JavaScript实现XML读写:ClassModel与extend操作详解
33 浏览量
更新于2024-09-02
收藏 147KB PDF 举报
本文档主要介绍了如何使用JavaScript实现读取XML和写入XML的操作,包括创建和扩展类模型,以及在实际应用中处理XML数据。首先,我们关注的是`ClassModel.js`文件中的核心代码,其中定义了一个名为`ClassModel`的对象,它包含一个`create`方法,用于创建一个新的函数,并通过`apply`方法调用`construct`方法,传入给定的参数。这个设计使得我们可以复用和扩展对象的行为。
`Extend`函数是一个用于继承的工具,它接收两个参数:`desc`(子类描述)和`src`(父类源),通过遍历`src`对象的属性并将其复制到`desc`中,实现了对类的继承。`Object.prototype.extend`是`extend`方法的实例化版本,允许在任何对象上应用继承。
接着,我们看`addData.js`中的代码,这里创建了一个`insert`对象,实际上是`ClassModel`的一个实例。这个对象有一个`construct`方法,该方法接受一个`config`对象,从中提取出`id`、`name`、`author`、`price`、`publisher`和`count`等属性,并将这些属性用于创建新的XML节点。具体步骤如下:
1. 使用`ActiveXObject`创建一个`Msxml2.DOMDocument.3.0`对象,用来操作XML文档。
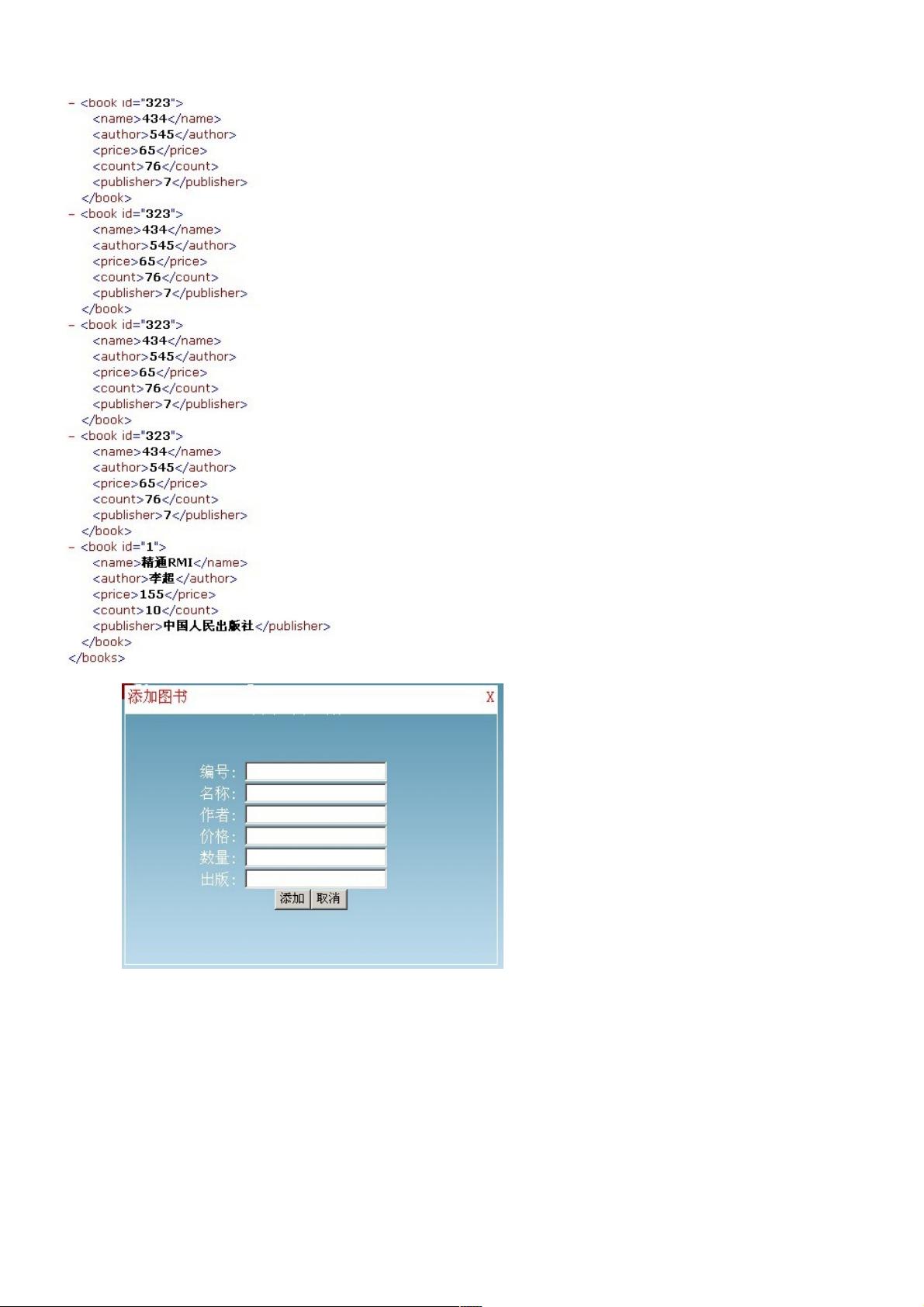
2. 加载XML文件(这里是`books.xml`)。
3. 定义`insertData`方法,创建一个新的`book`元素,并设置其`id`属性为传入的`id`值。
4. 创建`name`和`author`子元素,分别存储书籍名称和作者信息,使用`textNode`设置文本内容。
5. 将这些子元素添加到`book`元素中。
6. 最后,当构造函数执行完毕,调用`insertData`方法来插入新数据到XML文档中。
整个过程展示了如何在JavaScript中使用DOM操作XML,无论是初始化数据还是动态添加数据,都是通过创建和操作XML元素来实现的。这在构建Web应用程序时,特别是在与服务器进行数据交换或处理XML格式的数据源时,是非常实用的技术。
2019-03-19 上传
2010-05-25 上传
2021-02-06 上传
点击了解资源详情
点击了解资源详情
2020-09-03 上传
2022-02-01 上传
2010-05-17 上传
2021-02-06 上传
weixin_38740827
- 粉丝: 7
- 资源: 947
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码