Android FlowLayout实现伸缩布局效果详解
57 浏览量
更新于2024-09-01
1
收藏 110KB PDF 举报
"Android实现伸缩布局效果的示例代码,通过FlowLayout实现动态添加视图达到伸缩效果。"
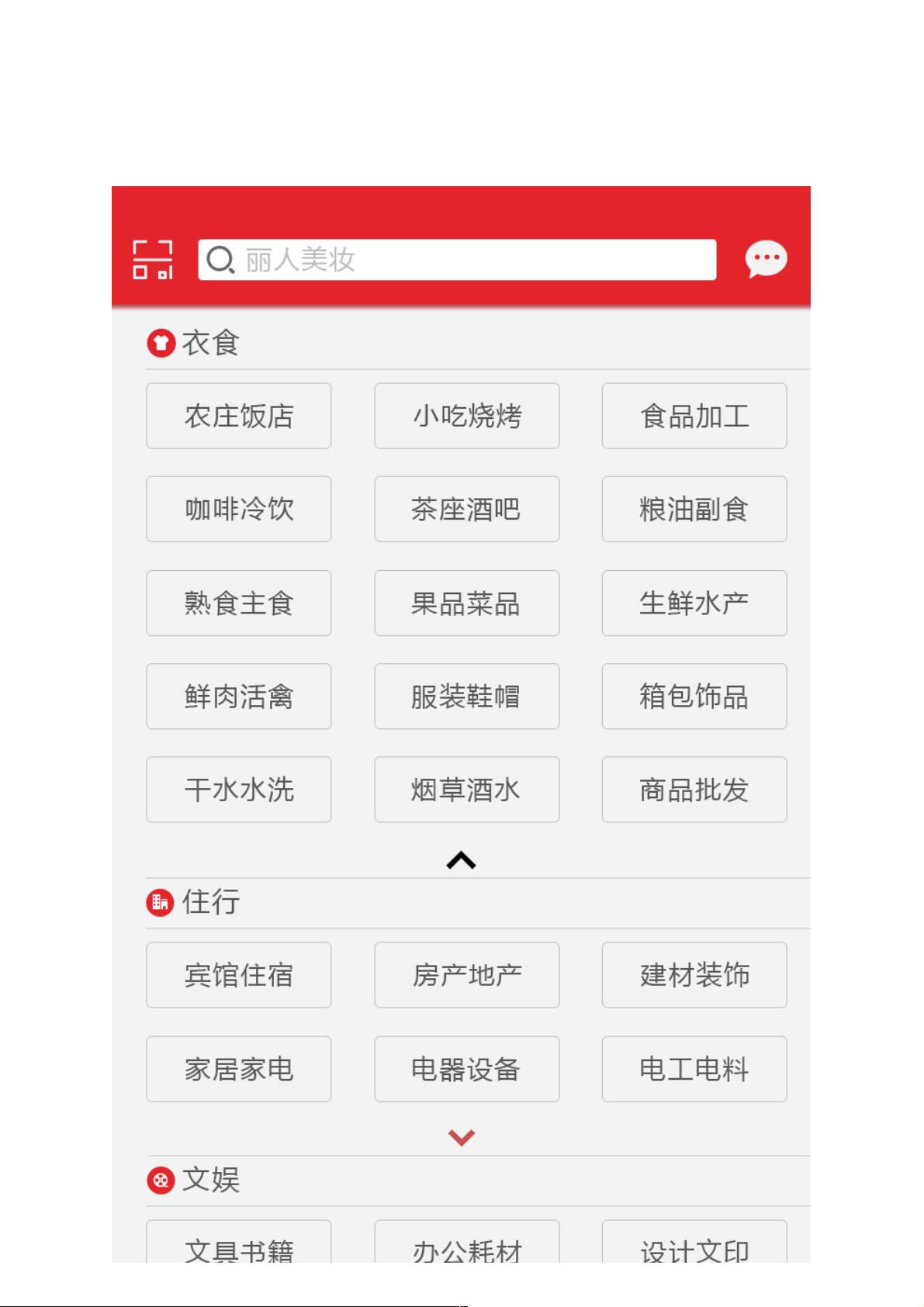
在Android开发中,有时我们需要创建一种布局,它可以随着子视图数量的增减而自动调整其大小,这样的布局被称为伸缩布局。在给定的示例中,开发者使用了一个自定义的FlowLayout来实现这种效果,而不是传统的ListView或GridView。以下将详细解释这个过程。
首先,`FlowLayout`是一个自定义布局,它允许子视图在水平方向上按行排列,当一行填满后,会自动换行。这种布局非常适合用来创建类似标签页的效果,或者像示例中所示的可扩展菜单。在Android的默认布局中,LinearLayout、RelativeLayout和GridLayout等并不能直接实现这种行为。
在示例的`mainActivity布局`中,我们看到一个LinearLayout作为根布局,它垂直填充父视图。在这个LinearLayout中,首先有一个RelativeLayout用于显示标题,然后是一个ListView。这里原本可能考虑使用ListView和GridView来实现伸缩效果,但由于它们是固定的列表,不便于实现自适应的行切换,所以开发者选择了自定义的FlowLayout。
为了实现伸缩效果,你需要:
1. 创建一个FlowLayout类,继承自ViewGroup。在这个类中,你需要重写`onMeasure()`和`onLayout()`方法来确定每个子视图的位置和大小。`onMeasure()`负责测量每个子视图的尺寸,`onLayout()`则负责放置这些子视图。
2. 在`FlowLayout`中添加一个方法,如`addView()`,用于动态添加子视图。每次添加新视图时,都需要更新布局的测量和排列。
3. 当需要增加或减少子视图时,调用`FlowLayout`的`addView()`或`removeView()`方法。这样,布局会根据子视图的变化自动调整其大小。
4. 在MainActivity中,你可以创建FlowLayout实例,然后根据需要动态添加或移除TextView或其他视图,以达到伸缩效果。
例如,你可以创建一个TextView数组,然后遍历数组并调用FlowLayout的`addView()`方法,将每个TextView添加到FlowLayout中。这样,当数组中的元素数量变化时,布局会相应地伸缩。
总结起来,Android实现伸缩布局效果的关键在于自定义一个可以处理动态添加和删除子视图的布局类,例如FlowLayout。通过这个自定义布局,开发者可以更灵活地控制视图的排列和大小,从而实现需要的伸缩效果。在实际应用中,这样的布局可以用于各种场景,如可扩展的菜单、标签页或流式布局。
105 浏览量
129 浏览量
点击了解资源详情
280 浏览量
279 浏览量
203 浏览量
2022-07-05 上传
137 浏览量
2022-04-05 上传
weixin_38693967
- 粉丝: 3
最新资源
- imgix-emacs: Emacs内图像编辑与imgix URL生成工具
- Python实现多功能聊天室:单聊群聊与智能回复
- 五参数逻辑回归与数据点拟合技巧
- 微策略MSTR安装与使用教程详解
- BootcampX技术训练营
- SMT转DIP分线板设计与面包板原型制作指南
- YYBenchmarkFFT:iOS/OSX FFT基准测试工具发布
- PythonDjango与NextJS构建的个人博客网站指南
- STM32控制433MHz SX1262TR4-GC无线模块完整设计资料
- 易语言实现仿SUI开关滑动效果源码教程
- 易语言寻路算法源码深度解析
- Sanity-typed-queries:打造健壮的零依赖类型化查询解决方案
- CSSSTATS可视化入门套件使用指南
- DL_NG_1.4数据集压缩包解析与使用指南
- 刷卡程序及makefile编写教程
- Unreal Engine 4完整视频教学教程中文版208集