AJAX引擎详解与异步请求步骤
179 浏览量
更新于2024-08-28
收藏 153KB PDF 举报
"关于Ajax引擎和Ajax请求步骤的详细代码介绍"
Ajax引擎,全称为window.XMLHttpRequest对象,是JavaScript中的一个关键组件,用于实现异步数据交换,即AJAX(异步JavaScript和XML)的核心技术。这个引擎允许网页在不重新加载整个页面的情况下,与服务器进行数据交互,提升了用户界面的响应速度和用户体验。在不同的浏览器环境中,创建Ajax引擎的方法有所不同。例如,IE的老版本会使用ActiveXObject,而现代浏览器普遍使用XMLHttpRequest。
Ajax引擎的主要作用在于实现以下几个核心功能:
1. 创建引擎实例:在JavaScript中,通过`new XMLHttpRequest()`或`new ActiveXObject("Microsoft.XMLHTTP")`(针对旧版IE)来创建一个Ajax引擎实例。
2. 初始化请求:通过`open()`方法设置请求类型(GET、POST等)、URL和是否异步执行。
3. 发送请求:使用`send()`方法发送请求,对于GET请求,参数通常是null;对于POST请求,可以传递数据。
4. 监听状态变化:通过`onreadystatechange`事件监听请求的状态变化,当状态变为4(表示请求已完成)且状态码为200(表示成功)时,表明请求成功。
5. 处理响应:通过`responseText`或`responseXML`属性获取服务器返回的数据,然后使用JavaScript操作DOM更新页面内容。
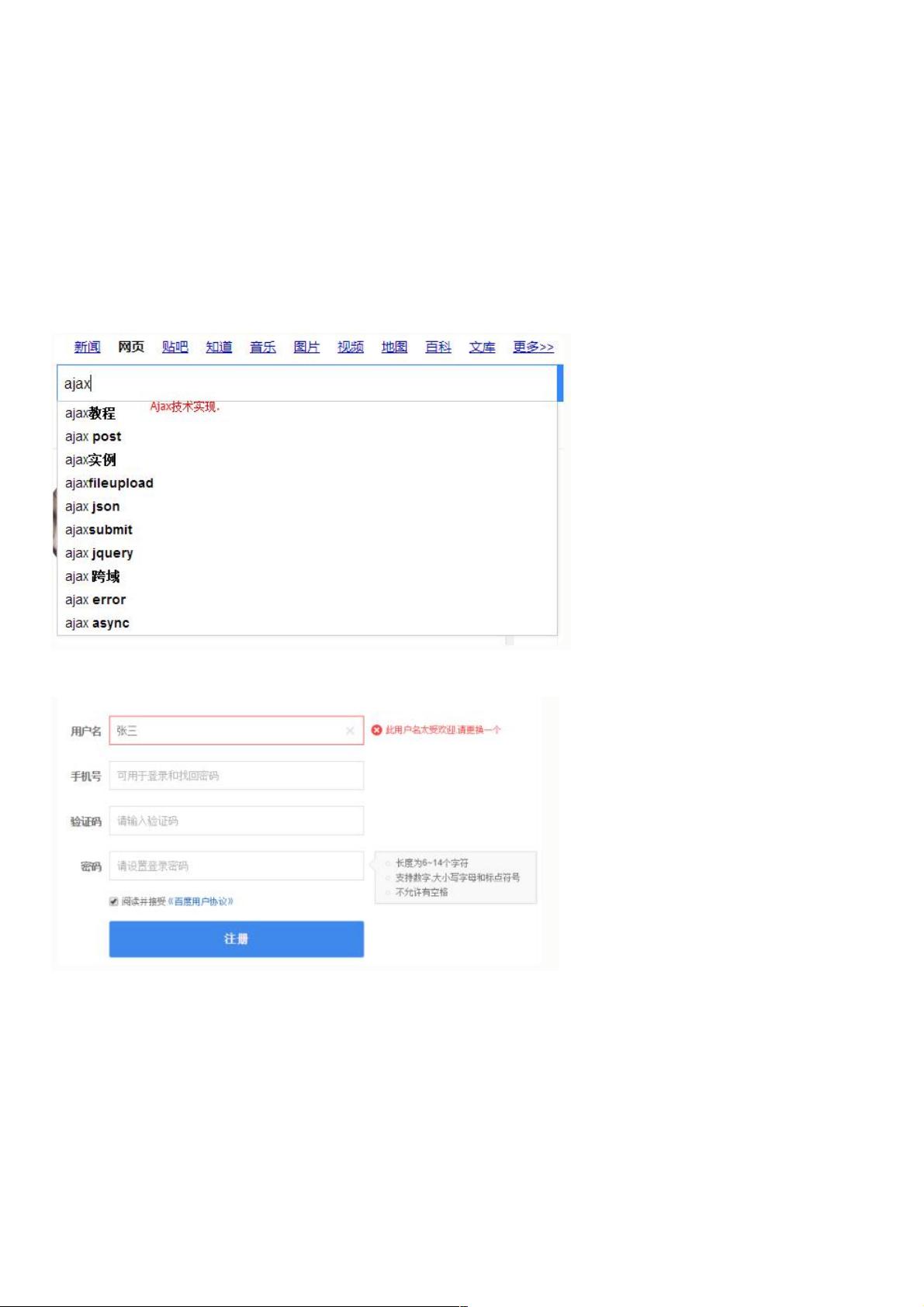
以下是一个简单的Ajax请求步骤的详细代码示例,用于检查用户名是否已存在(客户端代码):
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>AJAX引擎实现用户名重名检测</title>
<script>
function checkUsername() {
var xhr = new XMLHttpRequest();
var username = document.getElementById('username').value;
xhr.open('POST', 'check_username.php', true); // 设置请求方法、URL和异步
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); // 设置请求头
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
document.getElementById('result').innerHTML = xhr.responseText;
}
};
xhr.send('username=' + encodeURIComponent(username)); // 发送请求
}
</script>
</head>
<body>
<form>
<p>用户名:<input type="text" name="username" id="username" onblur="checkUsername()"/></p>
<span id="result"></span>
</form>
</body>
</html>
```
在这个例子中,当用户离开用户名输入框(onblur事件)时,`checkUsername()`函数会被调用。它创建了一个新的Ajax引擎,发送一个POST请求到`check_username.php`服务器端脚本,携带用户名作为参数。服务器端脚本检查用户名是否已存在于数据库中,并返回相应的消息。客户端接收到响应后,将结果显示在`<span id="result"></span>`中。
请注意,服务器端的`check_username.php`需要处理接收到的请求,查询数据库,并以适当格式返回结果。这通常涉及PHP、Python、Node.js或其他后端语言,具体取决于项目的技术栈。
Ajax引擎和Ajax请求是Web开发中提高交互性和用户体验的重要工具。通过理解其工作原理和实现步骤,开发者能够创建更加动态和响应式的网页应用。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-04-18 上传
2021-01-15 上传
2020-09-18 上传
2013-10-25 上传
2012-12-05 上传
2020-10-21 上传
weixin_38569569
- 粉丝: 7
- 资源: 931
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率