Vue CLI初学者教程:从零搭建项目
116 浏览量
更新于2024-08-30
收藏 261KB PDF 举报
"这篇教程是为Vue和npm新手准备的,详细介绍了如何从零开始使用vue-cli构建Vue项目,包括安装环境、升级npm、安装vue-cli、创建项目以及启动项目等步骤。"
在前端开发中,Vue.js是一个非常流行的轻量级JavaScript框架,而vue-cli则是官方提供的一个命令行工具,用于快速搭建Vue项目结构。本教程适用于完全不了解这些技术的新手。
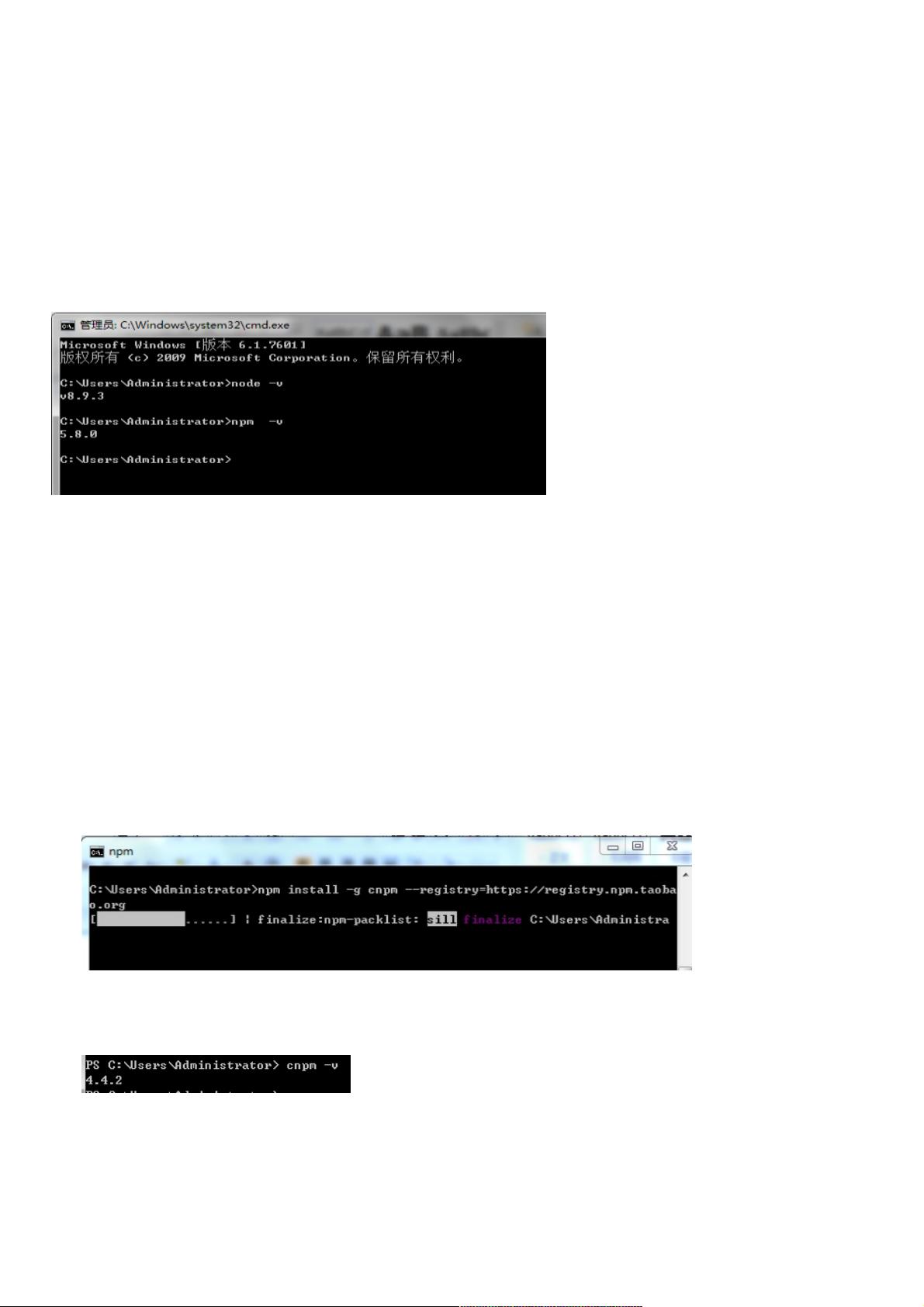
首先,你需要安装运行环境——Node.js和npm。Node.js包含了npm,可以在官方网站http://nodejs.cn/下载并安装。安装完毕后,通过命令行工具CMD检查Node.js和npm是否安装成功,分别输入`node -v`和`npm -v`,显示版本号即表示安装成功。
如果需要升级npm到最新版本,可以使用命令`npm install -g npm`或`cnpm install -g npm`,其中cnpm是中国的npm镜像,安装速度更快。
接着,安装vue-cli。你可以选择通过npm或cnpm进行全局安装。使用npm的命令是`npm install -g @vue/cli`,而使用cnpm则需先安装cnpm,然后执行`cnpm install -g @vue/cli`。安装成功后,输入`vue -V`(注意是大写的V)来验证vue-cli是否安装成功。
安装完成后,进入你希望创建项目的目录,通过`vue init webpack myFirstVueProject`初始化项目,其中`myFirstVueProject`是你自定义的项目名。这一步会生成一个标准的Vue项目结构。随后,在项目目录下运行`npm install`安装所有依赖。
最后,启动项目。进入项目目录,执行`npm run dev`,项目将在默认的8080端口启动。如果遇到端口占用问题,可在项目配置文件`config/index.js`中修改端口,然后重新运行`npm run dev`。
通过这个教程,你将能够成功地搭建起一个Vue项目,并开始你的前端开发之旅。记得在实践中不断学习和提升,Vue.js和vue-cli的强大功能将帮助你构建高效且易于维护的前端应用。
2020-12-08 上传
2022-01-18 上传
2019-12-24 上传
2021-05-17 上传
2021-01-21 上传
2021-01-19 上传
2021-01-19 上传
点击了解资源详情
点击了解资源详情
weixin_38601390
- 粉丝: 4
- 资源: 910
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明