AngularJS框架深度解析:数据双向绑定实战
158 浏览量
更新于2024-08-31
收藏 121KB PDF 举报
"AngularJS框架中的数据双向绑定是其核心特性之一,通过ng-model指令实现视图(View)与模型(Model)之间的实时同步。"
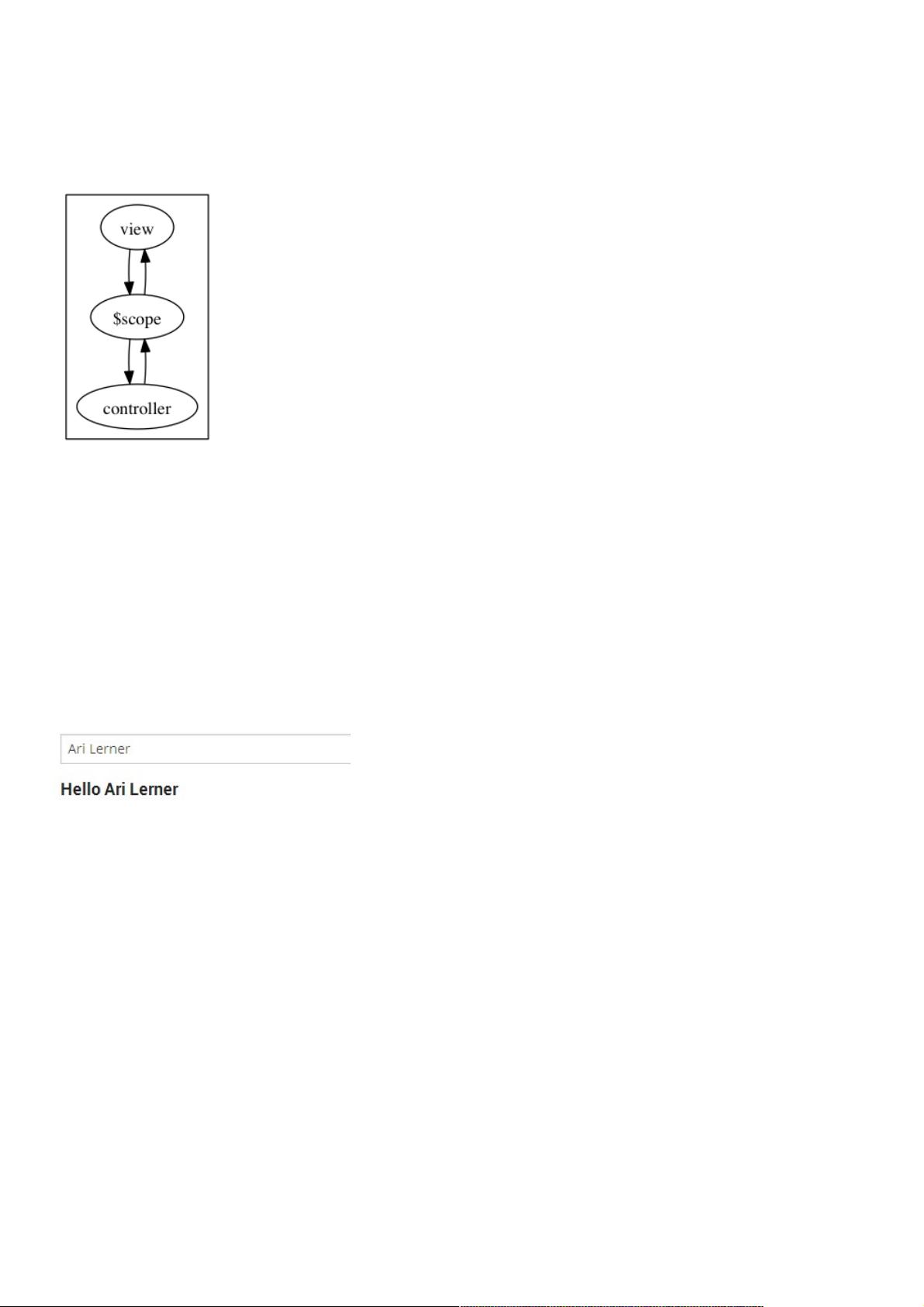
在AngularJS中,数据双向绑定是一种强大的机制,允许开发者轻松地在用户界面和应用程序数据之间建立连接。这种绑定确保了当用户界面(如输入框、复选框等)中的数据发生变化时,模型中的对应数据也会自动更新,反之亦然。这一特性简化了DOM操作,提高了开发效率。
标题提及的"实例剖析AngularJS框架中数据的双向绑定运用"主要围绕如何创建和理解这种绑定机制展开。描述中提到,通过将文本输入框绑定到`person.name`属性,可以实现文本框与页面的双向绑定。这意味着当用户在文本框中输入内容时,`person.name`的值会同步更新;反之,如果在代码中改变`person.name`的值,文本框内容也会相应更新。
实现双向绑定的关键在于`ng-model`指令。在HTML模板中,我们通常会这样使用`ng-model`:
```html
<div ng-controller="MyController">
<input type="text" ng-model="person.name" placeholder="Enter your name"/>
<h5>Hello {{person.name}}</h5>
</div>
```
在这个例子中,`ng-model`指令将输入框的值与`$scope.person.name`绑定,`Hello {{person.name}}`则展示了视图如何展示模型数据。
为了进一步展示双向绑定的动态更新,我们可以创建一个定时器函数,周期性地更新模型中的数据。在控制器中,可以这样定义:
```javascript
app.controller('MyController', function($scope) {
$scope.person = {name: "Ari Lerner"};
var updateClock = function() {
$scope.clock = new Date();
};
var timer = setInterval(function() {
$scope.$apply(updateClock);
}, 1000);
updateClock();
});
```
这里的`updateClock`函数更新了`$scope.clock`的值,由于双向绑定,视图中的时间显示也会每秒自动更新。通过`$apply`方法,我们可以确保在异步操作后执行脏检查(digest cycle),以检测并处理模型的变化。
AngularJS的数据双向绑定是通过`ng-model`指令和脏检查机制来实现的,它使得视图和模型之间的交互变得简单而直观。这一特性是AngularJS区别于其他前端框架的重要特征,也是构建响应式Web应用的基础。了解并熟练掌握数据双向绑定,对于开发AngularJS应用至关重要。
2020-10-20 上传
228 浏览量
2020-10-21 上传
2023-08-14 上传
2023-06-01 上传
2023-09-09 上传
2023-05-19 上传
2024-10-30 上传
2023-09-09 上传
weixin_38693528
- 粉丝: 2
- 资源: 913
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