Typora自定义:标题序号与代码块美化
版权申诉
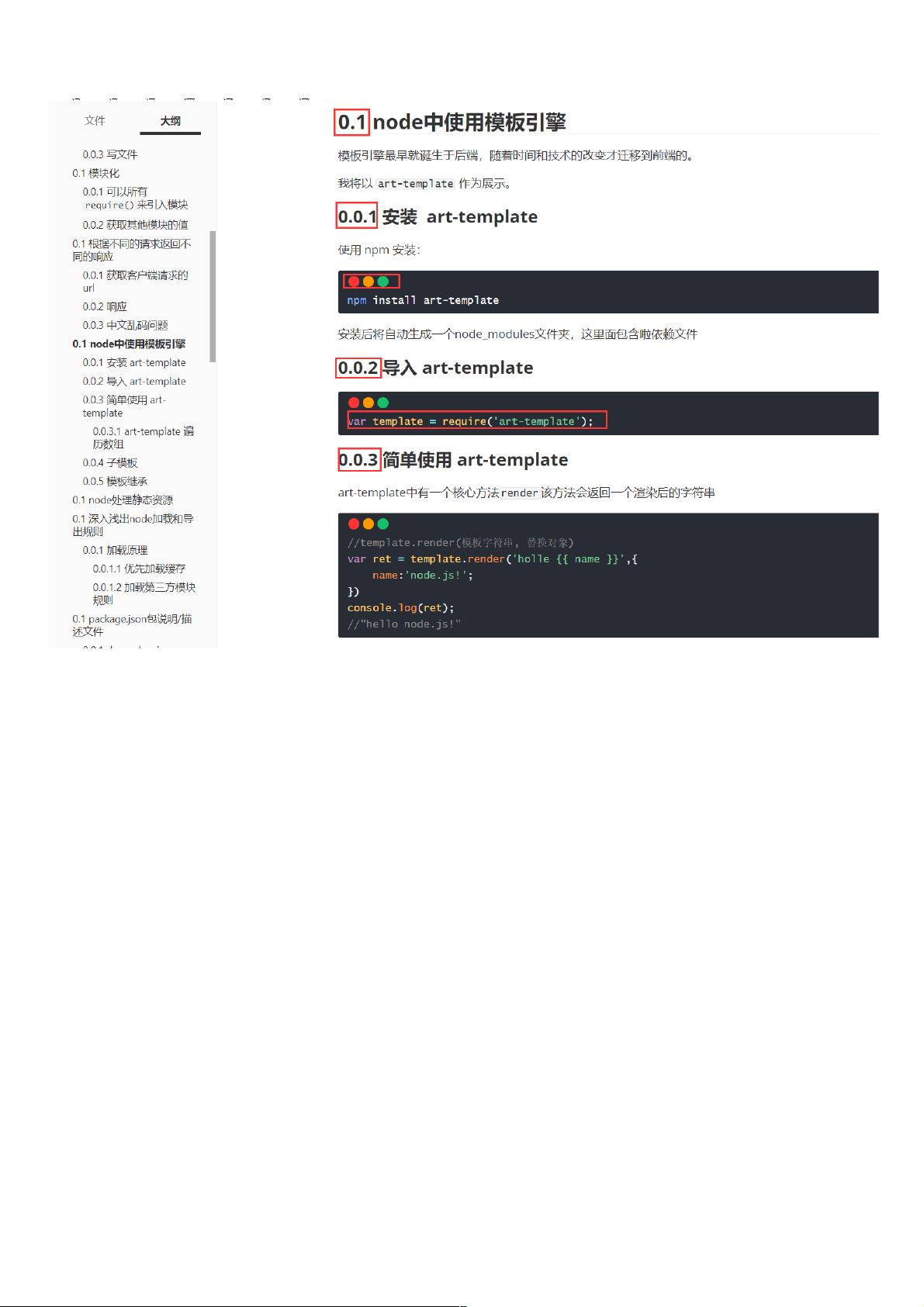
"该资源提供了一种方法,用于在Typora Markdown编辑器中实现代码块的自定义配色以及标题的自动序号显示。通过编辑主题文件夹中的base.user.css文件,用户可以自定义Markdown文档的样式,使标题在侧边栏带有层次感的序号,并且代码块具有特定的颜色和左上角的Mac风格图标。"
在Typora中实现标题自带序号和代码块配色的功能,需要对CSS有一定的了解。以下是详细步骤和涉及到的CSS知识:
1. **标题自动添加序号**:
CSS的`counter-reset`属性用于初始化或重置计数器。在上述代码中,`sidebar-content`、`outline-h1`至`outline-h6`分别对应不同的标题级别(H1到H6)。`counter-reset`在每个标题级别上创建一个新的计数器,如`h1`、`h2`等。接着,通过`.outline-hX>.outline-item>.outline-label:before`选择器,使用`counter-increment`增加对应的计数器值,并利用`content`属性将计数器的值插入到标题前,形成有序的层级结构。
2. **代码块配色**:
虽然提供的代码片段没有直接涉及到代码块的配色,但在Typora中,通常可以通过编辑CSS来改变代码块的样式。例如,可以设置代码块的背景颜色、文字颜色、边框等。这通常涉及到`code`、`pre`等CSS选择器,以及`background-color`、`color`、`border`等属性。如果你希望添加特定语言的高亮,可能需要引入如`prism.js`这样的代码高亮库,并调整相应的CSS规则。
3. **代码块左上角仿Mac图标**:
这个功能可能需要在CSS中添加额外的元素和图像处理。通常,你可以创建一个`::before`或`::after`伪元素,并设置其`content`为特定的Unicode字符或者背景图片,以模拟Mac风格的图标。`position`属性可能被用来定位这个图标,`background-image`属性可以设置背景图片,而`background-size`和`background-position`则可以调整图片的大小和位置。
