Android仿QQ头部控件实现与代码详解
114 浏览量
更新于2024-09-01
收藏 112KB PDF 举报
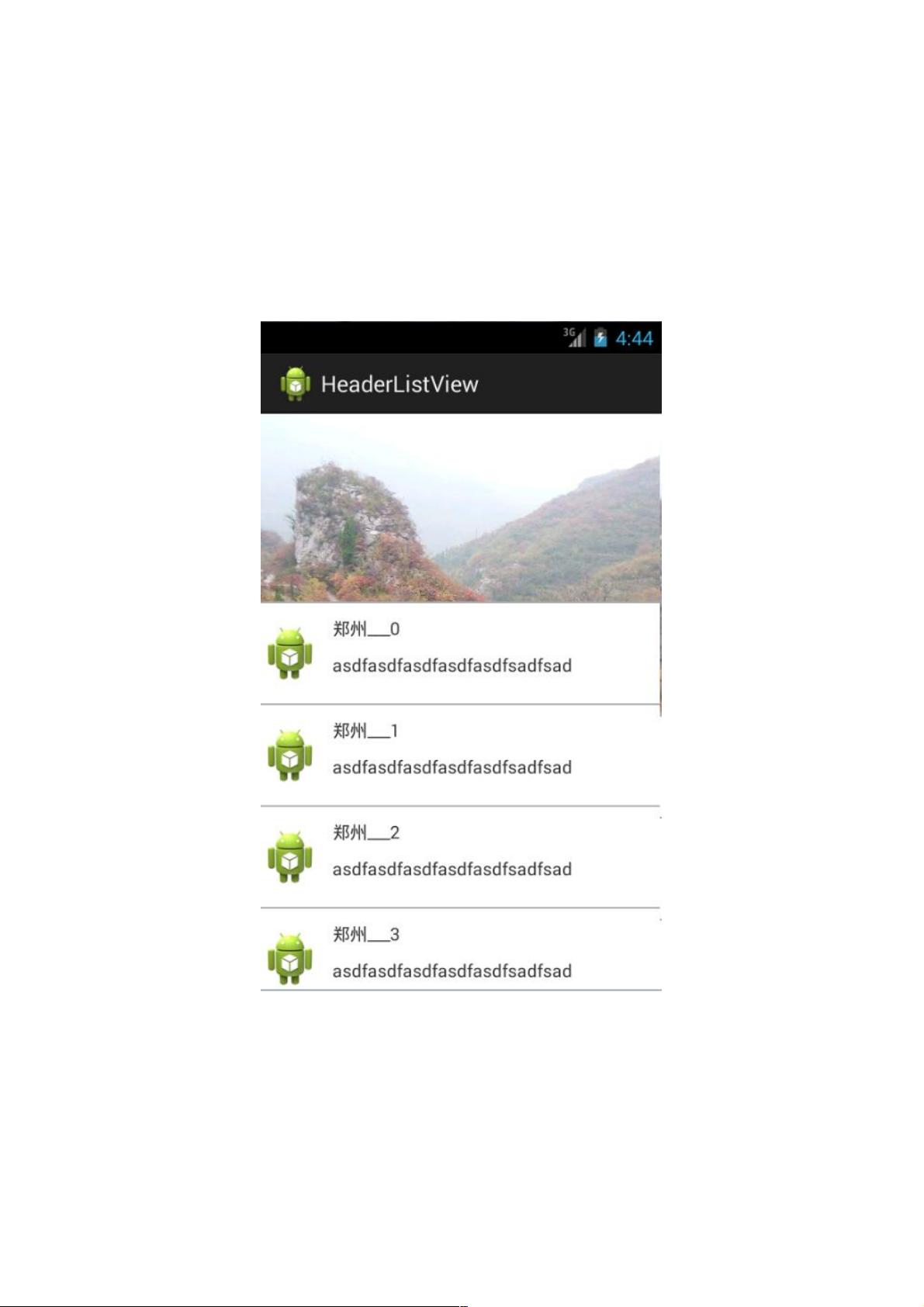
在Android开发中,模仿QQ风格的可拉伸头部控件是一种常见的设计需求,特别是在列表视图(ListView)或RecyclerView中,需要创建一个类似QQ聊天窗口顶部可以滑动的头部区域。这种头部控件通常包含个人信息、头像、昵称等元素,并且在用户滚动列表时能够随着内容上下移动,提供流畅的用户体验。
实现这一功能的关键在于以下几个步骤:
1. **继承和定制ListView**:
- 创建一个自定义的HeaderListView类,它继承自ListView,这样可以直接继承ListView的特性并添加额外的功能。这个自定义控件会包含头部视图(headerview.xml),用于显示头部信息。
2. **头部视图(headerview.xml)设计**:
- 这个XML布局文件定义了头部视图的结构,通常包含用户头像、昵称、个人资料等元素。通过LinearLayout或者其他合适的布局管理器组织这些元素,确保它们在不同尺寸屏幕下都能保持良好的展示效果。
3. **监听滚动事件**:
- HeaderListView需要重写滚动事件处理方法,如`onScroll()`或`onScrollStateChanged()`,以便在ListView滚动时动态调整头部视图的位置。当用户向上滑动时,头部会随着内容一起上移;当用户向下滑动时,头部会逐渐恢复到原始位置。
4. **自定义动画效果**:
- 为了提供平滑的动画体验,需要实现头部视图与内容之间的动画回弹。这可以通过改变头部视图的TranslationY属性来实现,或者利用更复杂的动画库如Lottie或NineOldAndroids。动画应该包括两个阶段:一是头部随列表内容上滑时的减速动画,二是头部回弹时的加速动画。
5. **布局文件设置**:
- 在`activity-main.xml`布局文件中,将自定义的HeaderListView设置为主要内容区域,指定其宽度和高度,以及必要的属性如分隔线颜色和样式。
6. **调用与使用**:
- 在主Activity中,通过设置ID来实例化HeaderListView,并将其添加到布局中。然后可以设置数据源和适配器,当数据更新时,头部控件将根据内容的变化实时调整其状态。
总结起来,实现Android仿QQ可拉伸头部控件的关键在于定制ListView,监听滚动事件并执行动画,以及维护头部视图与内容的同步。通过这种方式,开发者可以为Android应用创建个性化的界面交互,提升用户的使用体验。这个示例代码对于理解这种技术实现方式具有很高的参考价值,有助于开发者在实际项目中快速上手。
2015-09-03 上传
2014-01-10 上传
2018-03-01 上传
2023-05-15 上传
2023-12-27 上传
2023-05-12 上传
2023-06-06 上传
2023-05-05 上传
2023-06-03 上传
weixin_38502814
- 粉丝: 5
- 资源: 927
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度