前端学习之路:HTML5和CSS3初始化、特性、和选择器的笔记.doc
需积分: 5 37 浏览量
更新于2024-01-14
收藏 220.73MB DOC 举报
在前端学习的过程中,掌握HTML5和CSS3是必不可少的。本文将总结如何进行CSS的初始化以及HTML5和CSS3的一些重要特性。
一、CSS的初始化(PC端):
在京东打开源代码,然后查看CSS。在进行页面样式设计之前,通常需要对CSS进行初始化以确保页面的样式一致性和最佳显示效果。
常见的CSS初始化内容包括:
1. 去掉下划线:通过设置a标签的text-decoration属性为none,可以去掉链接中的下划线线条。
2. 鼠标经过变粉色:通过:hover伪类选择器,可以在鼠标经过元素时改变其颜色为粉色,增加页面的交互性和视觉效果。
3. 设置字体:通过font-family属性可以控制页面中的文本字体,可以根据设计要求设置不同的字体样式。
4. 元素隐藏:通过display属性可以将元素进行隐藏,使其在页面中不可见,常用于隐藏不需要显示的元素。
二、HTML5和CSS3提高导读:
HTML5和CSS3是当前Web前端开发的主流技术,拥有丰富的新特性和功能,可以提升网页的交互性、表现力和用户体验。
