CSS布局实操:左右固定与自适应技巧解析
165 浏览量
更新于2024-08-29
收藏 210KB PDF 举报
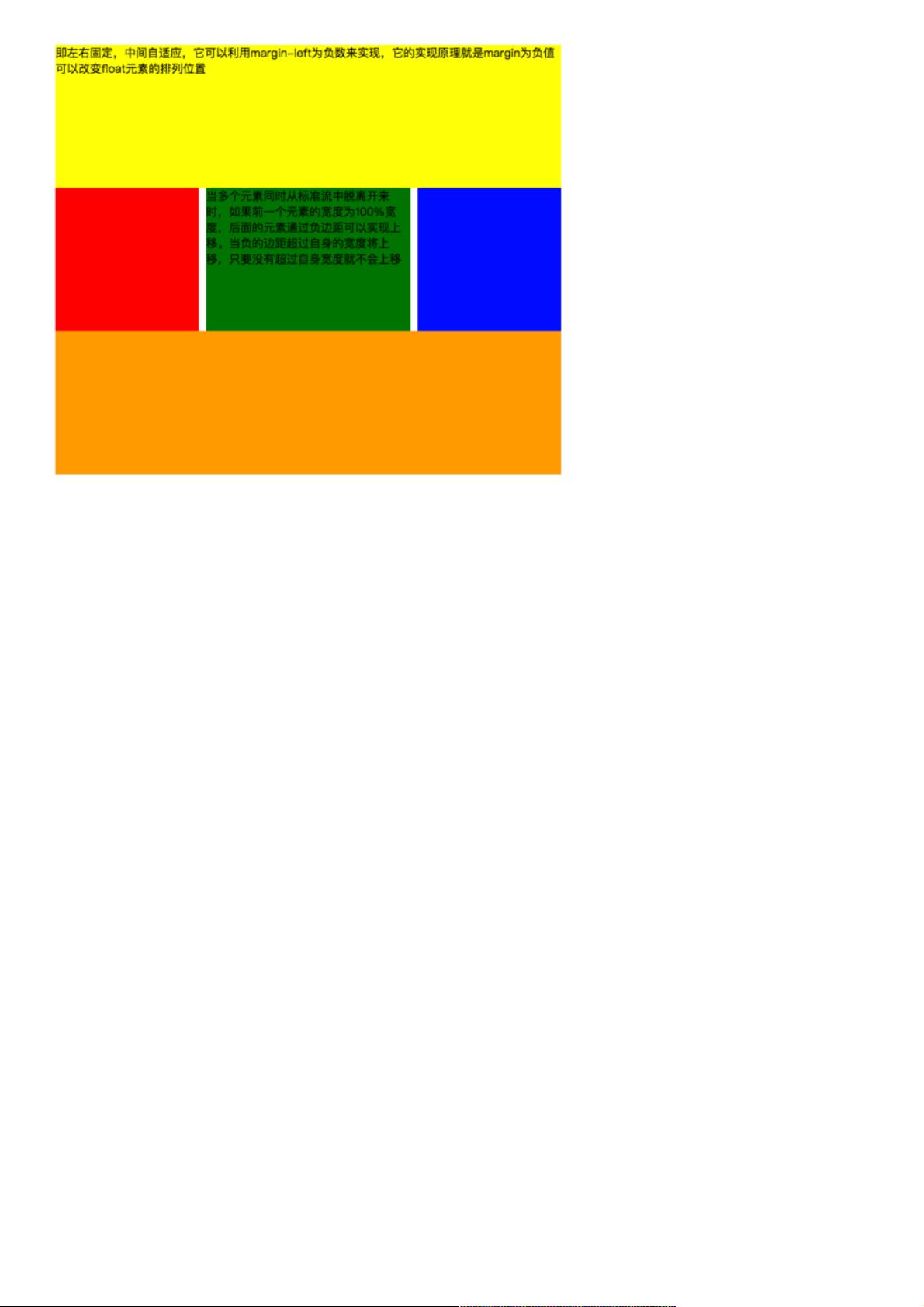
本文档主要探讨了CSS网页布局中的两种经典策略,针对"左边固定,右边自适应"的场景。首先,作者介绍了通过负边距与浮动技术来实现这一布局的方法。关键代码展示了如何创建一个左侧有一个固定宽度红色背景区域(`.left`)的容器,以及一个左侧固定30%位置、绿色背景的自适应区域(`.right`)。为了确保右侧内容不会覆盖左侧,作者利用了`margin-left`和额外的`<div>`层来管理布局。布局0(`.layout0`)用于清除浮动,保持页面结构完整。
在实现过程中,需要注意以下几个要点:
1. 浮动元素容器的必要性:为了防止内容溢出和元素重叠,自适应的容器需要包含所有的浮动元素。
2. 负边距的条件:负`margin-left`值必须大于或等于`right`元素的宽度,这样才会让右侧元素正确上移并定位。
3. 负边距的对齐效果:如果`margin-left`等于负宽度,如`-100%`,则`right`元素会向左对齐。
其次,文档还提到了另一种实现方式,即利用浮动布局技术。这种情况下,左侧依然保持固定宽度(`.left`),宽度为200px,而右侧自适应区域的浮动规则有所不同,具体细节未在文中详述,但可以推测这部分内容会介绍如何调整浮动属性以达到理想的效果。
总结来说,本文档分享了在2017年CSS布局实践中遇到的关键技巧,包括负边距与浮动结合、浮动布局的应用,以及在实际项目中避免常见问题的方法。这对于理解和掌握响应式设计中的灵活布局至关重要,特别是对于前端开发者来说,了解这些布局技巧能帮助他们更高效地创建适应不同屏幕尺寸的网页设计。
2020-05-06 上传
2020-09-27 上传
2020-09-24 上传
2020-09-24 上传
2020-09-24 上传
2020-09-24 上传
2020-09-24 上传
2020-09-24 上传
2020-12-09 上传
weixin_38645669
- 粉丝: 9
- 资源: 959
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明