百思不得姐项目实战:配置自定义XMGTabBarController
需积分: 1 7 浏览量
更新于2024-09-09
收藏 380KB DOCX 举报
"百思不得姐项目实战 - 配置TabBar"
在iOS应用开发中,TabBar是用户界面中常见的导航元素,它允许用户在不同的视图之间切换。本部分将详细讲解如何在Xcode中配置自定义的TabBar,以实现类似“百思不得姐”项目的功能。
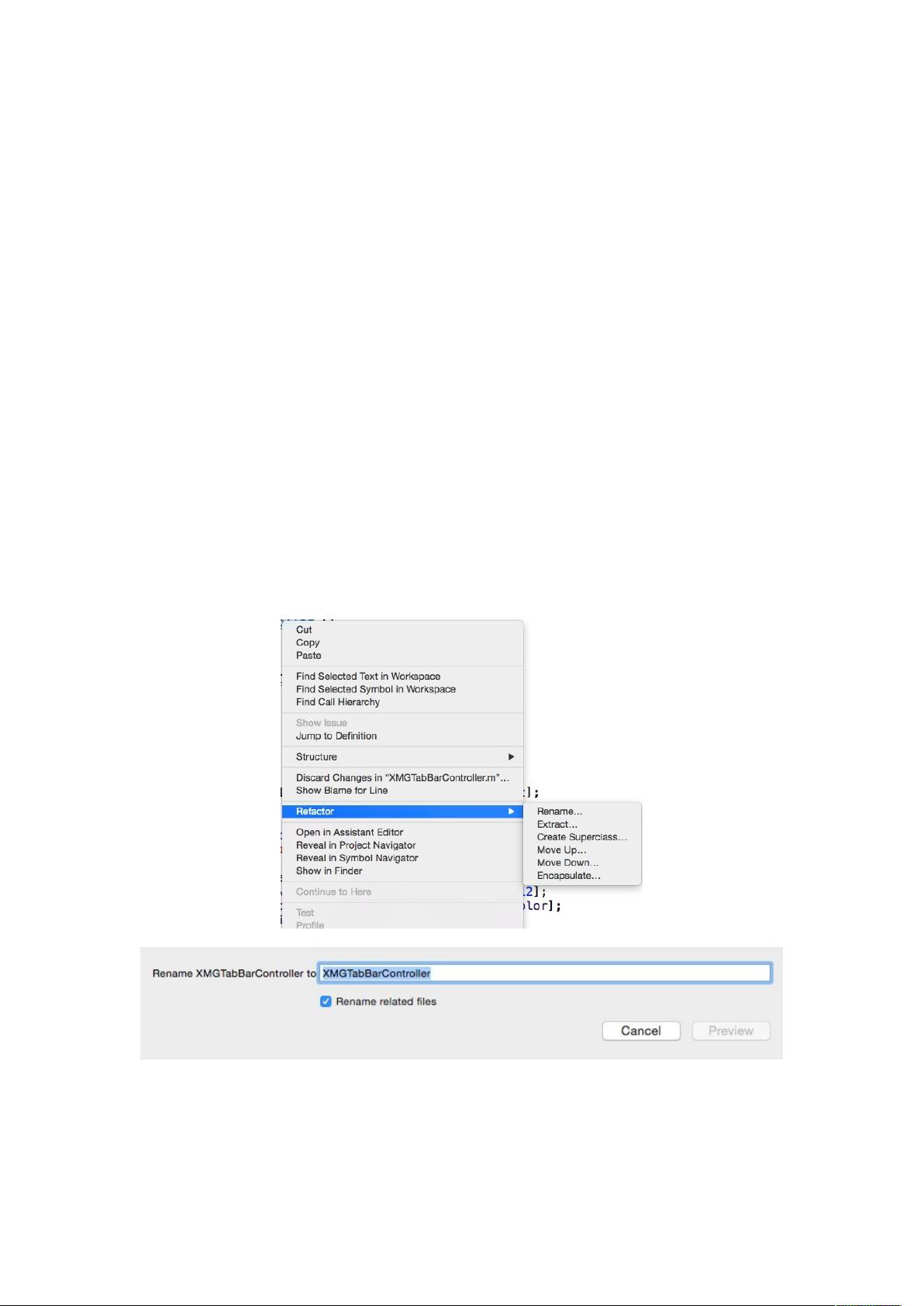
首先,我们需要在`ViewController.m`文件中进行重构,将`ViewController`类名更改为`XMGTabBarController`。这是为了创建一个专门用于管理TabBar的自定义控制器。在Xcode中,右键点击`ViewController`类名,选择`Refactor` -> `Rename…`,然后输入新的类名`XMGTabBarController`。
接下来,我们需要修改`XMGTabBarController.h`文件,将它的父类从`UIViewController`更改为`UITabBarController`。这样,我们的`XMGTabBarController`就继承了`UITabBarController`的所有特性,包括对TabBar的管理能力。
进入`XMGTabBarController.m`文件,在`viewDidLoad`方法中,我们可以初始化并设置TabBar的子控制器以及它们的`tabBarItem`属性。`tabBarItem`是每个子控制器在TabBar上显示的图标和标签。在这个例子中,我们创建了一个`UIViewController`实例`vc01`,并设置了它的`tabBarItem`标题为“精华”,图片为“tabBar_essence_icon”,选中状态的图片为“tabBar_essence_click_icon”。
为了进一步定制`tabBarItem`的显示效果,我们可以使用`setTitleTextAttributes:forState:`方法来改变文字的样式。这里,我们创建了两个字典,一个用于设置正常状态的文字属性,另一个用于设置选中状态的文字属性。例如,我们将字体设置为系统字体,大小为12,颜色为灰色。对于选中状态,颜色可能需要更突出,可以改为其他颜色。
完整的代码会继续设置更多子控制器,并为它们分别设置相应的`tabBarItem`属性。通常,一个`UITabBarController`会包含多个子控制器,每个子控制器对应TabBar上的一个标签。你可以按照这个模式,为每个子控制器添加标题、图片和选中图片,以构建完整的TabBar界面。
在实际开发中,你可能还需要处理其他细节,如添加自定义的TabBarItem图标,实现TabBar的动态加载,或者添加特殊效果,比如滑动切换等。此外,还可以通过`UITabBarItem`的`badgeValue`属性添加小红点提示未读消息,或者使用`tabBar(_:didSelectItem:)`代理方法监听用户点击TabBar项的行为。
配置TabBar是iOS应用开发中的重要步骤,它直接影响到用户的交互体验。通过以上步骤,你可以实现一个基础的TabBar配置,但为了提供更好的用户体验,你可能需要根据项目需求进行更多的定制化工作。
2020-09-26 上传
2021-04-08 上传
2019-08-15 上传
2023-05-10 上传
2023-05-22 上传
2023-06-03 上传
2024-09-08 上传
2023-08-16 上传
2023-05-14 上传
LG_刚刚好
- 粉丝: 14
- 资源: 2
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全