自定义Android Material Design动画:触摸反馈与视图状态变化
71 浏览量
更新于2024-08-30
收藏 109KB PDF 举报
"这篇文章主要介绍了如何在Android中利用Material Design的动画API来创建自定义的交互体验,包括触摸反馈、视图状态变化、活动切换等多个方面的动画效果。这些新的动画API使得开发者能够在标准Widget如Button中,以及自定义View中实现更加丰富和自然的动画效果。"
在Android应用开发中,Material Design自定义动画极大地提升了用户体验,通过视觉反馈和流畅的过渡增强了用户与应用程序的互动性。以下是对标题和描述中提到的一些关键知识点的详细说明:
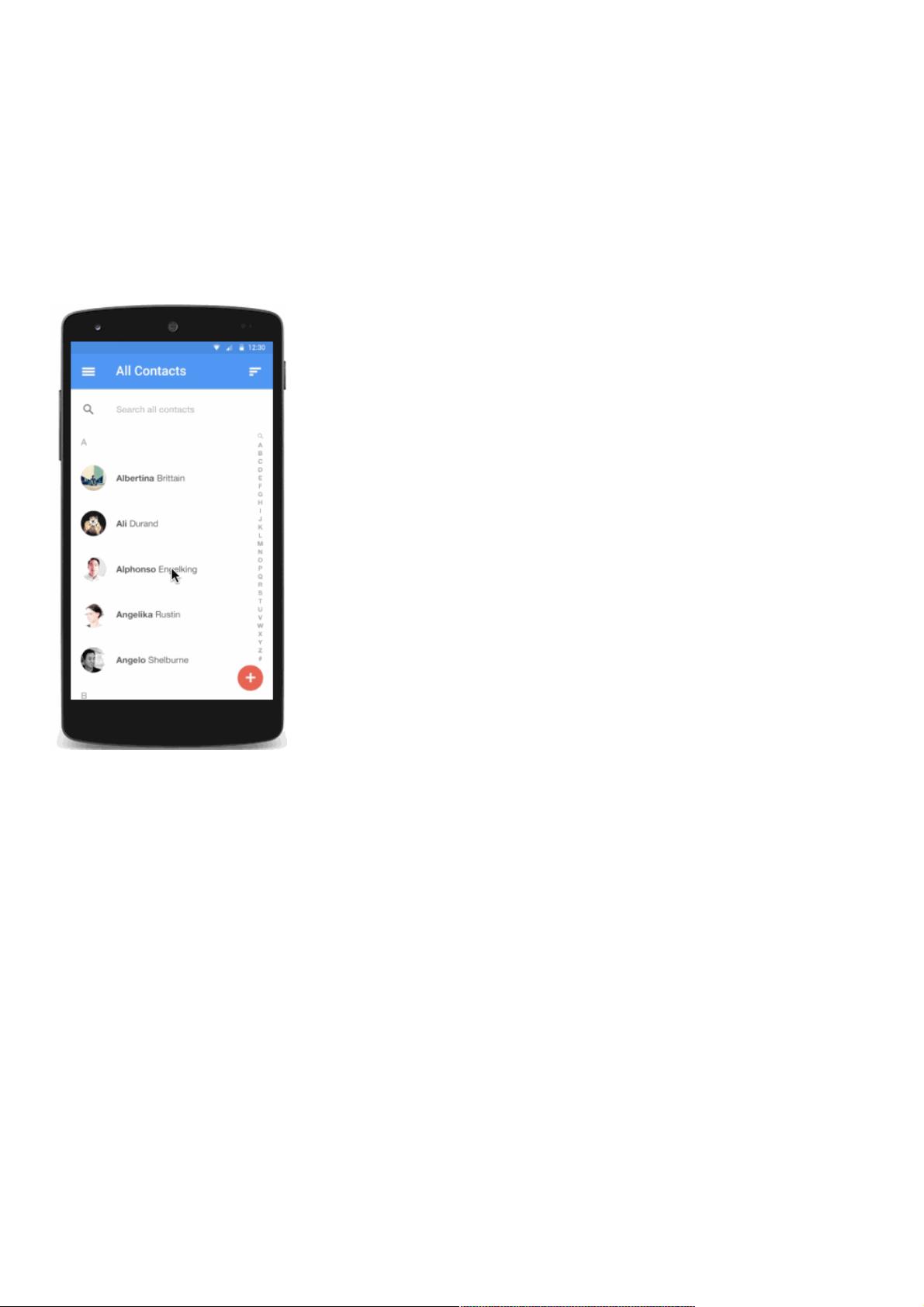
1. **触摸反馈动画**:Material Design引入了RippleDrawable类,用于创建触摸反馈效果。当用户点击按钮或其他可点击的View时,会产生一个扩散的波纹效果。可以通过设置`android:attr/selectableItemBackground`或`android:attr/selectableItemBackgroundBorderless`属性在XML布局中启用此效果,也可以自定义RippleDrawable的颜色。
2. **循环展示动画**:使用`ViewAnimationUtils.createCircularReveal()`方法可以创建一个圆形展开或收缩的动画,常用于隐藏和显示View,给用户带来动态的视图变化体验。
3. **Activity切换动画**:在Android 5.0及以上版本,可以自定义Activity之间的过渡动画,通过`ActivityOptions.makeSceneTransitionAnimation()`方法实现平滑的页面切换效果。
4. **曲线运动动画**:Android提供了`ObjectAnimator`和`ValueAnimator`等工具,可以创建出沿着曲线路径移动的动画,增加了动画的自然感和视觉吸引力。
