Dreamweaver8教程:在网页中流畅插入Flash视频
版权申诉
8 浏览量
更新于2024-08-21
收藏 476KB PDF 举报
在Dreamweaver 8中插入Flash视频是一项常见的网页设计任务,它使用户能够在不依赖Flash创作工具的情况下将动态视频内容嵌入到HTML页面中。以下是详细步骤和相关知识点:
1. **插入Flash视频的基本操作**:
在Dreamweaver的"文档"窗口中,打开index.html页面后,选择"插入"菜单下的"媒体",然后选择"Flash视频"。这会打开一个对话框,允许用户选择视频类型。
2. **视频类型的选择**:
用户可以选择两种视频类型:渐进式下载视频和流视频。渐进式下载视频(FLV)允许在下载过程中预览,提高了用户体验,但需要服务器支持;而流视频则实时播放,但通常需要特定的服务器权限,如Macromedia Flash Communication Server。
3. **视频文件的引用**:
在"URL文本框"中,用户需提供FLV文件的相对路径。通过点击"浏览"按钮,定位到cafe_townsend_home.flv文件,确保它位于网站的cafe_townsend根文件夹中。
4. **外观定制**:
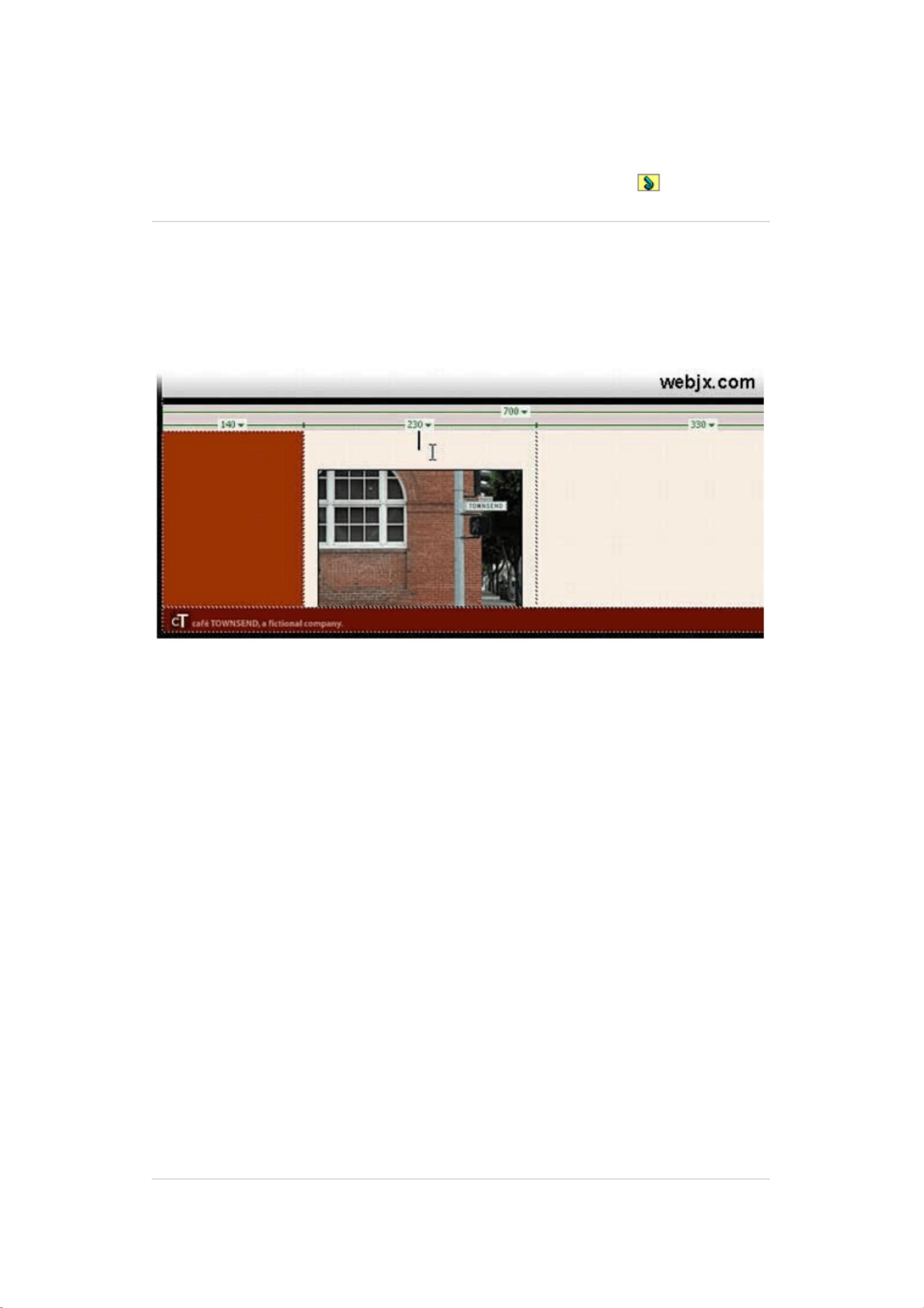
用户可以调整Flash视频组件的外观,比如选择HaloSkin2样式。预览功能可以帮助查看所选外观的效果,如果Dreamweaver无法自动检测FLV文件的尺寸,可能需要手动输入宽度(180像素)和高度(135像素)。
5. **尺寸调整和检测**:
输入完宽度和高度后,可以使用"检测大小"功能来确认FLV文件的确切尺寸。如果Dreamweaver无法确定,用户需要确保手动输入的尺寸正确。
6. **服务器要求**:
流视频的实现依赖于服务器支持,这意味着创建流视频网页需要访问特定的服务器配置,并确保用户设备能够播放这种实时传输的视频内容。
通过这些步骤,用户可以有效地在Dreamweaver 8中集成Flash视频,提升网站的互动性和吸引力。掌握这一技能对于网页开发者来说至关重要,因为它能帮助他们创建更具动态效果的网页体验。
2021-10-09 上传
2022-07-10 上传
2009-08-25 上传
2023-10-15 上传
2023-05-04 上传
2023-06-28 上传
2023-05-24 上传
2023-07-11 上传
2023-12-30 上传
csh18750931974
- 粉丝: 0
- 资源: 8万+
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