Vue.js 2.x组件定义与注册全面解析
164 浏览量
更新于2024-09-02
收藏 292KB PDF 举报
"Vue.js 2.x的组件定义与注册教程"
在Vue.js 2.x中,组件系统是其核心特性之一,它允许开发者将UI分解为可复用的独立部分,极大地提高了代码的可维护性和开发效率。组件可以看作是具有独立功能的迷你应用,它们可以相互组合,构建出复杂的用户界面。
组件化与模块化的概念虽然有交集,但侧重点不同。模块化主要关注代码的组织和逻辑划分,确保每个模块专注于一个特定的任务,而组件化则聚焦于UI层面,使得界面元素可以被独立设计、测试和复用。在前端开发中,组件化特别适合于构建UI组件,如按钮、表单、导航条等,这些组件可以被反复用于多个地方,减少重复编码。
Vue.js提供了多种方式来定义和注册组件,通常包括全局注册和局部注册。全局注册的组件可以在整个Vue实例中使用,而局部注册的组件只能在其父组件的范围内使用。
**全局组件的定义和注册**
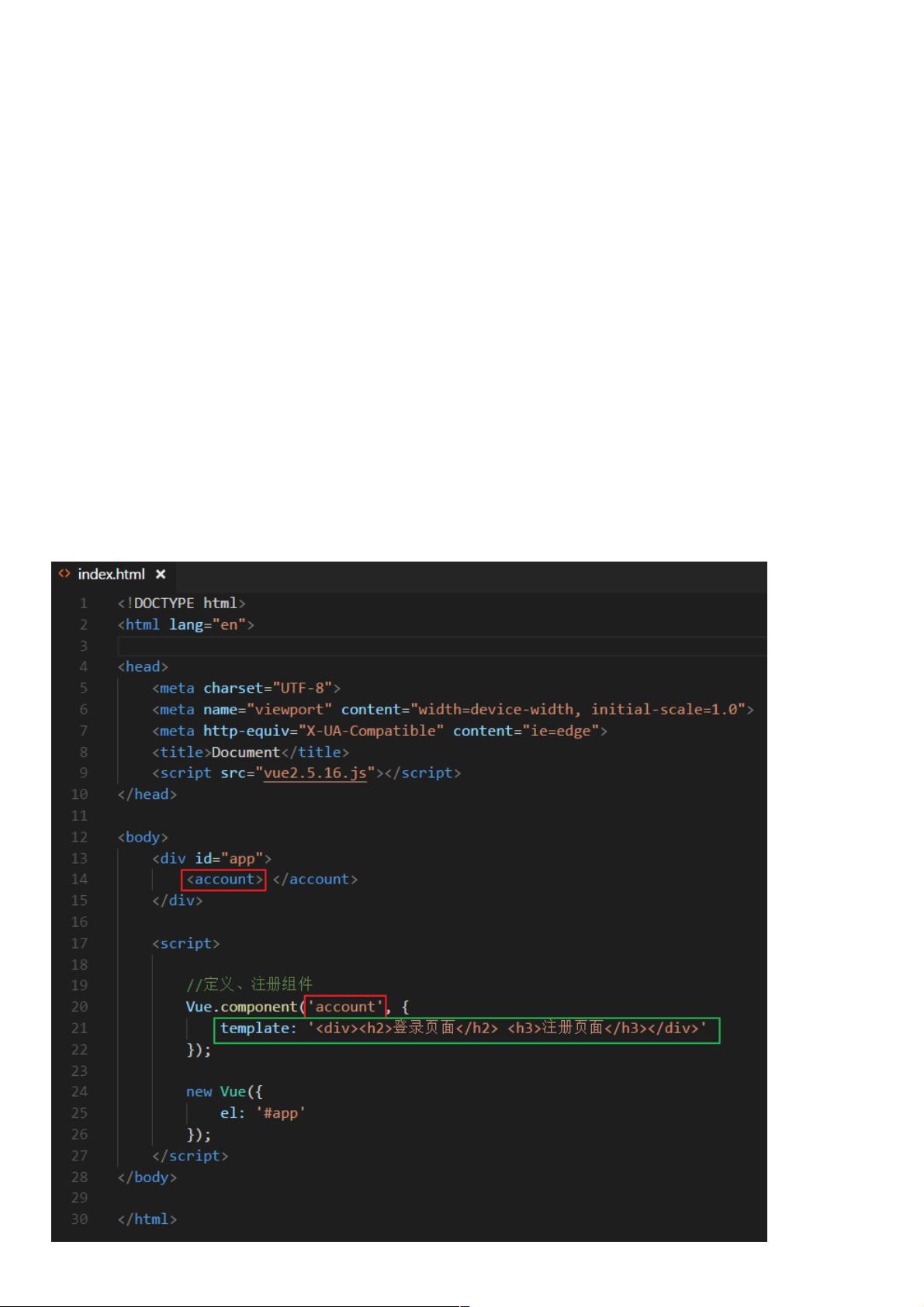
全局组件的注册通常涉及两个步骤:首先使用`Vue.extend()`方法定义组件,然后使用`Vue.component()`方法注册组件。以下是一个简单的例子:
```javascript
// 定义组件
var myAccount = Vue.extend({
template: '<div><h2>登录页面</h2><h3>注册页面</h3></div>',
});
// 注册组件
Vue.component('account', myAccount);
```
在上面的代码中,`Vue.extend()`接受一个对象作为参数,该对象定义了组件的选项,如`template`,它定义了组件的HTML结构。`Vue.component()`则用来注册这个组件,参数分别为组件的名称(用于在HTML中引用)和组件定义对象。
注册后的组件可以直接在模板中通过自定义标签的形式使用,如`<account>`。
**局部组件的定义和注册**
局部组件通常在Vue实例的`components`选项中定义,如下所示:
```javascript
new Vue({
el: '#app',
components: {
myAccount: {
template: '<div><h2>登录页面</h2><h3>注册页面</h3></div>'
}
}
});
