利用data-*属性简化Bootstrap组件初始化
146 浏览量
更新于2024-08-30
收藏 222KB PDF 举报
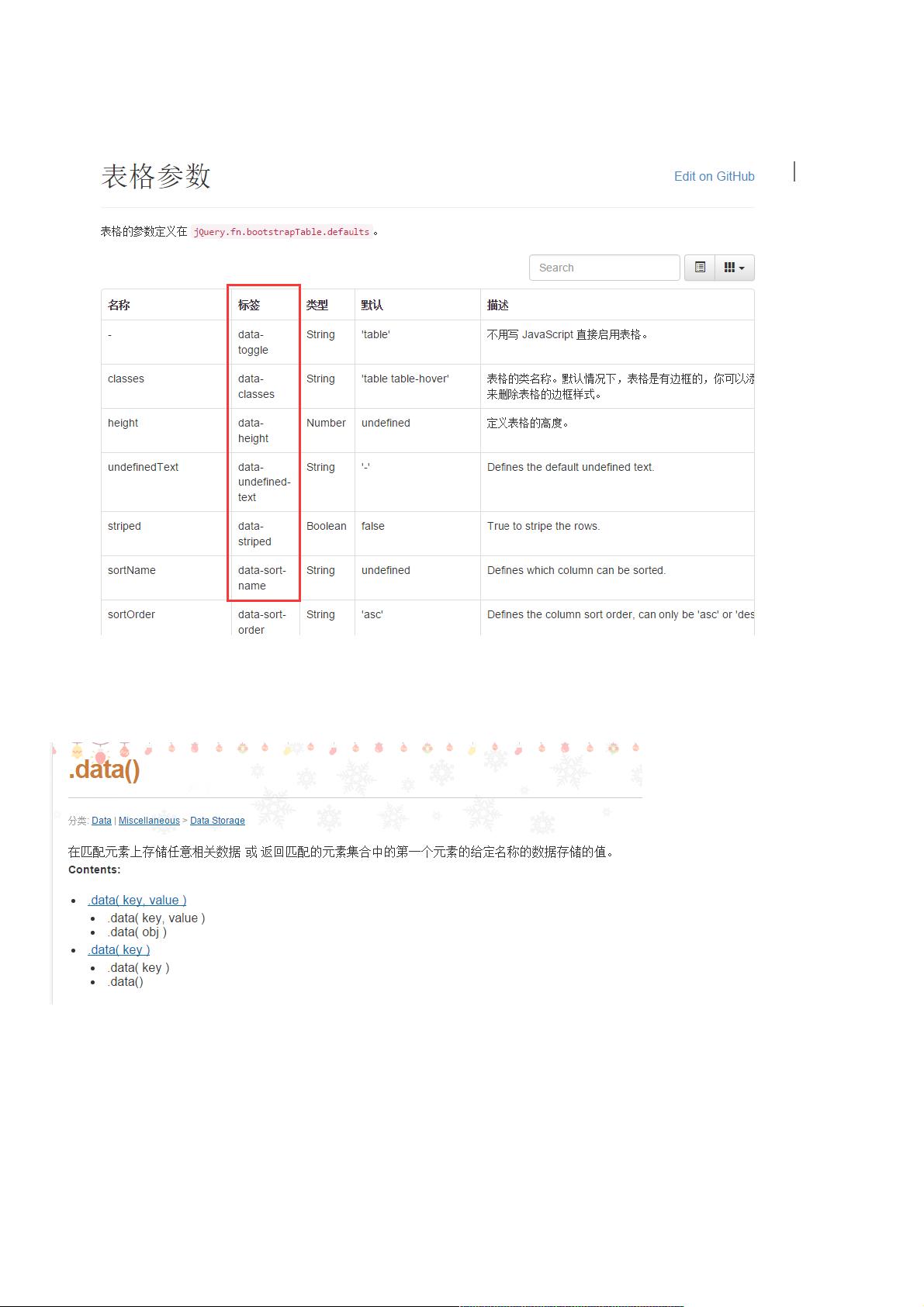
本文主要探讨了如何在Bootstrap组件的使用中,避免冗余的JavaScript代码,通过HTML中的`data-*`属性实现组件的无脚本初始化。作者在遇到一个常见的问题——在初始化简单的组件如<select>时,需要编写大量JS代码来从后台获取数据并填充`<option>`标签,这导致了代码的重复和维护难度增加。他注意到Bootstrap Table组件中的大部分属性和事件可以通过`data-*`形式进行配置,这给了他灵感。
首先,作者回顾了jQuery的`data()`方法,这是一种HTML5特性,允许在HTML元素上附加自定义的数据,这些数据可以被jQuery轻松地读取和操作。`data-*`属性的规则是:所有属性名称以"data-"开头,由短横线分隔。例如,要在HTML中设置一个名为"data-source"的数据,可以在`<select>`标签内这样写:`<select data-source="your-data"></select>`。
接下来,作者利用这个规则,展示了如何将这个理念应用到自己之前封装的简单Combobox组件上。该组件原本通过URL从后台获取数据,现在作者想要实现的是,用户可以直接在<select>标签内设置`data-source`属性,如`<select data-source="http://api.example.com/data"></select>`,这样就可以在加载页面时自动填充下拉选项,而无需额外的JavaScript初始化代码。
通过这种方式,不仅简化了代码结构,提高了代码的可读性和复用性,还降低了对前端开发者的编程负担。这种做法体现了现代前端开发的趋势,即尽可能地将复杂功能的初始化工作移至HTML标记中,让JavaScript更加专注于处理逻辑和交互。此外,这种方法也符合了响应式设计的原则,使得组件在不同环境下的表现更加一致,提升了用户体验。
177 浏览量
2024-03-16 上传
2021-06-13 上传
2020-10-28 上传
2012-04-28 上传
2015-08-18 上传
2018-08-03 上传
2019-08-07 上传
2012-07-09 上传
weixin_38571449
- 粉丝: 5
- 资源: 944
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析