JavaScript基础教程:数组操作、构造函数与this指向详解
需积分: 10 123 浏览量
更新于2024-08-05
收藏 131KB DOCX 举报
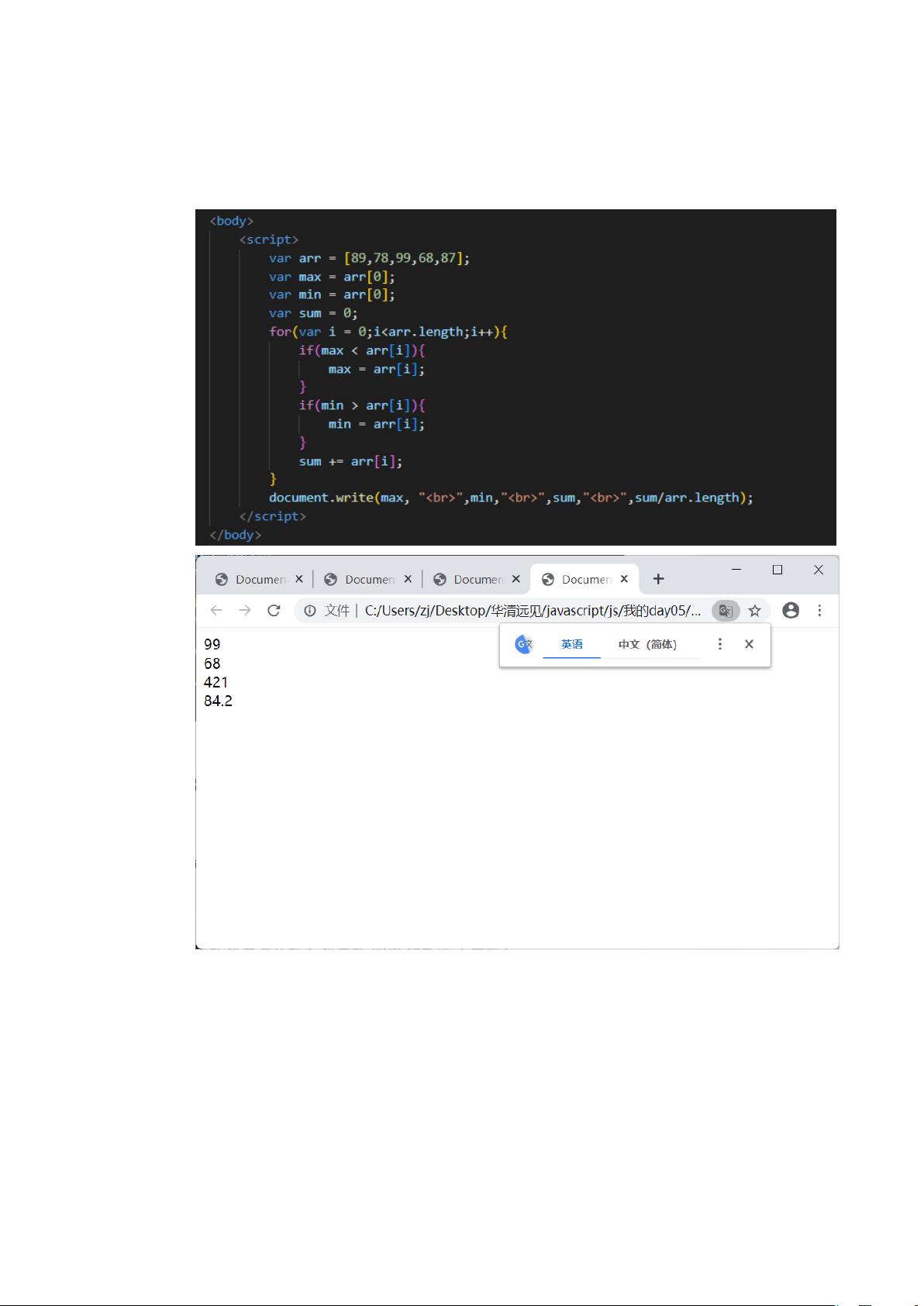
在本次讨论中,我们聚焦于JavaScript(JS)编程语言的一些关键知识点。首先,关于数组操作,如何在JavaScript中求取一个数组的特定统计信息是常见的需求。例如,给定数组`var arr = [89, 78, 99, 68, 87];`,你可以使用以下方法获取最大值、最小值、平均值和总和:
1. 最大值:`Math.max.apply(null, arr)` 或者 `arr.reduce(Math.max)`
2. 最小值:`Math.min.apply(null, arr)` 或者 `arr.reduce(Math.min)`
3. 平均值:`arr.reduce((a, b) => a + b) / arr.length`
4. 求和:`arr.reduce((a, b) => a + b, 0)`
接着,我们转向JavaScript中的构造函数,这是用于创建和初始化对象的关键机制。构造函数与普通函数相似,但遵循特定命名规则(首字母大写,如`Person`)且通过`new`关键字调用。创建对象的方式主要有三种:
- **内置构造函数创建**:`var obj = new Object();`
- **字面量形式创建**:`var obj = {};`
- **工厂模式创建**:自定义函数返回新对象实例。
转换数据格式也是JS中的重要操作。将JSON格式的字符串`var str = '{"name": "John", "age": 30}'`转为对象,可以使用`JSON.parse()`,如`var obj = JSON.parse(str);`;反过来,将对象转为JSON字符串,则用`JSON.stringify(obj)`。
`this`关键字在JavaScript中表示当前运行环境的对象。改变`this`指向的方法包括`Function.prototype.bind()`, `apply()`和`call()`,它们允许你在特定上下文中执行函数,传递的第一个参数会被设置为新的`this`值。
针对提供的代码片段,`var n = null; console.log(n ? 1 : 2);`,当`n`为`null`时,逻辑表达式`n ? 1 : 2`会返回`2`,因为`null`被转化为`false`,所以条件分支的第二个选项会被执行。
最后,我们看到一个函数封装示例,`sum`函数可以接受多个参数并返回它们的和,同时也能作为链式调用,如`sum(2)(3)(4)`,其结果都是9。这展示了JavaScript函数的灵活性,尤其是当使用高阶函数时。
2021-12-05 上传
400 浏览量
2022-11-26 上传
233 浏览量
2024-05-24 上传
2022-06-13 上传
175 浏览量
186 浏览量
2023-09-04 上传
qq_52423413
- 粉丝: 1
- 资源: 1
最新资源
- Wiley.Programming.for.the.Series.60.Platform.and.Symbian.OS.(2003).pdf
- SOA Governance WhatHowWhyWhen.pdf
- SAP NetWeaver Business Rules Management.pdf
- How to Create your Own Rule .pdf
- Enterprise SOA Technology with SAP NetWeaver.pdf
- ENTERPRISE MODELING FOR .pdf
- Enhanced Centralized Monitoring and Administration.pdf
- End-to-end SOA Infrastructure - TODAY.pdf
- demand_manage
- PLSQL_ORACLE9i编程讲义
- GNU make中文手册
- GB 17743-1999电气照明和类似设备的无线电骚扰特性的限值和测量方法
- struts中tiles标签简介
- osworkflow-中文手册
- C语言高级编程技巧 pdf 中文版
- More Effective C++ pdf版 中文