Ajax技术详解:异步交互与应用场景
170 浏览量
更新于2024-08-30
收藏 322KB PDF 举报
"Ajax技术及其应用"
Ajax,全称"Asynchronous JavaScript And XML",是一种用于创建交互式网页应用的网页开发技术。它允许网页在后台与服务器进行数据交换,实现页面的局部更新,无需重新加载整个页面,从而提升了用户体验。Ajax的核心是通过JavaScript异步通信,结合XML或JSON等数据格式,实现实时、高效的数据传输。
1. Ajax中的两种请求方式
- GET请求:数据附在URL后面,可见且受限于URL长度,适合查询操作,但可能会有缓存问题。
- POST请求:数据封装在请求体中,不可见,能传输大量数据,适用于修改或新增操作,不会受到URL长度限制,且无缓存问题。
2. Ajax的应用场景
- 表单提交:用户填写信息后,使用Ajax验证数据,避免无效的表单提交和页面刷新。
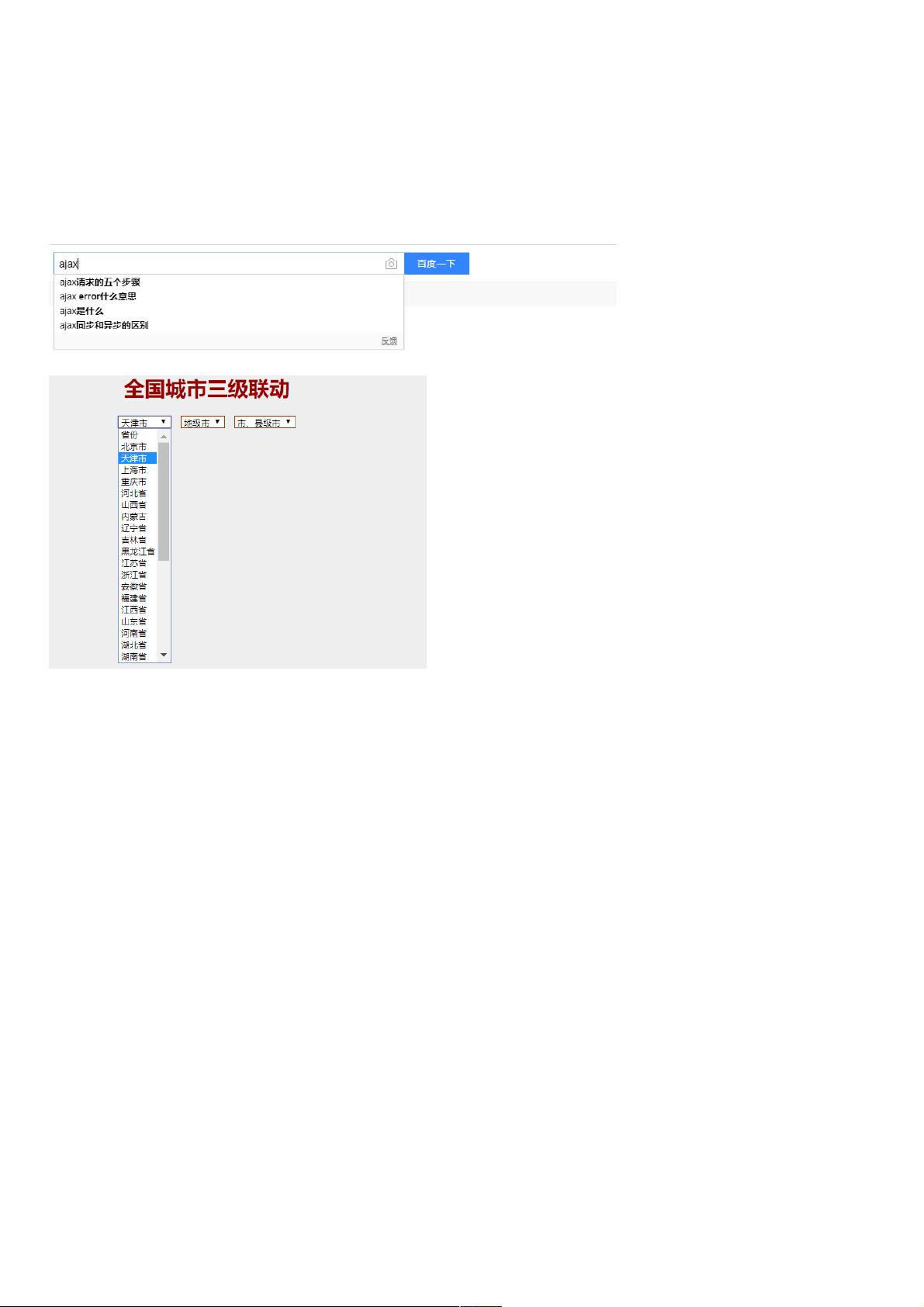
- 三级联动下拉框:根据用户的选择动态加载下级选项,提供流畅的交互体验。
- 自动补全功能:在用户输入搜索关键词时,实时从服务器获取匹配建议。
- 实时更新内容:如聊天室、股票信息等,无需刷新页面即可看到最新信息。
3. Ajax的基本实现步骤
- 创建Ajax引擎对象,通常是XMLHttpRequest实例。
- 设置请求的URL、HTTP方法(GET或POST)以及任何必要的请求头。
- 绑定监听器,用于处理服务器返回的响应。
- 发送请求,通常通过调用XMLHttpRequest对象的open()和send()方法。
- 监听器内部处理响应,包括状态码检查、数据解析和更新页面内容。
示例代码展示了如何使用Ajax进行表单注册验证。当用户尝试登录时,如果输入的用户名不存在,Ajax会立即反馈错误信息,而不会刷新页面,提高了用户体验。
Ajax技术的引入极大地丰富了网页动态交互的可能性,减少了用户等待时间,使得Web应用更加智能化和用户友好。在现代网页开发中,Ajax已经成为不可或缺的一部分,广泛应用于各种需要实时更新和异步通信的场景。
2021-10-01 上传
2018-09-25 上传
2009-08-10 上传
2023-03-09 上传
2023-12-25 上传
2024-08-16 上传
2023-05-15 上传
2023-06-28 上传
2023-07-27 上传
weixin_38689477
- 粉丝: 2
- 资源: 907
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率