前端开发基础:HTML、CSS与Javascript入门
需积分: 9 163 浏览量
更新于2024-07-16
收藏 3.48MB PPTX 举报
本资源是一份关于HTML、Javascript、CSS基础的演讲材料,由心竹先生主讲,针对前端开发人员进行入门知识讲解。演讲内容涵盖了前端开发的概述,包括前端与后端的区别,以及Web开发的核心技术——HTML、CSS和Javascript的基础概念。
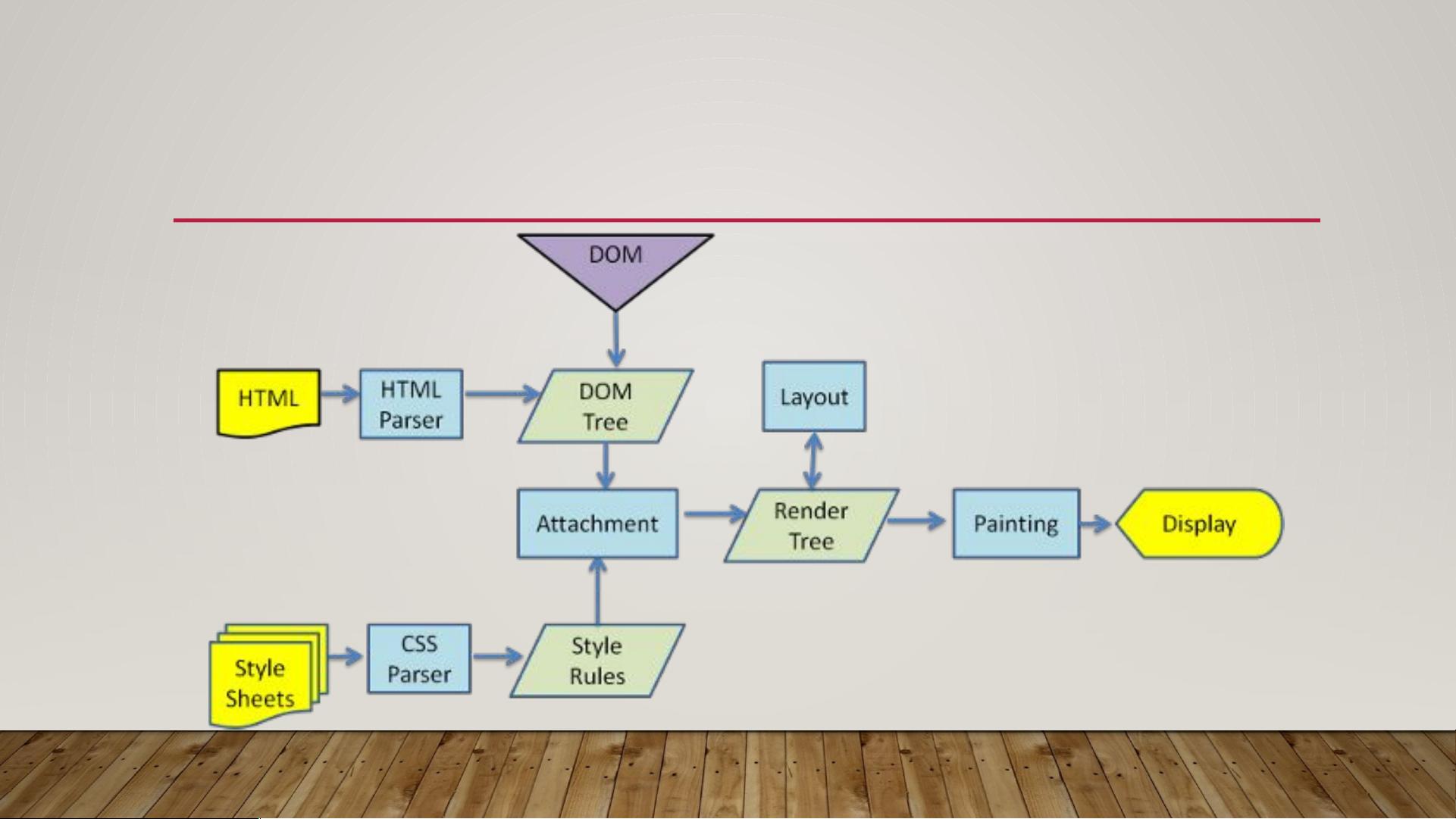
首先,演讲从“前端前生今世”开始,介绍了前端的发展历程,指出前端是针对浏览器的开发,负责网页在客户端的展示和交互,而后端则是针对服务器的开发。网页的结构、表示和行为分别由HTML、CSS和Javascript来实现。HTML,作为超文本标记语言,用于定义网页的结构和内容,如创建标题、段落等。DOM(Document Object Model)节点树模型展示了HTML元素在浏览器中的关系,以及渲染树与DOM树之间的对应。
CSS,即层叠样式表,是用于定义HTML元素外观的样式语言,通过选择器和声明来控制元素的布局、颜色、字体等。CSS将样式信息与内容分离,提高了代码的可维护性和复用性。CSS选择器用于指定要应用样式的元素,声明则包含属性和值,例如`.selector { color: red; font-size: 16px; }`。
JavaScript,作为一种脚本语言,无需编译即可在浏览器中运行,它负责网页的行为逻辑,如响应用户的交互、动态更新内容等。JavaScript的灵活性使得它不仅限于浏览器环境,还成为了服务器端编程的重要工具,如Node.js中的服务器脚本。
演讲还提到了Web的演变过程,从Web1.0的静态网站到Web2.0的动态交互体验,再到现代的MVVM模式和各种前端框架,如React、Vue等。此外,打包工具如Grunt、Gulp和Webpack在构建流程中的作用也被提及,它们用于管理和优化前端资源。
对于前端工程师的角色和技能,演讲强调了全栈开发者并不意味着全能,专精于某一领域才是关键。前端工程师的知识范围包括但不限于HTML、CSS、JavaScript的基础,以及对框架、工具的理解,还有可能涉及后端开发的轻量级实现,如Express和MongoDB的结合,以及同构渲染技术如Node.js和React。
这份资源为想要进入前端开发领域的学习者提供了一个全面的入门指南,涵盖了基础知识、技术变迁以及职业发展路径,是学习和提升前端技能的重要参考资料。
2023-06-29 上传
126 浏览量
115 浏览量
118 浏览量
2022-10-29 上传
191 浏览量
242 浏览量
157 浏览量
152 浏览量
y181606150
- 粉丝: 0
最新资源
- 深入解析ELF文件格式及其在操作系统中的应用
- C++ Primer 第四版习题解答(前五章)
- 数学建模必备:实用先进算法详解
- 500毫秒打字游戏实现与键盘事件处理
- 轨迹跟踪算法:无根求曲线绘制的高效方法
- UML指南:Java程序员的全面设计实践
- 探索WPF:新一代Web呈现技术
- 轻量级Java企业应用:POJO实战
- Linux指令详解:cat、cd和chmod
- 使用SWIG将C++绑定到Python的实战指南
- 掌握Linux shell编程:实战指南与变量操作
- Linux多用户创建与设备挂载指南
- Tapestry4入门与框架演变解析
- C#入门指南:从语言概述到实战编程
- MIME类型详解:从电子邮件到浏览器的多媒体数据处理
- Solaris10操作系统学习指南