1. HTML5的新特性:
HTML5是Hypertext Markup Language的第五个版本,具有以下新特性:
- 新的语义化元素:header、nav、article、section、footer等,使得网页结构更加清晰和语义化。
- 新的表单元素和属性:新增input类型,如email、number、date等,使得开发者更方便地处理表单数据。
- 视频标签:通过<video>标签可以方便地在网页中插入视频,支持多种格式的视频播放和控制。
- 音频标签:通过<audio>标签可以在网页中插入音频,支持多种音频格式的播放。
- Canvas绘图:通过<canvas>标签和JavaScript可以进行图形的绘制和动态效果的实现。
- 地理定位:通过Geolocation API可以获取用户的地理位置信息,便于开发基于位置的应用。
2. CSS3的新特性:
CSS3是Cascading Style Sheets的第三个版本,具有以下新特性:
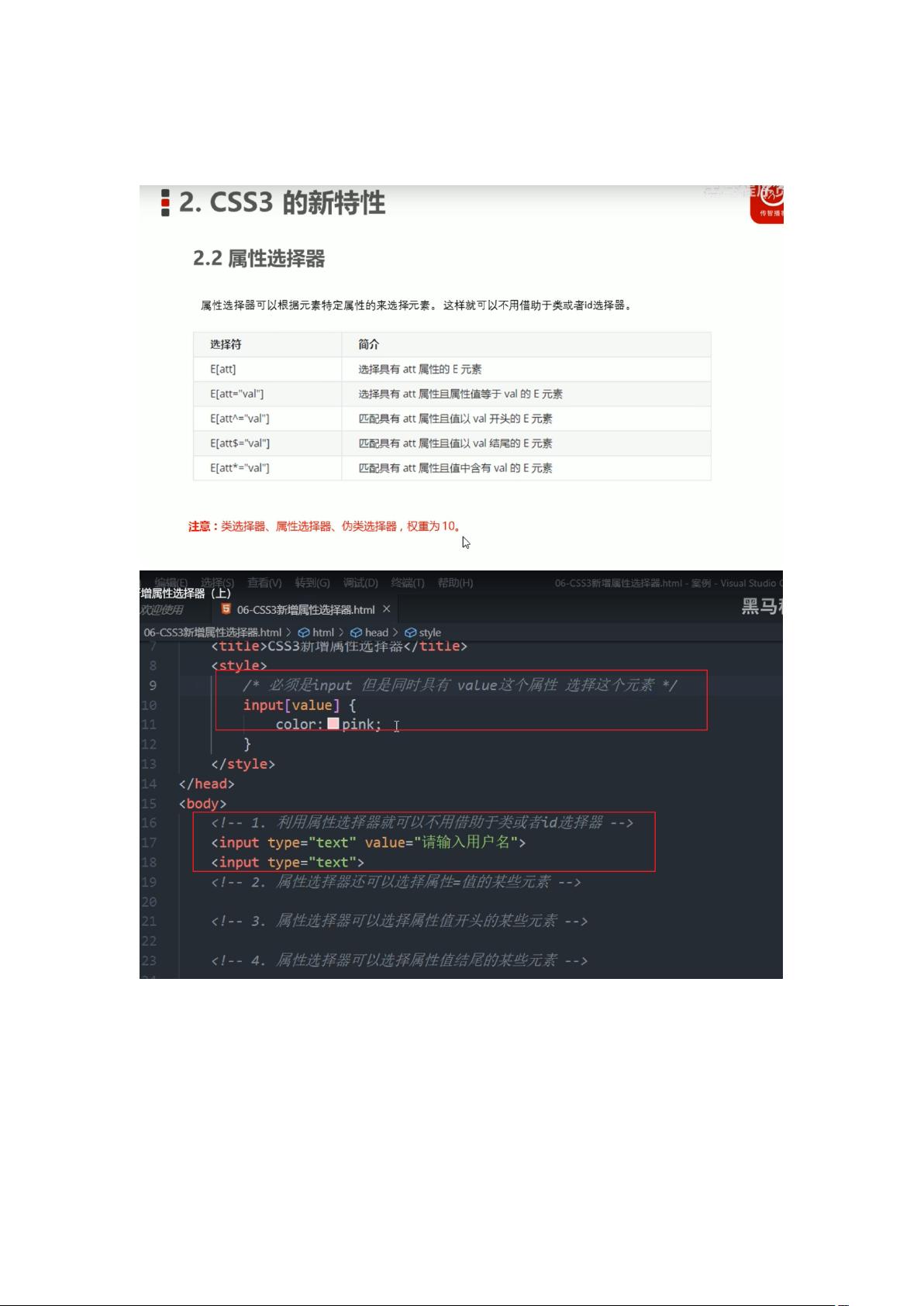
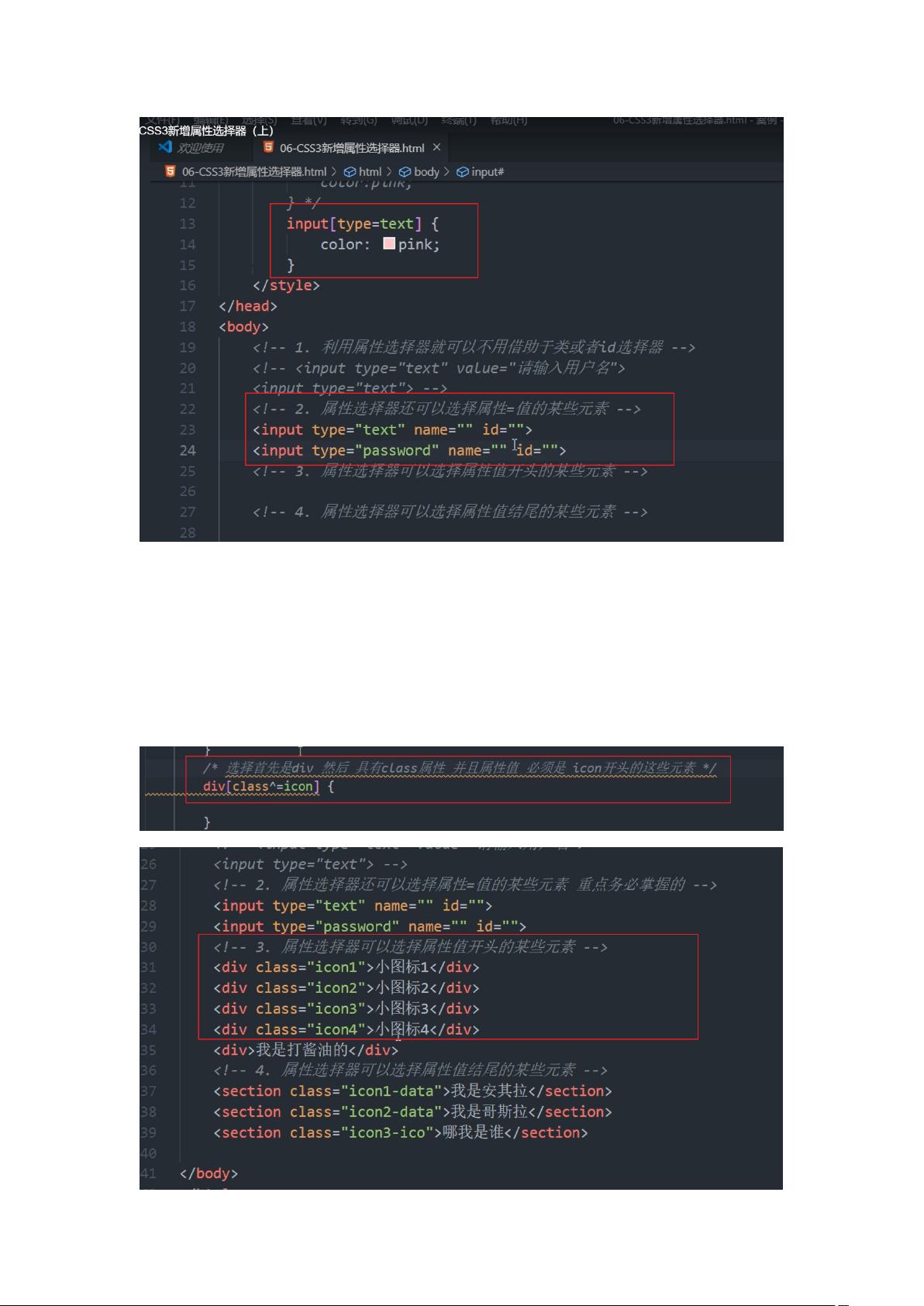
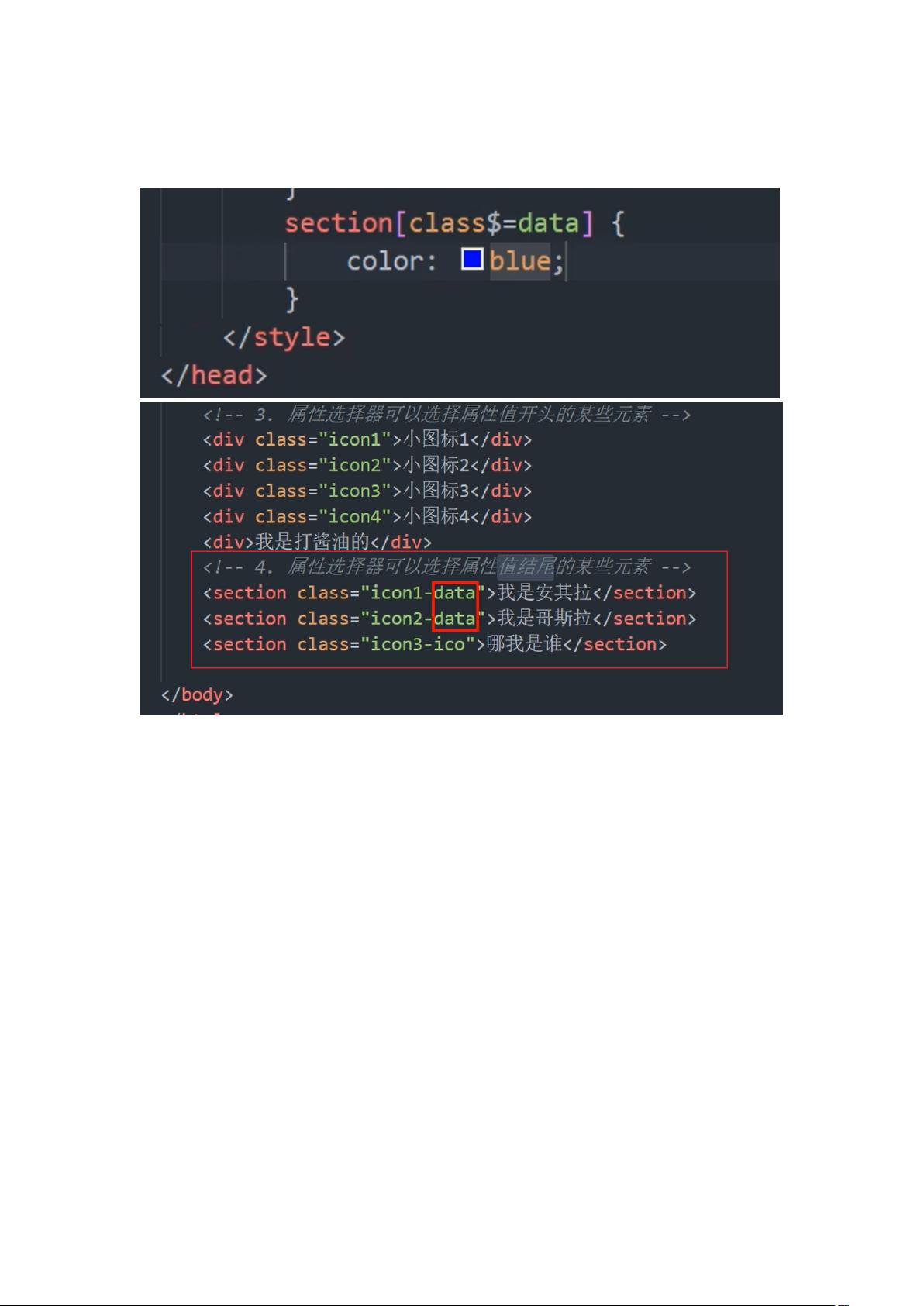
- 新增选择器:CSS3引入了新的选择器,如属性选择器、伪类选择器、伪元素选择器等,使得选择元素更加灵活和精确。
- 圆角和阴影:通过border-radius和box-shadow属性可以添加元素的圆角和阴影效果,提升页面的美观度。
- 渐变和变形:通过gradient和transform属性可以实现元素背景的渐变效果和变形效果,增加页面的创意和动态性。
- 动画和过渡:通过animation和transition属性可以实现元素的动画和过渡效果,使页面更具交互性和动感。
- 媒体查询:通过@media查询可以根据不同的设备和屏幕尺寸来调整页面的样式,实现响应式设计。
综上所述,掌握CSS的初始化以及HTML5和CSS3的新特性对于前端学习和开发都是非常重要的。通过合理利用这些技术和特性,可以打造出更加优秀和吸引人的网页,并提升用户的体验和满意度。不断学习和掌握新的前端技术,将能在Web开发领域中获得更多的机会和发展空间。
2024-05-13 上传
2013-06-22 上传
2024-12-24 上传
2021-04-17 上传
2021-04-17 上传
2021-04-17 上传
岁月神偷もう
- 粉丝: 6
- 资源: 14