jQuery入门教程:从零开始探索jQuery世界
需积分: 10 75 浏览量
更新于2024-07-25
收藏 3.51MB PDF 举报
"从零开始学习jQuery.pdf 是一本适合新手的jQuery学习书籍,旨在引导读者进入jQuery的世界,提供作者的实践经验与解决方案。本书首先介绍了如何编写jQuery代码和搭建开发环境,特别提到了在Visual Studio中配合使用jQuery的方法。此外,作者在写作过程中参考了‘jQuery实战’一书,并表示该书是jQuery书籍的经典之作。jQuery被定义为一套JavaScript脚本库,它能提升JavaScript编码效率,使代码更优雅、健壮,且网络上丰富的jQuery插件使得开发工作变得更加便捷。在ASP.NET MVC项目中,jQuery已被广泛集成并得到良好支持。"
jQuery是Web开发中不可或缺的工具,它简化了JavaScript的许多复杂操作,使得DOM操作、事件处理、动画效果和Ajax交互变得更加容易。以下是对jQuery核心知识点的详细解释:
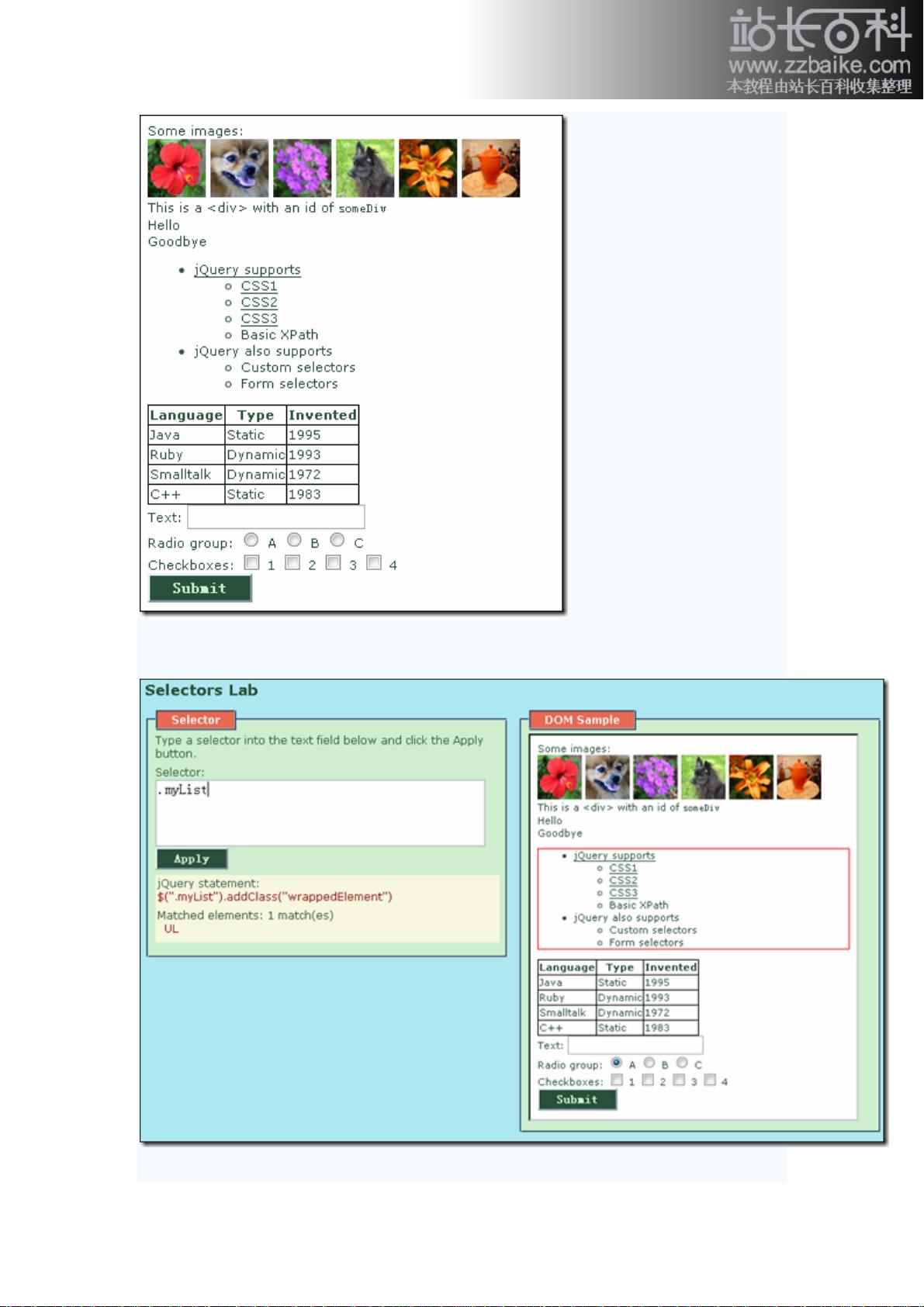
1. **选择器**:jQuery的选择器基于CSS,允许开发者快速选取DOM元素。例如,`$("#id")`选择ID为"id"的元素,`$(".class")`选择所有class为"class"的元素。
2. **DOM操作**:jQuery提供了如`$(element).append()`(在元素内部添加内容)和`$(element).remove()`(删除元素)等方法,简化了DOM操作。
3. **事件处理**:使用`.on()`方法可以绑定事件,如`$("button").on("click", function() {...})`绑定点击事件。
4. **链式操作**:jQuery方法返回的总是jQuery对象,因此可以连续调用多个方法,如`$("#element").css("color", "red").addClass("highlight")`。
5. **动画效果**:jQuery的`.animate()`方法可用于创建自定义动画,`.fadeIn()`和`.fadeOut()`则用于淡入淡出效果。
