iOS一键实现UIView镂空效果
200 浏览量
更新于2024-08-28
收藏 312KB PDF 举报
"在iOS开发中,通过一行代码实现UIView的镂空效果是开发者们常常追求的高效解决方案。本文将探讨如何实现这一效果,主要针对iOS平台,涉及到的知识点包括UIView的maskView属性以及如何创建镂空效果。"
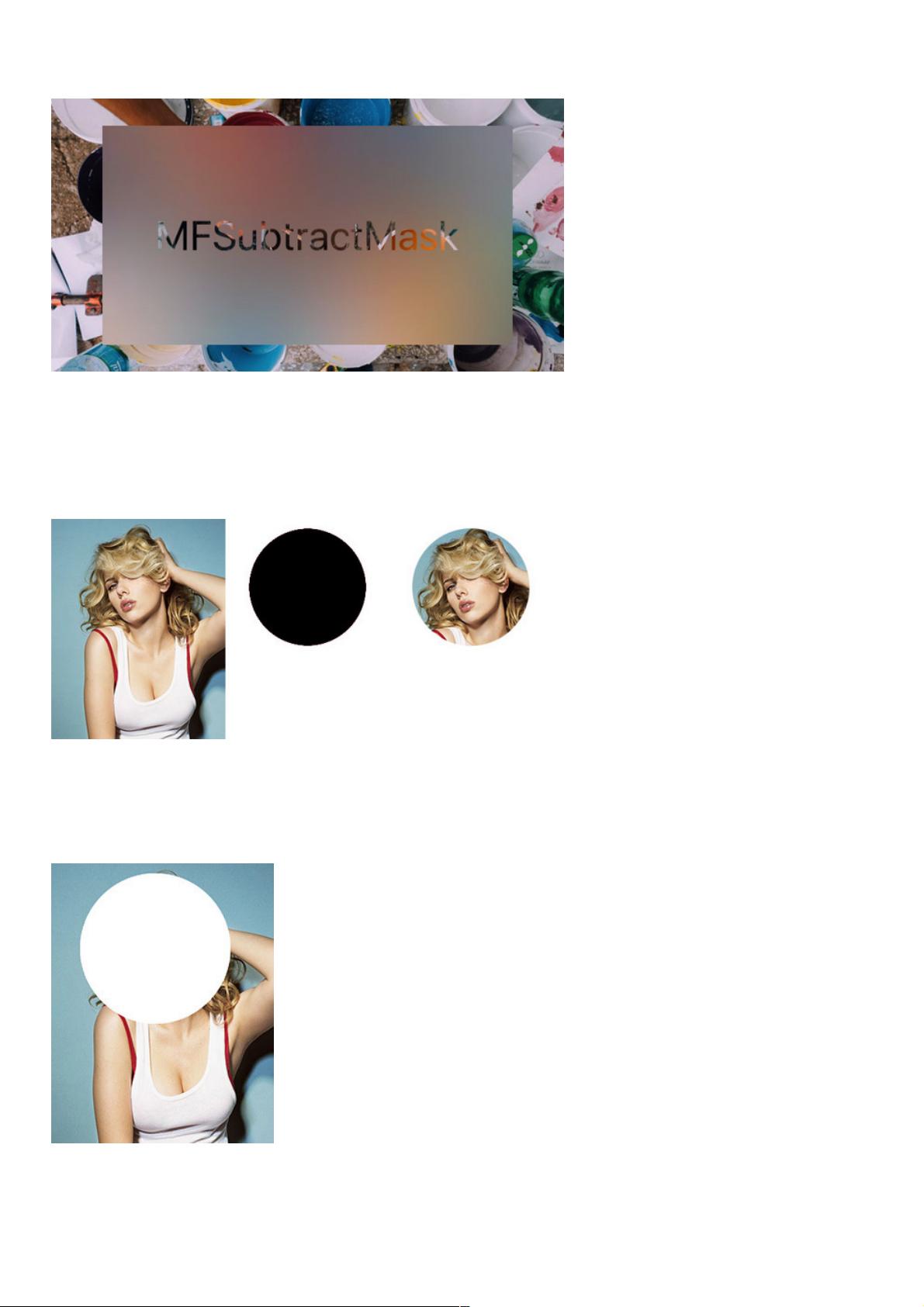
在iOS应用开发中,UI设计往往需要各种复杂的视觉效果,其中UIView的镂空效果就是一种常见的需求。它允许在UIView上挖空一部分,呈现出底层的内容。通常,我们可以通过设置maskView属性来实现遮罩效果,但默认情况下,maskView只会显示被遮罩的部分,而我们要的是“镂空”,即显示除了maskView以外的区域。
实现这个效果的思路有两种:
1. 修改遮罩的绘制过程:在设置maskView属性时,自定义绘制originView,避开maskView的区域。
2. 修改maskView本身:反转maskView的遮罩区域,使得原本被遮罩的部分变为不被遮罩,从而实现镂空效果。
第二种方式更受欢迎,因为它能保持maskView的原有特性,例如当maskView的frame改变时,镂空区域会随之动态调整。具体实现分为几个步骤:
1. 将maskView转换为UIImage:利用UIGraphicsBeginImageContextWithOptions创建一个新的图形上下文,并将maskView的内容绘制到其中。
2. 反转遮罩图像:通过CGContext中的一些操作,如CGContextClipToMask或者使用Core Graphics函数,将遮罩图像的透明部分反转为非透明,非透明部分反转为透明。
3. 设置新的遮罩:将处理后的图像设置回maskView,此时的maskView会显示其反转后的效果,即实现了镂空。
4. 结束图形上下文并更新视图:使用UIGraphicsEndImageContext结束图形上下文,然后将新的遮罩应用到originView上。
为了封装这种效果,可以创建一个类别或扩展UIView,添加一个方法,如`- (void)apply镂空MaskWithView:(UIView *)maskView`,并在其中实现上述步骤。这样一来,只需一行代码就能轻松地为任何UIView添加镂空效果。
此外,此技术还可以扩展应用于创建带有镂空的文字效果或结合模糊效果(如UIVisualEffectView的毛玻璃效果)。通过结合CoreText或NSAttributedString,我们可以将文本转换为形状,再用作maskView,从而实现文字镂空。同时,与UIVisualEffectView结合,可以在镂空区域内展示模糊背景,营造出独特的视觉体验。
iOS中的UIView镂空效果是一种巧妙利用maskView和Core Graphics技术的技巧,能够帮助开发者轻松实现各种高级界面设计,提升应用的用户体验。理解并掌握这种技术,对于iOS UI开发来说是十分重要的。
点击了解资源详情
2019-07-11 上传
122 浏览量
2018-11-26 上传
2020-09-02 上传
2019-10-10 上传
2012-09-11 上传
2011-10-09 上传
weixin_38606404
- 粉丝: 2
- 资源: 874
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明