React基础教程:组件、生命周期与状态管理
需积分: 9 51 浏览量
更新于2024-07-17
收藏 777KB PPT 举报
"这份资料是关于React基础用法的总结,包括了React的工具设置、基本概念、组件、生命周期、状态管理和父子组件间的数据传递等内容,适合React初学者参考学习。"
React是Facebook开发的一款用于构建用户界面的JavaScript库,尤其擅长构建单页应用。在了解React之前,我们需要先确保开发环境的正确配置。对于VSCode用户,可以设置代码自动补全功能,提升开发效率。参考链接提供了具体的操作步骤。
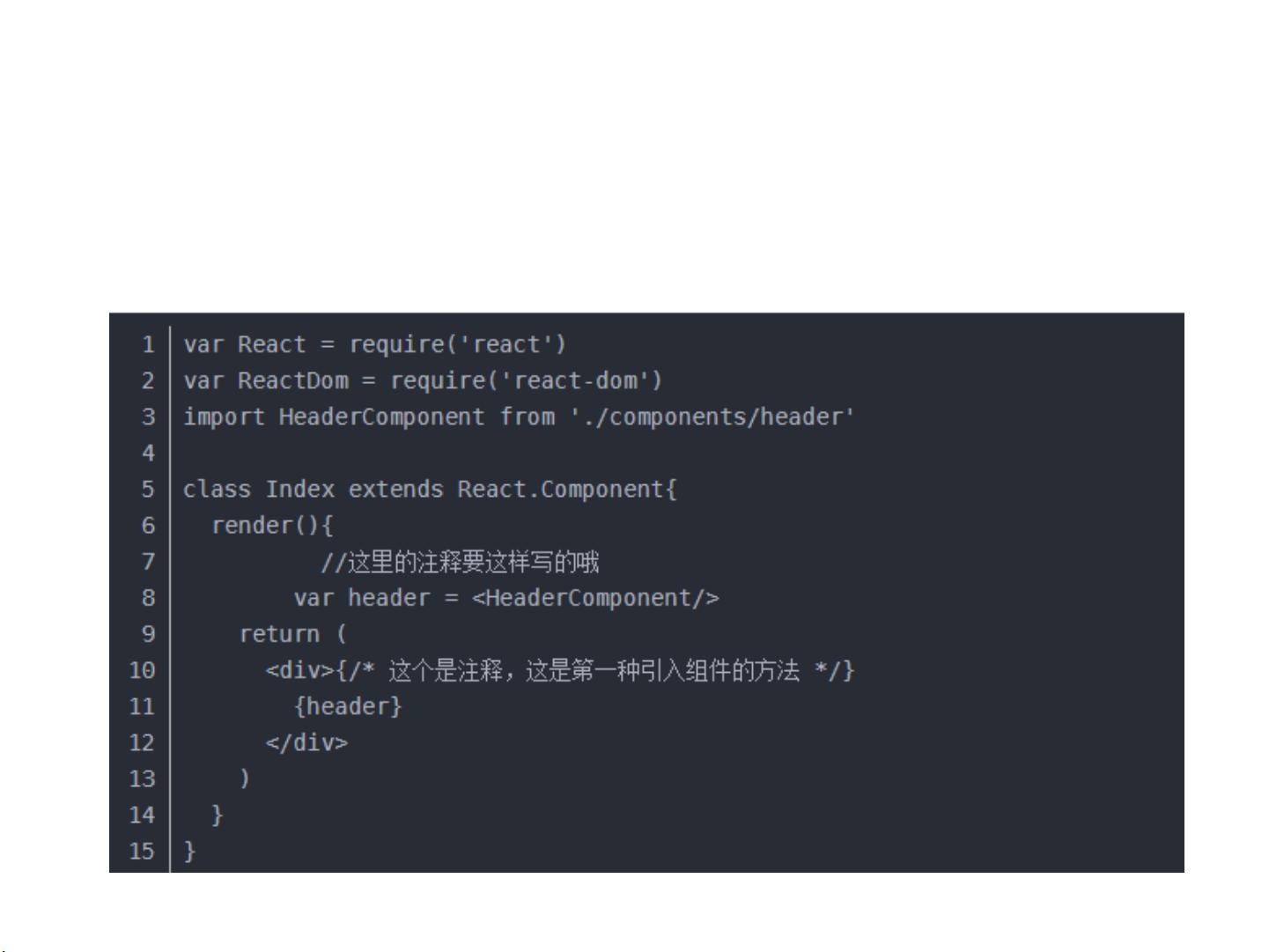
React基础部分主要涉及到导入React库。在JavaScript中,我们通常通过`import React from 'react'`或`import { React, Component } from 'react'`来引入React。React库用于创建虚拟DOM元素,而react-dom则负责将这些元素渲染到实际的浏览器DOM中。
组件是React的核心,它们是可重用的代码块。组件名称应以大写字母开头,遵循大驼峰命名规则。在组件中,我们可以使用注释,但需注意在`render`方法的返回语句中,推荐使用jsx语法的多行注释 {/* ... */}。
生命周期方法是React组件的重要特性,它分为创建阶段、实例化阶段和更新阶段。例如,在创建阶段有`getDefaultProps`,在实例化阶段有`getInitialState`、`componentWillMount`、`render`和`componentDidMount`,而在更新阶段则有`componentWillReceiveProps`、`shouldComponentUpdate`、`componentWillUpdate`、`render`和`componentDidUpdate`等。
React中的状态管理主要通过`state`进行。如果存在`constructor`函数,必须调用`super(props)`来初始化父类。可以通过`this.setState`来改变组件的状态,例如`this.setState({ clickEvent: event })`。
在React中,父子组件间的通信是通过props实现的。父组件可以通过props向子组件传递数据,子组件也可以通过回调函数向父组件传递信息。
此外,React还提供了多种jsx写法,如内联样式可以通过对象字面量方式或者`style`属性来设定,例如`<Footer style={{ textAlign: 'center' }}/>`或`<Footer style={obj}/>`。同时,类名可以通过`className`属性设置,如`<div className="Button"/>`。对于DOM属性,如`tabIndex`,可以直接在jsx元素上设置,例如`<div tabIndex="-1"/>`。
这份资料全面覆盖了React的基础知识点,是学习React入门的良好参考资料。通过深入理解和实践这些概念,开发者可以逐步掌握React的精髓,从而更好地构建复杂的Web应用。
120 浏览量
点击了解资源详情
338 浏览量
120 浏览量
111 浏览量
2021-07-10 上传
2021-03-31 上传
2023-11-08 上传
点击了解资源详情
qiphon3650
- 粉丝: 171
- 资源: 22
最新资源
- 高质量C_C++编程指南
- Simplified_SD_Host_Controller_Spec.pdf
- more effective C++
- forward与redirect区别
- javascript教程
- MCTS Self-Paced Training Kit(Microsoft .NET Framework 2.0)
- 全国计算机等级考试二级C语言笔试试题及答案
- pc上安装MAC os
- cisco CCNP WOLF笔记
- 二级c重点知识详解与分析
- 常见的50条SQL语句,基本包含了SQL的基础
- tcxgrid的用法
- Scrum Process
- 思科网络工程师认证完全手册
- MATLAB-------数字滤波器设计与仿真
- java NIO原理和使用