Android实现滑动侧边栏菜单效果
83 浏览量
更新于2024-08-29
收藏 97KB PDF 举报
"这篇资源主要介绍了如何在Android平台上实现类似人人网的滑动侧边栏效果,这是一种常见的界面设计,可以有效地节省屏幕空间并提供丰富的交互体验。文章通过示例代码解析了其实现思路和关键步骤。"
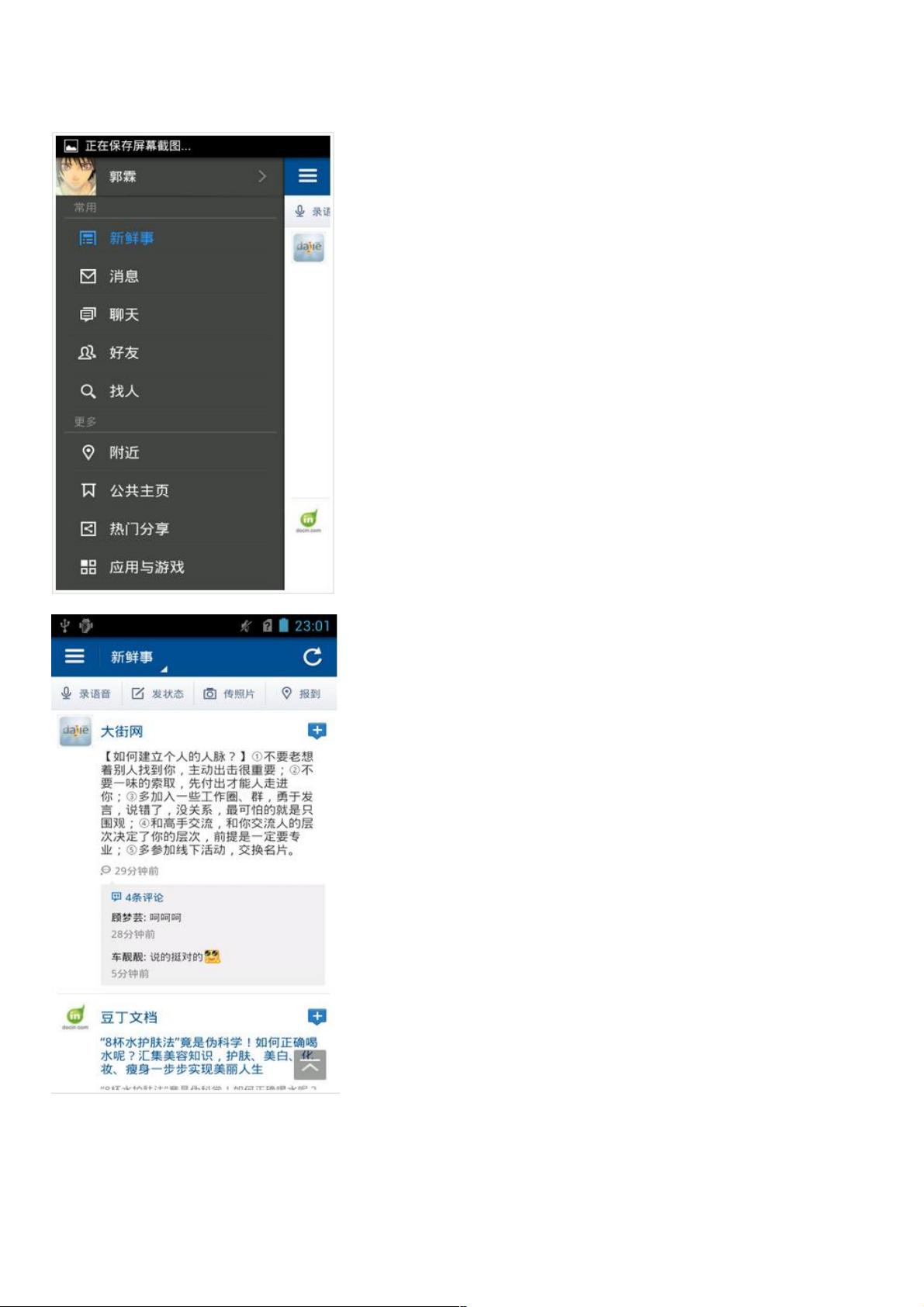
在Android开发中,侧边栏(Sidebar)或者抽屉式导航(Drawer Navigation)是一种常见的界面设计模式,它允许用户通过从屏幕边缘滑动来展示或隐藏额外的菜单或内容区域。这种设计通常用于在有限的屏幕空间内显示更多的信息,如设置、导航菜单等。
在给定的资源中,开发者通过创建两个或多个视图,并调整它们的宽度和左边距来实现滑动侧边栏的效果。以下是具体的实现步骤:
1. 布局文件 (`activity_main.xml`): 这个文件定义了一个水平方向的`LinearLayout`作为根布局,其中包含两个子`LinearLayout`,分别代表侧边栏(`menu`)和主要内容区域(`content`)。两个子布局的宽度均设为`match_parent`,高度为`match_parent`,背景分别设置为不同的图片以区分。
2. 代码实现 (`MainActivity.java`): 主活动类`MainActivity`继承自`Activity`,并且实现了`OnTouchListener`接口,以便监听用户的触摸事件。在活动中,我们需要获取到布局中的`menu`和`content`视图,并为它们设置布局参数。
- `menuParams`和`contentParams`分别存储了`menu`和`content`的布局参数,初始时,它们的宽度都是屏幕的宽度。
- 当用户滑动时,会改变`menu`的左边距,使得侧边栏部分或全部显示,同时更新`content`的宽度,保持两者的总宽度不变,以此实现滑动效果。
3. 触摸事件处理: 在`onTouch`方法中,需要根据滑动的方向和距离来判断是否应该显示或隐藏侧边栏。当用户向右滑动时,逐渐减少`menu`的左边距,向左滑动则恢复原状。同时,为了提供平滑的动画效果,可以使用`ObjectAnimator`或`ViewPropertyAnimator`来平滑地改变视图的位置。
4. 动画效果: 为了提升用户体验,侧边栏的滑入滑出可以通过动画来实现,例如使用`TranslateAnimation`或`AnimatedVectorDrawable`来添加平滑的过渡动画。
5. 状态保存与恢复: 在配置变更(如屏幕旋转)时,需要保存侧边栏的状态,以便恢复之前显示的情况。这可以通过`onSaveInstanceState`和`onRestoreInstanceState`方法实现。
6. 其他注意事项: 在实际开发中,可能还需要处理手势冲突,比如侧边栏与下拉刷新、滚动列表等手势的协调。同时,对于触摸事件的处理,需要考虑到不同设备的触摸阈值和滑动速度。
通过上述步骤,就可以在Android应用中实现一个类似人人网的滑动侧边栏效果,提供一个简洁且高效的导航方式。这种设计不仅节省了屏幕空间,也增加了用户与应用的互动性。
2013-11-22 上传
2012-11-18 上传
2014-01-08 上传
2023-05-25 上传
2023-06-02 上传
2023-10-28 上传
2023-05-19 上传
2023-09-09 上传
2023-05-20 上传
weixin_38581447
- 粉丝: 8
- 资源: 911
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库