解决ajaxFileUpload插件与C#返回Json数据报错问题
185 浏览量
更新于2024-08-30
收藏 127KB PDF 举报
"该资源主要讲述了在使用ajaxFileUpload插件进行文件上传,特别是上传图片时遇到的两个常见错误以及相应的解决方法。"
在使用ajaxFileUpload插件进行AJAX文件上传,尤其是处理C#返回的JSON数据时,可能会遇到一些报错情况。以下是针对这些问题的详细解答:
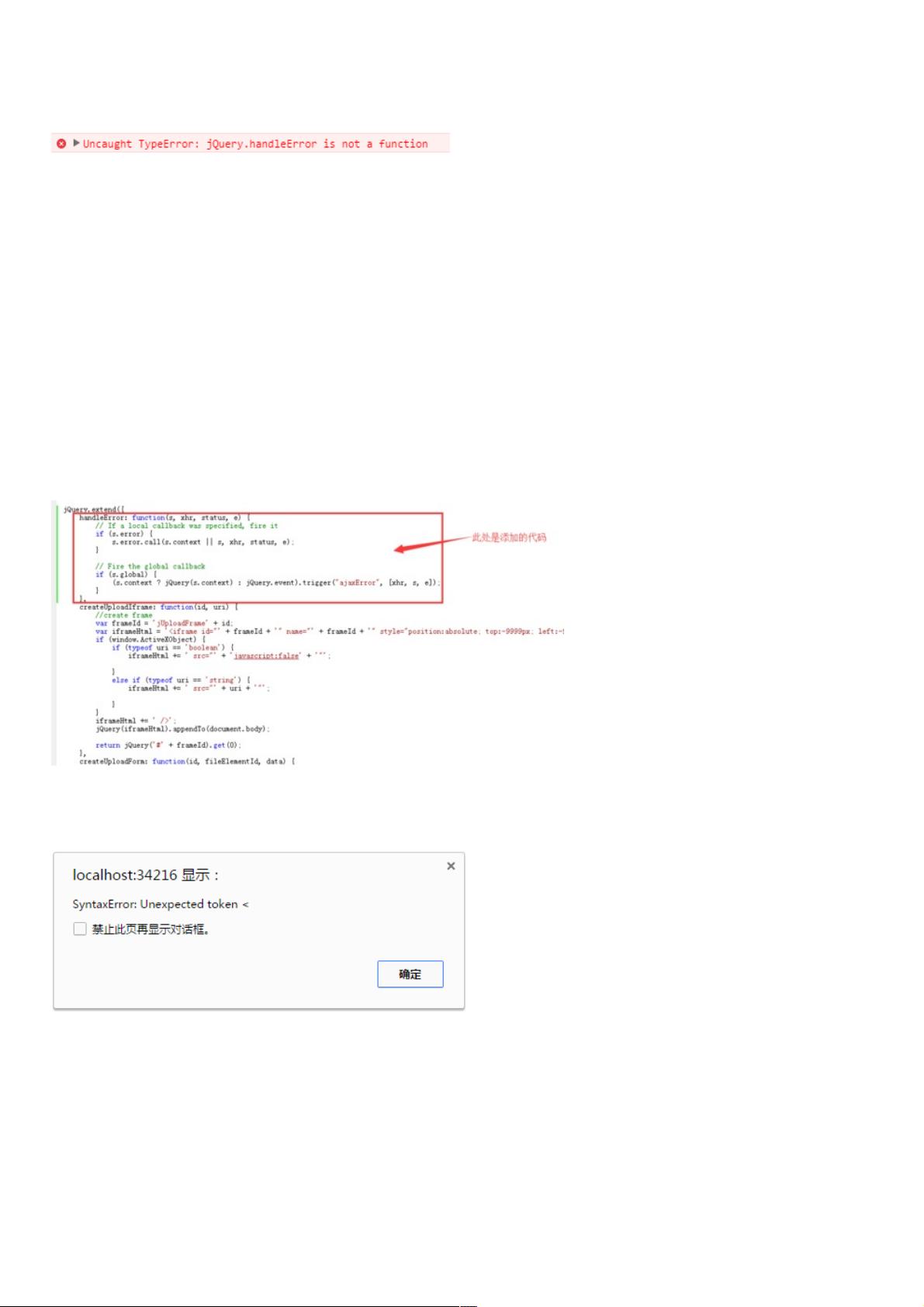
错误一:jQuery.handleError is not a function
当尝试上传图片时,浏览器的开发者工具(F12)可能显示"jQuery.handleError is not a function"的错误。这是因为`handleError`函数在jQuery 1.4.2及之后的版本中已被移除。为了解决这个问题,可以自定义一个错误处理函数,替换原有的`handleError`。代码如下:
```javascript
handleError: function(s, xhr, status, e) {
// 如果有本地的回调函数,执行它
if (s.error) {
s.error.call(s.context || s, xhr, status, e);
}
// 触发全局的错误回调
if (s.global) {
(s.context ? jQuery(s.context) : jQuery.event).trigger("ajaxError", [xhr, s, e]);
}
},
```
这样,即使在新版本的jQuery中,也能正确处理错误了。
错误二:SyntaxError: unexpected token <
解决完第一个错误后,可能出现新的错误"SyntaxError: unexpected token <",这通常是因为返回的JSON数据被错误地包裹在了`<pre>`标签内,导致JavaScript无法正确解析为JSON对象。为了处理这个问题,需要先去除`<pre>`标签,再使用`eval`函数将数据转换为JSON对象。
可以通过以下JavaScript代码实现去除`<pre>`标签:
```javascript
function stripPreTags(data) {
return data.replace(/<pre>/g, '').replace(/<\/pre>/g, '');
}
function FileUpload() {
$.ajaxFileUpload({
url: '/Common/Image',
fileElementId: 'upload_img',
dataType: 'content', // 使用'content',以便直接获取原始数据
success: function(data, status) {
var cleanedData = stripPreTags(data); // 去掉<pre>标签
var jsonData = eval('(' + cleanedData + ')'); // 转换为JSON对象
// 继续处理jsonData...
},
error: function(xhr, status, e) {
// 错误处理...
}
});
}
```
通过这种方式,你可以确保从服务器返回的数据能被正确解析为JSON对象,并在前端进一步处理。确保在使用`eval`时要谨慎,因为它可能存在安全风险。在实际项目中,更推荐使用`JSON.parse()`来解析JSON字符串,如果可能的话。
对于使用ajaxFileUpload插件时遇到的错误,首先需要确认jQuery版本与函数的兼容性,其次检查返回数据的格式是否符合预期,通过适当的处理确保数据能被正确解析。
2017-10-12 上传
2020-11-23 上传
2022-02-17 上传
2015-07-16 上传
2019-08-10 上传
2015-08-11 上传
2020-12-11 上传
2019-08-05 上传
weixin_38632247
- 粉丝: 8
- 资源: 1000
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程