Android实现动态数字圆圈布局教程
140 浏览量
更新于2024-08-28
收藏 197KB PDF 举报
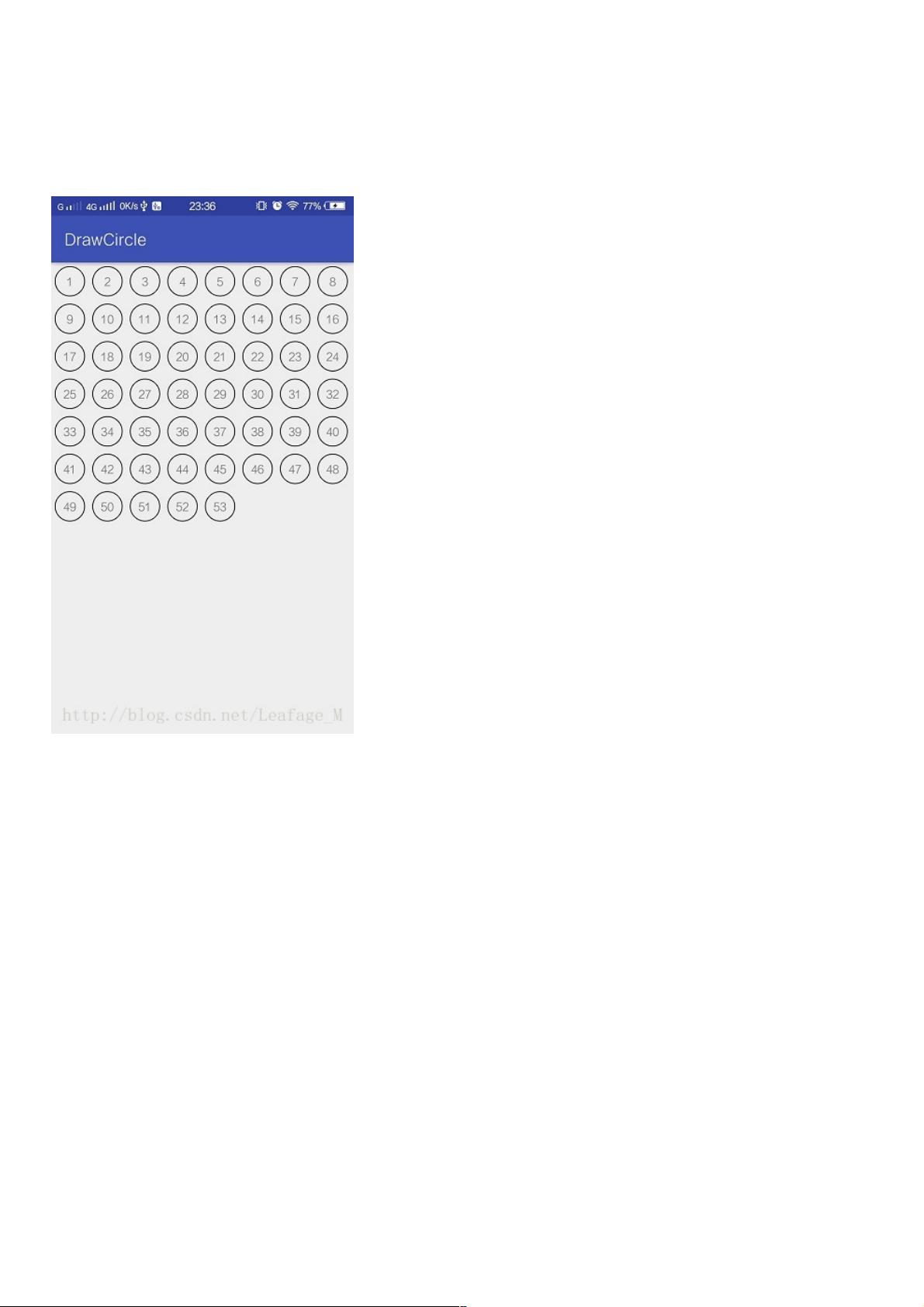
在Android开发中,实现多个连续带数字的圆圈效果是一项常见的UI设计需求。这个需求要求我们能够绘制出一系列大小和位置可变的圆形,并在每个圆圈上显示连续的数字,例如每排5或8个圆圈,总数分别为53或153个。为了达到这样的效果,开发者需要遵循以下步骤:
1. **XML布局基础**:
开始时,创建一个XML形状文件,使用`<shape>`元素定义圆圈的基本样式。使用`oval`属性指定形状为圆形,`useLevel="false"`表示不使用level特性。接下来添加padding、stroke(边框)和size属性来控制圆圈的内边距、边框宽度和尺寸,如所示:
```xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<padding android:... />
<stroke android:... />
<size android:width="10dp" android:height="10dp" />
</shape>
```
这里的`padding`用于设定圆圈的边缘空间,`stroke`用于定义圆圈的边框颜色。
2. **数字与圆圈结合**:
使用`TextView`作为容器,将这个形状文件设为背景,然后在TextView内部显示数字。这样,每个TextView就代表一个带有数字的圆圈。为了保持圆圈之间的间距,可以计算每个圆圈的大小,使其略小于可用空间的十分之一,这样圆圈间的间距就会是圆圈直径的十分之一。
3. **动态布局**:
使用`LinearLayout`进行布局,根据屏幕宽度和每排圆圈的数量动态创建TextView。通过循环和计算,为每个TextView设置合适的宽度、高度以及与相邻圆圈的水平和垂直margin。
4. **滚动功能**:
当圆圈数量过多时,可能会超出屏幕范围,这时需要引入`ScrollView`作为容器,以支持用户滚动查看所有圆圈。但是,ScrollView下只能有一个直接子节点,这意味着所有的圆圈必须被包含在一个单个的布局内,如`LinearLayout`或`ViewGroup`。
5. **适应不同API级别**:
在实际代码中,需要考虑兼容不同版本的Android API,可能需要使用`@RequiresApi`注解或针对不同版本编写不同的代码块,如`Build.VERSION.SDK_INT`来检查并处理兼容性问题。
6. **事件监听**:
最后,为每个TextView添加点击事件监听器,以便在用户点击圆圈时触发不同的响应。这可能涉及到设置OnClickListener或设置自定义的View.OnClickListener接口。
完整的代码示例包括了这些组件和逻辑的整合,展示了如何动态创建和管理这些圆圈及其相关功能。开发者可以根据具体需求对这些步骤进行调整和扩展,以实现满足项目要求的界面效果。
2019-07-29 上传
2015-08-03 上传
点击了解资源详情
2021-04-04 上传
2020-08-27 上传
2021-05-19 上传
2015-10-22 上传
2021-05-22 上传
2014-06-26 上传
weixin_38631978
- 粉丝: 3
- 资源: 933
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