HTML5自定义表单输入控件详解
115 浏览量
更新于2024-08-30
收藏 245KB PDF 举报
"这篇资源主要介绍了HTML5中的表单定制,包括不同类型的输入框和按钮的使用,以及相关的属性设置,如元素大小、初始值和占位提示等。"
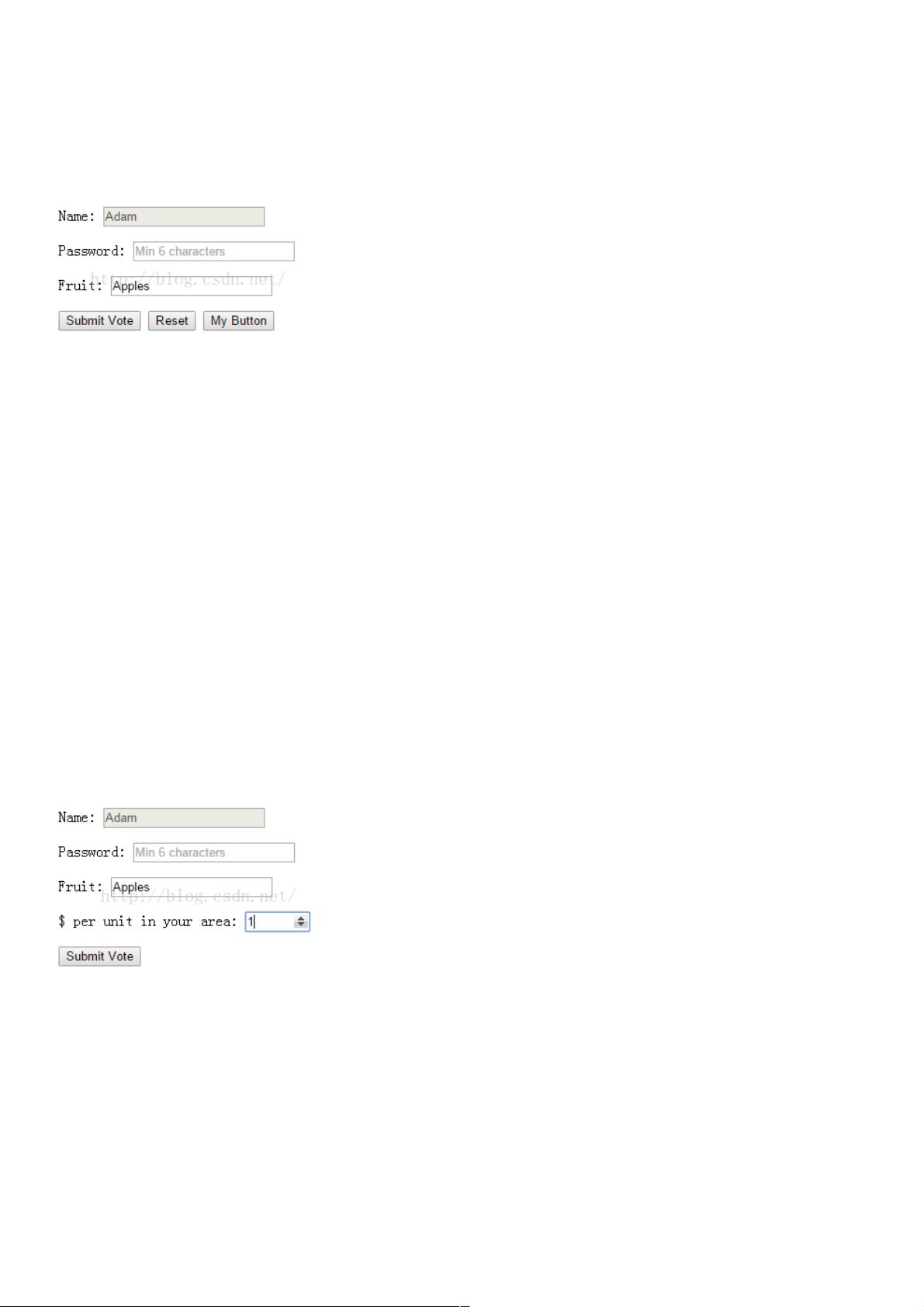
在HTML5中,表单定制提供了丰富的元素和属性,使得开发者能够创建更具有交互性的网页。以下是对这些知识点的详细说明:
1. **输入框类型(Input Types)**:
- `type="text"`:创建单行文本输入框,这是`input`元素的默认类型。用户可以在其中输入一行文本。
2. **属性设置**:
- `maxlength`:限制用户可以输入的最大字符数,超过这个数量后,用户无法再输入。
- `size`:定义了输入框在页面上显示的宽度,通常以字符数为单位。
例如:
```html
<input maxlength="10" id="name" name="name" />
```
上面的代码创建了一个最大长度为10个字符的单行文本输入框。
3. **占位文本(Placeholder)**:
- `placeholder` 属性用于提供输入框内的提示文字,它会在用户输入前显示,提示用户应输入何种类型的信息。当用户开始输入或聚焦到输入框时,占位文本会自动消失。
例如:
```html
<input placeholder="Your name" id="name" name="name" />
```
4. **初始值(Value)**:
- `value` 属性用于设置输入框的初始值,即用户看到输入框时的默认文字。
例如:
```html
<input value="Apple" id="fave" name="fave" />
```
这将创建一个预填充为“Apple”的输入框。
5. **表单提交**:
- `form` 元素定义了表单,`method` 属性规定了数据发送到服务器的方式,常见的有 `GET` 和 `POST`。
- `action` 属性指定了处理表单数据的URL。
例如:
```html
<form method="post" action="http://titan:8080/form">
```
