React入门面试题详解:事件机制与合成事件详解
版权申诉
17 浏览量
更新于2024-07-07
收藏 3.54MB PDF 举报
React面试题详解:
一、组件基础
1. React事件机制
React的事件处理方式与传统DOM事件有所不同。它并不直接在组件的DOM元素上绑定事件,而是通过在`document`全局范围内监听所有事件,当事件向上冒泡到顶层时,React会捕获这些事件并将其封装成一个合成事件(`SyntheticEvent`)。这样做的好处是优化内存使用,因为React可以控制组件的生命周期内事件的添加和移除,避免了不必要的内存占用。
合成事件解决了浏览器间的兼容性问题,提供了一个统一的事件模型,使得开发者可以在不同的浏览器环境下编写一致的代码。此外,合成事件还采用事件池技术,提高了性能,当事件处理完毕后,会释放事件对象,以便于下一次复用。
2. React事件与HTML事件的区别
- 名称命名:原生事件通常采用全小写形式,而React中的事件则采用小驼峰命名规则,如`onClick`而非`onclick`。
- 事件处理语法:原生事件使用字符串作为处理器,如`onClick="handleClick"`,而React则需要使用函数,如`onClick={this.handleClick.bind(this)}`。
- 阻止事件默认行为:React不支持`return false`来阻止事件的默认行为,而是需要显式调用`event.preventDefault()`来实现。
总结:理解React的事件机制及其与原生事件的差异,包括事件处理方式、命名规则和阻止默认行为的方法,是面试中不可或缺的基础知识。
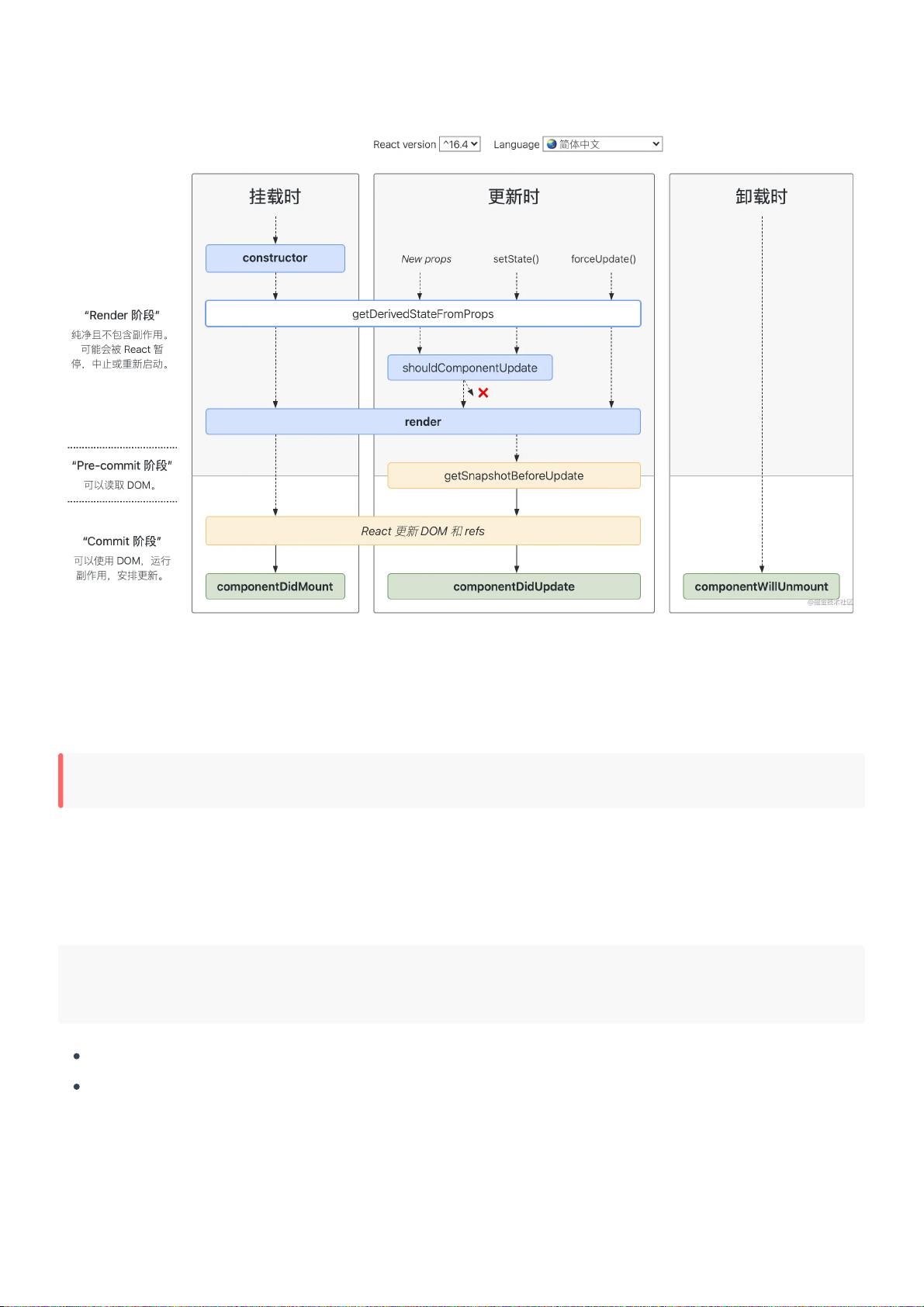
二、组件生命周期
面试者可能会询问关于React组件生命周期的各个阶段,包括挂载(Mount)、更新(Update)、卸载(Unmount)以及生命周期方法如`componentDidMount()`、`componentDidUpdate()`、`componentWillUnmount()`等的用途和执行时机。熟悉这些阶段对于正确管理组件状态和资源至关重要。
三、状态管理和props
面试者可能会考察对React状态管理工具(如Redux、MobX)的理解,以及如何使用props进行父子组件间的通信。了解何时使用state(组件内部状态)和props(父组件传递给子组件的数据)也是面试重点。
四、虚拟DOM与性能优化
讲解React如何通过虚拟DOM实现高效更新,对比DOM操作的代价,以及如何使用`shouldComponentUpdate()`和`React.memo()`等方法优化性能。
五、React Hooks
面试者可能会问及Hooks在React 16.8版本后的引入,如何使用`useState`、`useEffect`、`useContext`等Hook来简化函数组件的复杂性,以及它们的应用场景。
六、Redux或Context API
对于熟悉Redux的面试者,可能会提问如何在React项目中集成和管理共享状态;而对Context API的面试者,则会关注其在大型应用中的适用性和替代Redux的角色。
掌握React的核心概念,包括事件系统、生命周期、状态管理、性能优化以及新兴的Hooks和Context API,是成功通过入门级React面试的关键。面试者应准备充分,能够清晰阐述原理和应用场景。
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 71
- 资源: 1311
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