5. **视图状态变化动画**:通过监听View的状态变化,可以实现当View状态改变时执行相应的动画,比如按钮的按下和释放状态。可以使用`Transition` API来控制多个View在状态变化时的同步动画效果。
6. **自定义触摸反馈**:如果系统默认的触摸反馈效果不满足需求,可以通过自定义RippleDrawable或创建自定义动画来实现特定的触摸反馈效果。
7. **状态列表动画**:在视图状态变化时,可以使用状态列表动画(StateListAnimator)来显示不同状态下的不同动画效果,这在按钮和其他可交互元素中尤其有用。
通过熟练掌握和运用这些Material Design的动画API,开发者可以构建出更符合现代设计语言的应用程序,提供更加沉浸式和一致性的用户体验。同时,这些动画不仅限于Material Design的主题,也可以在其他自定义主题中应用,以实现个性化的设计效果。
2019-09-25 上传
556 浏览量
105 浏览量
101 浏览量
2016-02-23 上传
105 浏览量
2011-11-09 上传
2012-06-16 上传
104 浏览量
weixin_38607554
- 粉丝: 5
最新资源
- Vue.js基本语法及其特性与扩展插件解析
- 黑白风格企业PPT模板下载
- 起亚概念车电脑主题XP版:科技与美学的融合
- 智能设备远程管理新体验:永红爱控软件v1.0.0515.11.21
- 自制恩智浦智能车带按键OLED显示屏编程教程
- ADS_Calculator: 掌握后缀表达式计算
- NISO2021大会:深入探讨JavaScript技术发展
- Java语言压缩包子文件管理与使用教程
- 掌握音乐同步魔法:TomorrowMusic让生活更有旋律
- 儿童钢琴兴趣班PPT模板免费下载
- 绿豆蛙xp主题:可爱桌面主题的完美呈现
- C++项目开发:POSGSOFT第一个项目分析
- Teorex.Inpaint 8.1:便捷的Windows去水印软件
- 猪拉丁翻译器:掌握Pig Latin语言转换技巧
- UI开发必备:MCU字体字库制作软件介绍
- simple-log-analyzer:打造高效Log4J日志解析到数据库解决方案