以上表单将在用户点击提交按钮后,以POST方式将数据发送到指定的URL。
6. **Label元素**:
- `label` 元素与`input`元素关联,提供了更好的可访问性和用户体验。通过`for`属性将`label`与对应的`input`元素关联。
例如:
```html
<label for="name">Name:</label> <input id="name" name="name" />
```
这使得用户点击标签时,焦点会自动移动到关联的输入框。
7. **按钮(Button)**:
- `button` 元素用于创建自定义的按钮,`type="submit"` 表示这是一个提交表单的按钮。
例如:
```html
<button type="submit">Submit Vote</button>
```
总结来说,HTML5的表单定制允许开发者创建更复杂、更易用的表单,通过各种属性和元素的组合,可以实现对用户输入的有效控制和管理,提高用户界面的交互性。理解并熟练运用这些知识点,对于网页开发来说至关重要。
461 浏览量
3545 浏览量
365 浏览量
126 浏览量
116 浏览量
106 浏览量
2020-12-13 上传
2021-01-21 上传
146 浏览量
weixin_38621365
- 粉丝: 7
最新资源
- Java2EE源码分享:航空订票系统深入解析
- R语言实现libsvm格式文件的高效读写操作
- MATLAB峰值检测工具Peakdet的功能与应用
- 嵌入式语音项目资源包:数字、字母及常用语
- Tableau透视分析:2020-2021纽约市花旗自行车数据可视化
- Virtualbox 5.2.38扩展包增强功能介绍
- 用 Clojure 和 Quil 创作基础太空入侵者游戏
- Yii2框架扩展:使用Slider Revolution的jQuery包装器
- 网络应用程序2的CSS实现与团队分工介绍
- 易语言实现移动物体识别源码解析
- 8路温度采集系统使用DS18B20与LCD1602显示教程
- Win8风格响应式HTML5手机网站模板
- LabView与51单片机打造的智能电子秤设计实现
- 探究压缩技术下的新型背包:DeadBackPacks
- 1FRUTAS1:霍拉·蒙多的最新准备成果
- 易语言实现的A星三维路径搜索算法源码解析