Chrome调试JavaScript:断点与表达式求值技巧
136 浏览量
更新于2024-09-01
收藏 220KB PDF 举报
"本文主要介绍了如何利用谷歌浏览器进行JavaScript调试,包括设置断点、查看变量值、使用Watch和控制台等功能。"
在JavaScript开发中,谷歌浏览器(Chrome)的开发者工具是一个不可或缺的利器,尤其对于调试JavaScript代码而言。这篇内容分享了一些关于Chrome调试JavaScript的小技巧,帮助开发人员更高效地定位和解决问题。
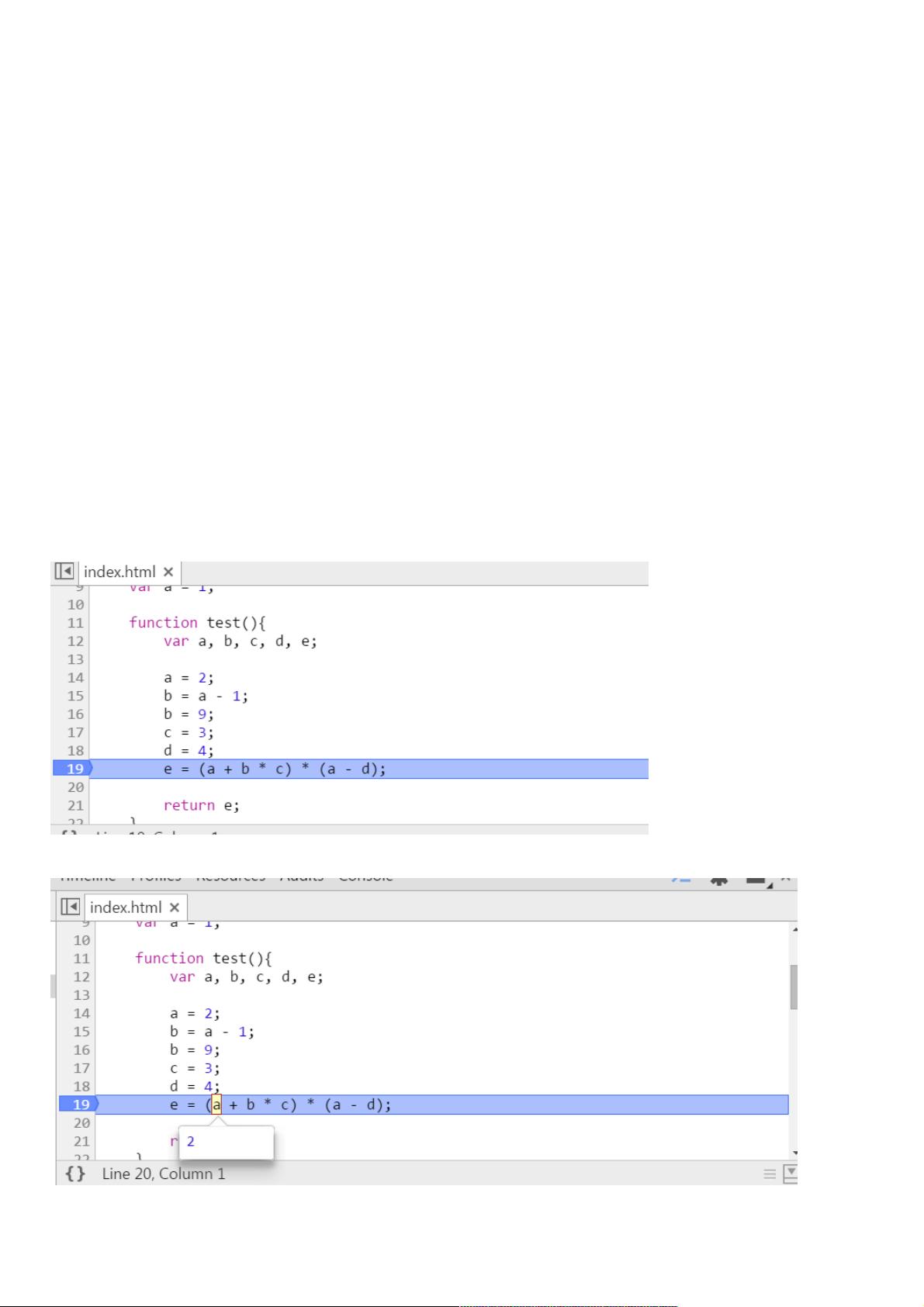
首先,了解如何设置JavaScript断点是调试的基础。在代码中找到可能出问题的行,点击行号即可设置断点。例如在给定的代码段中,如果`e`的计算结果不正确,可以在`e = (a + b * c) * (a - d);`这行设置断点,让程序在此处暂停。
当程序暂停后,可以通过将鼠标悬停在变量上查看其当前值。对于复杂的表达式,如`(a + b * c)`,可以直接选中它,然后悬浮鼠标,Chrome会显示该表达式的即时计算结果。此外,右键点击选中的表达式,可以选择"Add to watch"将其添加到Watch列表,这样在调试过程中可以实时监控该表达式的值。例如,添加`a - b`到Watch,当`b`的值改变时,Watch中的表达式值也会随之更新,这对于追踪变量变化非常有帮助。
控制台(Console)是另一个强大的调试工具。在没有断点的情况下,可以输入JavaScript代码并执行,这些代码是在全局作用域内运行的。而在程序中断时,控制台则与断点所在的作用域保持一致,可以直接获取和操作断点处的局部变量。比如,可以直接在控制台输入 `(a + b * c)` 来查看其结果,无需通过Watch或在代码中设置临时变量。
除此之外,Chrome的开发者工具还提供了许多其他功能,如源代码映射(Source Maps)支持,用于调试压缩后的代码;Step Into、Step Over和Step Out等单步执行选项,用于逐行分析代码执行流程;Call Stack显示函数调用栈,帮助理解代码执行路径;以及DOM元素检查和修改功能,便于查看和调整网页结构。
掌握谷歌浏览器的调试技巧能显著提升开发效率,尤其是在处理复杂的JavaScript逻辑时。通过熟练运用断点、Watch列表和控制台,开发者可以更准确地定位问题,理解代码运行状态,并进行有效的调试。不断学习和实践这些工具,将成为每个前端开发人员的必备技能。
2015-02-06 上传
2020-12-11 上传
2023-04-27 上传
2018-02-22 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-10-31 上传
weixin_38658085
- 粉丝: 8
- 资源: 948
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库