6. **Ajax交互**:`.ajax()`函数是jQuery进行异步数据请求的核心,`.get()`和`.post()`是其简化版本,用于发送HTTP GET和POST请求。
7. **插件系统**:jQuery拥有庞大的插件生态系统,如Bootstrap、jQuery UI等,可扩展功能,满足各种需求。
8. **兼容性**:jQuery致力于跨浏览器兼容性,使得开发者无需担心不同浏览器之间的差异。
9. **文档对象模型 (DOM) 操作**:jQuery提供了便利的API来查找、修改和操作DOM结构,如`$(selector).find()`和`$(selector).parent()`。
10. **选择器表达式**:除了基本的选择器外,jQuery还支持组合选择器、属性选择器、伪类选择器等,提高了选取DOM元素的灵活性。
通过学习jQuery,开发者能够快速掌握网页动态交互的实现,提高开发效率。结合Visual Studio的智能感知和集成,使用jQuery进行.NET开发将更加得心应手。
点击了解资源详情
104 浏览量
点击了解资源详情
2011-09-13 上传
225 浏览量
115 浏览量
2011-07-13 上传
216 浏览量
帥云
- 粉丝: 28
最新资源
- DELPHI实现右下角报警提示窗口源代码
- 华智融8210驱动程序免费版下载与安装指南
- Apache Tomcat 8.0.20:Java Web服务器与Servlet容器介绍
- 霍尔伯顿学校机器学习专业面试准备与算法解析
- DLL接口函数查看工具:深入分析与应用
- React App项目入门:开发与部署
- Apache Tomcat 8.0.18 Windows平台安装与配置指南
- 理光mp6054sp复合机官方驱动安装指南
- JDBC高级技术实例教程及应用分析
- 新型防逆流水彩画笔设计文档解析
- 基于C语言的地铁信息采集串口助手软件
- 掌握数据科学项目:HTML相关实践指南
- 《阿里算法实现》: 掌握计算机算法设计与编程技巧
- 全面掌握Flash ActionScript源码教程
- Coopen v5.0官方发布:桌面媒体软件新篇章
- 个性化来电显示解决方案PhoneListener