帮助他们在Vue应用中快速集成高质量的图片裁剪功能。
2018-04-20 上传
点击了解资源详情
2020-11-26 上传
2020-08-30 上传
2017-12-08 上传
2019-04-23 上传
2018-12-18 上传
weixin_38678406
- 粉丝: 5
- 资源: 948
最新资源
- cs1660HW2
- 串口调试助手和驱动程序.zip
- glass_portfolio
- dotnet C# 获取一个可用的端口的方法.rar
- pyg_lib-0.2.0+pt20cpu-cp39-cp39-linux_x86_64whl.zip
- Net4.5.2.zip
- robotjs.rar
- node_mongo_postman
- p5.js:用于学习p5.js的示例代码和相关材料
- 工作站:Chef自动化配置我的个人Linux工作站
- coding_test:python编码测试
- ASPNET全能化手机销售售后管理系统源码
- alldigitalradio:以nmigen编写的,针对FPGA的所有数字无线电平台(目前)
- dotnet C# 基础二进制处理 二进制数组与结构体的互转.rar
- DCRefresher:UIScrollview上拉下拉刷新器(UIScrollview Header and Footer refresher) for UITableView
- XBAP中的WCF入门指南