微信小程序商城开发入门:目录结构详解
87 浏览量
更新于2024-08-26
收藏 307KB PDF 举报
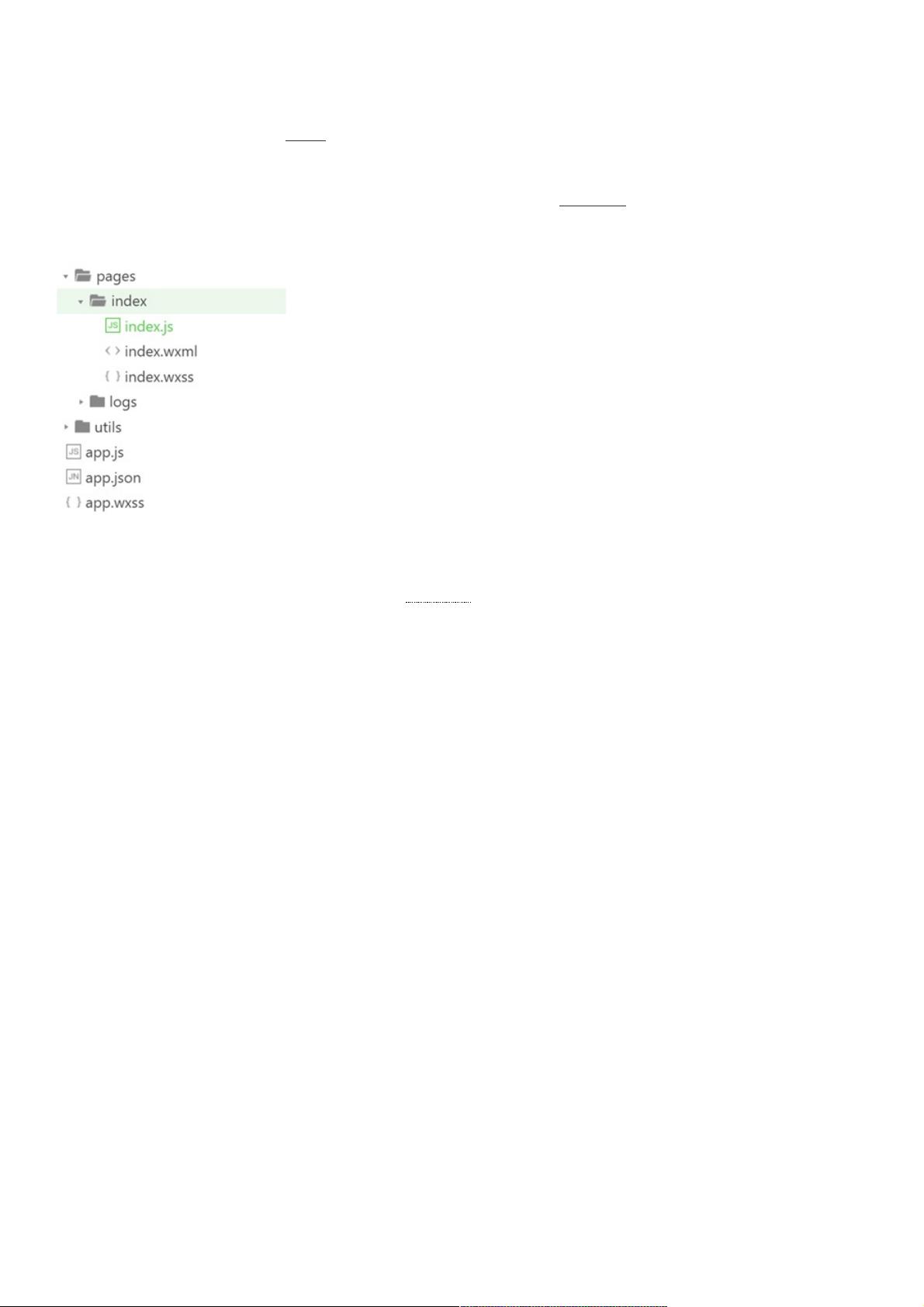
在微信小程序购物商城系统开发系列的第一篇中,作者灵动生活深入浅出地引导读者理解并构建小程序的基础。本文主要关注于介绍微信小程序的目录结构,这对于理解和开发小程序至关重要。目录结构的核心组成部分包括:
1. Pages文件夹:这是存放所有页面的地方,每个页面由四个文件构成:index.js(脚本文件)、index.wxml(页面结构文件)、index.wxss(样式表文件)和index.json(配置文件)。这些文件分别负责逻辑处理、HTML元素定义、CSS样式管理和页面属性设置。
2. Utils文件夹:这里用于存储公共工具函数或模块,方便在整个项目中重用,提升代码复用性。
3. app.js:小程序的主要脚本文件,负责管理全局逻辑,处理生命周期函数,调用框架API,如本地数据的操作(如同步存储和读取)。
4. app.json:全局配置文件,对整个小程序进行配置,包括页面结构(列出所有的页面路径)、窗口背景样式、导航栏颜色、标题等基本信息。比如,示例中的配置显示了小程序由"pages/index/index"和"pages/logs/logs"两个页面组成,且设置了白色的导航栏背景和黑色的文字样式。
通过了解这些基础目录结构,开发者可以更好地组织代码,确保小程序的功能性和可维护性。后续的系列文章会围绕这些基础逐步展开,引导读者如何利用这些结构开发完整的微信小程序购物商城系统,包括用户界面设计、数据交互、支付集成等内容。学习者可以通过实践这些步骤,逐步掌握微信小程序开发的精髓。
2024-03-29 上传
2021-03-29 上传
113 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38656226
- 粉丝: 3
- 资源: 928
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录