为了完成以上效果,你需要按照以下步骤操作:
1. 打开Typora,进入`文件` -> `偏好设置` -> `外观`,点击`打开主题文件夹`。
2. 在打开的文件夹中找到`base.user.css`文件,如果不存在,新建一个。
3. 将提供的CSS代码复制并粘贴到`base.user.css`文件中。
4. 如果需要自定义代码块颜色,可以在文件中添加相应的CSS规则。
5. 保存并关闭文件,Typora会自动应用这些更改。现在,你应该能看到标题带有序号,代码块颜色也已按你的设置改变。
请注意,CSS的修改可能会因为Typora的版本更新而失效,因此定期检查并更新CSS代码是必要的。此外,如果想要更复杂的配色方案,可以考虑使用预设的主题或者第三方的Markdown样式库。
2018-12-11 上传
点击了解资源详情
2023-07-15 上传
2023-07-25 上传
2024-07-29 上传
2023-07-25 上传
2024-03-01 上传
weixin_38543749
- 粉丝: 1
- 资源: 929
最新资源
- C++标准程序库:权威指南
- Java解惑:奇数判断误区与改进方法
- C++编程必读:20种设计模式详解与实战
- LM3S8962微控制器数据手册
- 51单片机C语言实战教程:从入门到精通
- Spring3.0权威指南:JavaEE6实战
- Win32多线程程序设计详解
- Lucene2.9.1开发全攻略:从环境配置到索引创建
- 内存虚拟硬盘技术:提升电脑速度的秘密武器
- Java操作数据库:保存与显示图片到数据库及页面
- ISO14001:2004环境管理体系要求详解
- ShopExV4.8二次开发详解
- 企业形象与产品推广一站式网站建设技术方案揭秘
- Shopex二次开发:触发器与控制器重定向技术详解
- FPGA开发实战指南:创新设计与进阶技巧
- ShopExV4.8二次开发入门:解决升级问题与功能扩展