```
在这个例子中,`myAccount`组件仅在该Vue实例的作用域内可用。
**动态组件**
Vue还支持动态组件,这允许根据需求动态地切换组件。动态组件使用`<component>`标签,并通过`:is`绑定要显示的组件名:
```html
<component :is="currentComponent"></component>
```
这里的`currentComponent`变量决定了要渲染哪个组件。
**组件通信**
组件间的通信是Vue中另一个重要的话题。可以通过props(父组件向子组件传递数据)、事件(子组件向父组件发送消息)以及Vuex状态管理(在多个组件间共享状态)等方式实现。
Vue.js 2.x的组件系统提供了一种强大且灵活的方式来构建可维护的前端应用。通过理解并熟练掌握组件的定义、注册、通信以及复用,开发者可以构建出高效且易于扩展的应用。
2018-07-20 上传
2020-10-18 上传
2020-08-29 上传
2020-11-27 上传
2020-10-17 上传
2020-12-20 上传
2020-10-19 上传
2022-08-08 上传
2024-12-28 上传
2024-12-28 上传
weixin_38723373
- 粉丝: 7
- 资源: 915
最新资源
- reva-cplusplus:C ++ Rev.a示例
- flamedfury.com:在neocities.org上托管的flamedfury.com静态网站
- EPCOS铝电解电容规格书.rar
- dzpzy98.github.io:投资组合网站
- SDRunoPlugin_drm:SDRuno的实验性DRM插件
- 职称考试模拟系统asp毕业设计(源代码+论文).zip
- DatingApp
- tokenize:用于身份验证的通用令牌格式。 旨在安全、灵活且可在任何地方使用
- Heart Disease UCI 心脏病UCI-数据集
- A5Orchestrator-1.0.3-py3-none-any.whl.zip
- PyDoorbell:基于Micropython微控制器的门铃
- ohr-point-n-click:OHR社区点击冒险游戏
- 仿ios加载框和自定义Toast带动画效果
- sqlalchemy挑战
- 西门子S7300的十层电梯程序.rar
- tabletkat:KitKat 的真正平板电脑用户界面