深入理解CSS:盒子模型中的padding与margin解析
"本文详细介绍了CSS中的两个关键属性——padding和margin,并结合盒子模型(Boxmodel)进行阐述,旨在帮助读者深入理解这两个属性在CSS布局中的作用。"
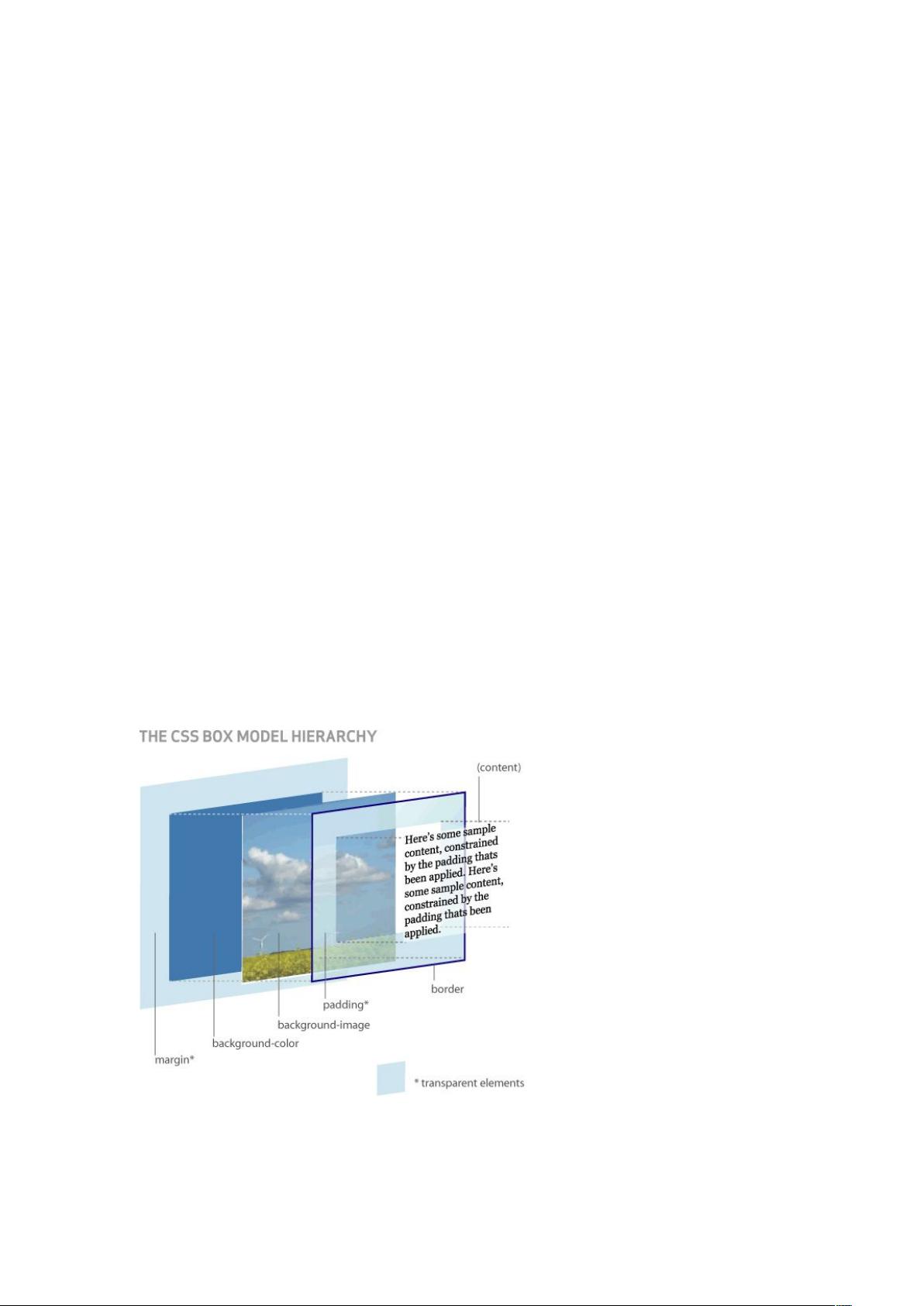
在CSS中,`padding`和`margin`是用于调整元素内外间距的重要属性,它们在构建网页布局时起着至关重要的作用。首先,我们要理解CSS盒子模型(Boxmodel),这是一个描述HTML或CSS元素如何占用空间的模型。每个块级元素可以被看作一个矩形的“盒子”,包含四部分:内容(content)、内边距(padding)、边框(border)和外边距(margin)。
1. 内容(content):这是元素的实际内容,如文本、图像或其他嵌入的对象。
2. 内边距(padding):位于内容区域和边框之间,用于增加元素内部的空间,不显示任何背景色或背景图像。
例如,设置一个段落的内边距:
```css
p {
padding: 20px; /* 上下左右内边距均为20像素 */
}
```
3. 边框(border):围绕在内边距之外,用于定义元素的可见边界。
```css
p {
border: 1px solid black; /* 1像素宽的黑色实线边框 */
}
```
4. 外边距(margin):元素与周围元素之间的空间,它是透明的,用于调整元素间的间距。
例如,设置一个段落的外边距:
```css
p {
margin: 40px; /* 上下左右外边距均为40像素 */
}
或者
p {
margin-top: 40px;
margin-right: 40px;
margin-bottom: 40px;
margin-left: 40px;
}
```
块级元素(block-level elements)如`p`, `h1`到`h6`, `div`, `ul`等,它们在页面上占据整行并通常以换行分隔。内联元素(inline elements)如`img`, `span`, `li`, `br`等,则按照文本流顺序排列,不强制换行。顶级元素(top-level elements)如`html`, `body`, `frameset`具有类似块级元素的行为,但属于更高级别的结构。
理解`padding`和`margin`的差异至关重要。`padding`增加了元素内容区与边框之间的空间,而`margin`则控制了元素与其他元素之间的空间。当调整这些值时,可以改变元素的总体尺寸,影响页面的布局和视觉效果。
通过上述内容,我们不仅理解了CSS中`padding`和`margin`的基本概念,还掌握了如何使用它们来调整元素的内外间距,这对于创建响应式和美观的网页设计至关重要。在实践中,灵活运用这两个属性可以实现各种复杂的布局效果,从而提升用户体验。
2013-12-08 上传
2024-11-23 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-11-22 上传
2024-11-22 上传
苍羽
- 粉丝: 13
- 资源: 8
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程