遵循Android UI设计法则:技巧、理念与最佳实践
版权申诉
DOC格式 | 992KB |
更新于2024-07-02
| 89 浏览量 | 举报
Android 系统UI设计规则文档详细探讨了在设计Android应用程序界面时应遵循的一系列准则和最佳实践。该文档首先强调了不应该盲目照搬其他平台的UI设计,因为每个操作系统有自己的特性和用户习惯。以下是主要内容的详细解读:
1. **UI技巧**:
- **不该做的事**:避免复制其他平台的设计,因为这可能导致不一致性和用户体验下降。开发者需理解Android的独特性,如图标和按钮大小、形状等。
- **该做的事**:着重于适应Android系统的特性和交互方式,例如使用LBS定位导航功能,确保地图应用的UI流畅。
2. **设计理念与注意事项**:
- **设计理念**:Android UI设计注重简洁、直观和易用性,目标是让用户能快速上手并享受操作过程。这包括清晰的层次结构、合理的空间利用以及对触摸操作的优化。
- **优秀准则**:遵循 Material Design 设计语言,提供一致的视觉反馈,以及在不同设备上保持良好的可访问性和可适应性。
- **考虑因素**:设计时需关注设备多样性(如屏幕尺寸、分辨率和方向),以及性能优化,如动画的使用和加载速度。
3. **UI框架特性与界面布局**:
- Android 提供的框架如ViewGroup和ConstraintLayout有助于创建灵活的布局,设计师需要熟悉这些工具来构建适应各种屏幕的UI。
4. **图标设计原则**:
- **尺寸与密度**:图标需根据设备的像素密度(如mdpi、hdpi、xhdpi等)进行适配,保证在不同分辨率下的清晰度。
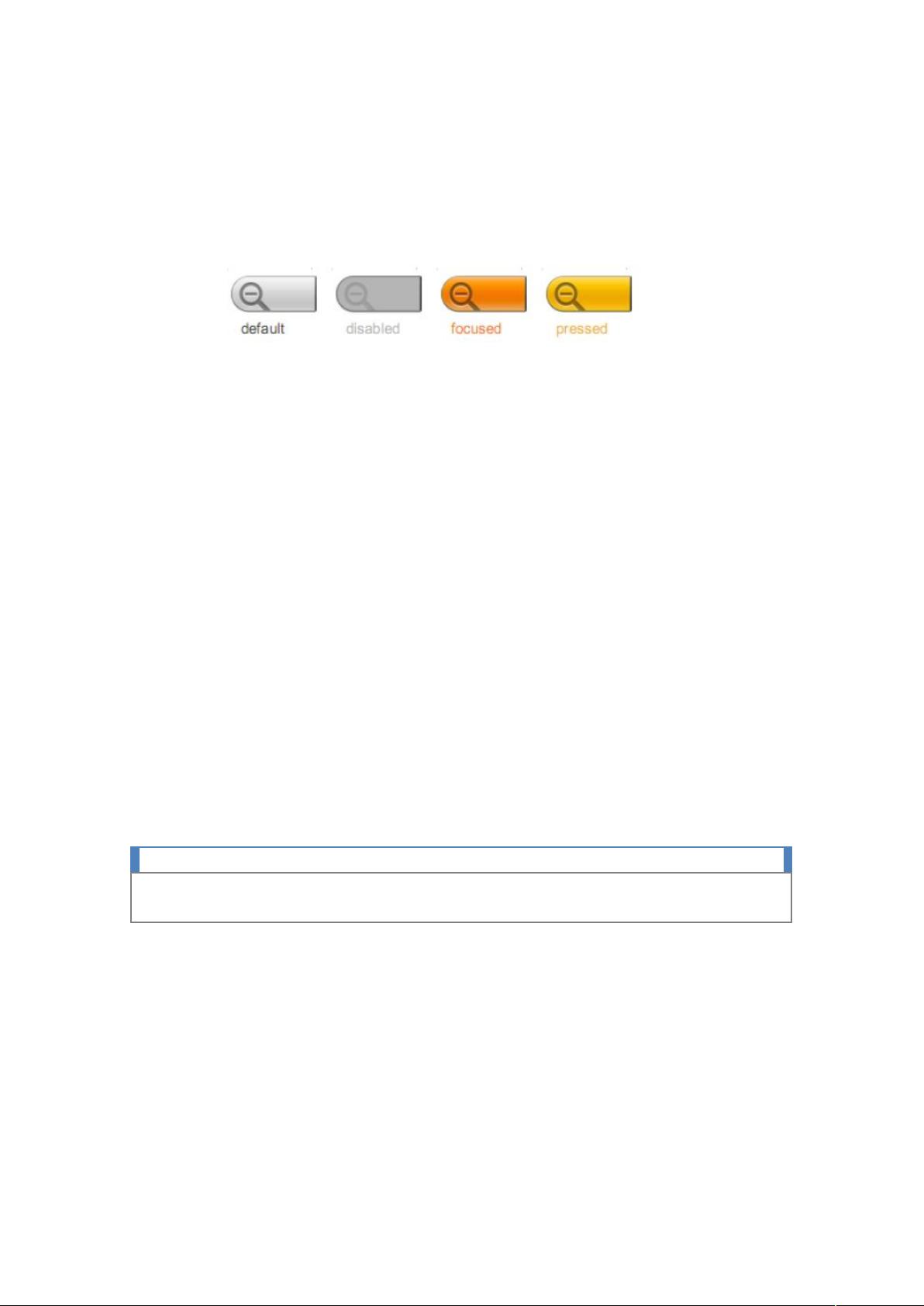
- **设计规则**:图标设计应直观、一致,并与整体风格协调,同时考虑到不同主题和夜间模式的图标调整。
5. **GUI工具包与资源**:
- **视觉开发工具**:推荐使用Android Studio内置的Visual Design Support或Material Design Guidelines作为设计基础。
- **模板与资源**:可以利用PSD、矢量工具如Adobe Illustrator创建高质量的UI元素,并参考Android官方提供的图形用户界面图标集。
- **字体工具**:了解并使用Android的内置字体,保持字体一致性。
通过遵循这些规则,设计师能够创建出符合Android系统规范、用户体验优良的UI,提升应用程序的整体品质。同时,持续关注Google的设计更新和最佳实践,确保设计始终与Android生态系统保持同步。
相关推荐









老帽爬新坡
- 粉丝: 99
最新资源
- UMLChina:系统建模与设计关键要素详解
- Prototype中文API详解与实用函数
- 复杂网络结构与功能研究综述
- 电脑判案与法律推理:人工智能在司法中的角色探讨
- 《深入浅出MFC》2/e电子书免费下载
- 使用C#操作Excel:从入门到精通
- 正则表达式基础与高级技巧详解
- C#设计模式手册:单例、工厂到访问者模式解析
- Eclipse插件开发实战:从安装到SWTDesigner应用
- Visual Studio .NET使用技巧全览:2004-2007精华
- Ant入门教程:构建Java项目的必备指南
- Log4j配置与使用详解
- 探索Eclipse:使用指南与插件开发详解
- 网页开发:200个常用JSP脚本与JavaScript技巧
- 深入解析bash-door后门机制
- 快速排序算法详解与实现