"Bootstrap企业网站项目4:构建复杂企业主页"
105 浏览量
更新于2023-12-27
收藏 1.02MB PDF 举报
在本章中,我们将继续进行Bootstrap企业网站实战项目的开发,并着重改进和充实个人作品站点。通过这一步骤,我们将能够展示我们的专业能力,同时为我们的作品站点增添更多项目,使其更为丰富多样。具体而言,我们将着手构建一个相对复杂的企业网站主页,对接下来的挑战做好准备。
在进行这项项目之前,我们研究了一些成功企业的网站,例如Zappos和Amazon。尽管它们各有特色,但它们有一个共同之处:它们都具有较为复杂的页面结构。根据我们的观察,这些网站的主页可以分为三个部分:
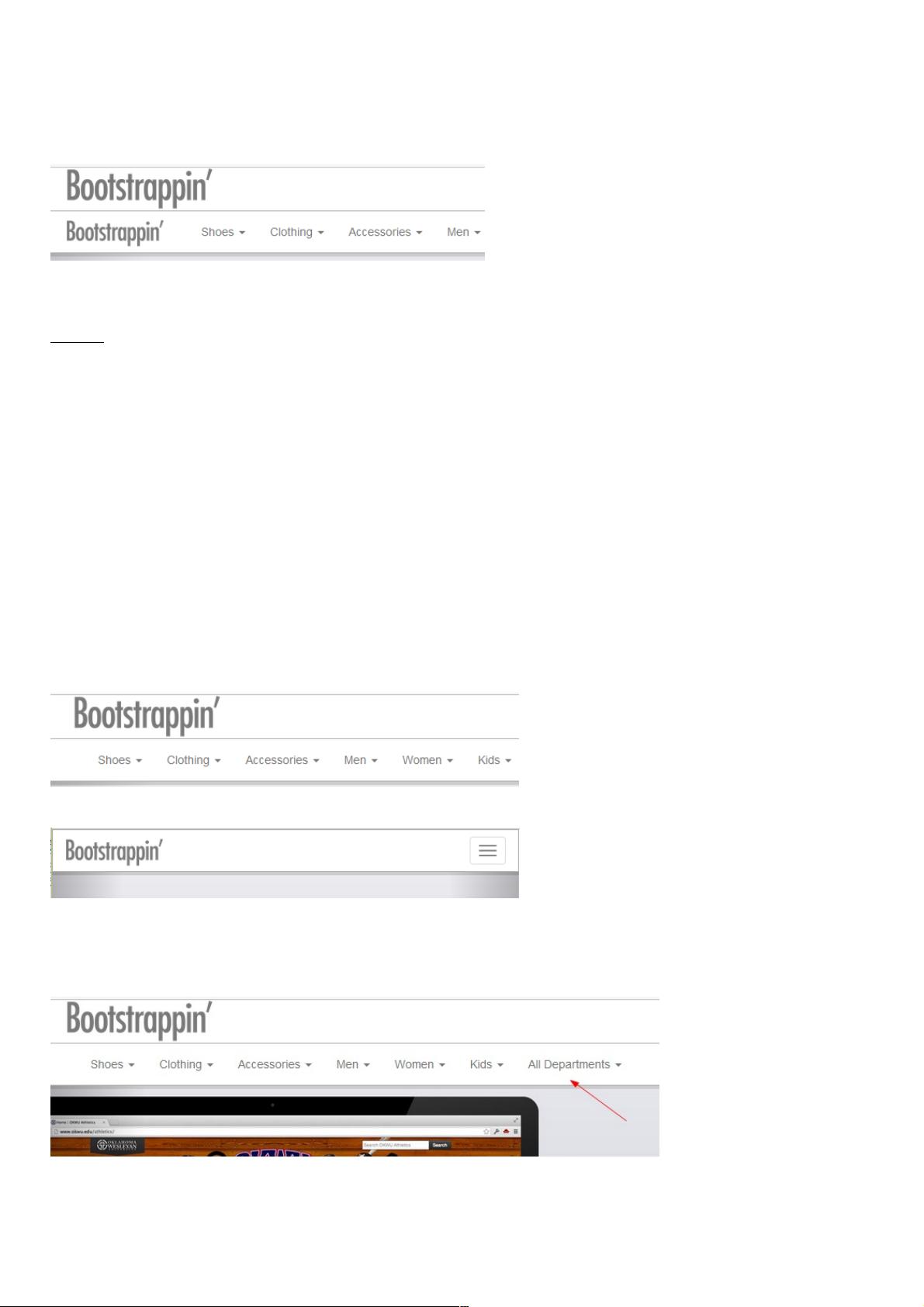
1. 页头区:这一部分包括Logo、主导航栏、二级导航栏、实用链接导航,以及登录和注册选项。
2. 主内容区:这一部分通常采用至少三栏的布局,呈现出复杂的结构和丰富的内容。
3. 页脚区:包含多栏链接和其他信息。
为了应对这些复杂性,我们需要充分利用Bootstrap的12栏响应式系统。我们的设计需在不同视口下都能够表现出色,因此需要在中、宽视口中保持一定的布局效果,并能够在窄视口中实现相应变化。
为了达成这一目标,我们将采取以下步骤:
1. 我们将以之前所学的知识为基础,利用Bootstrap来构建复杂的企业网站主页。通过在这一项目中的实践,我们将进一步巩固我们对Bootstrap框架的掌握。
2. 我们将着手完成复杂的页头区设计,包括Logo的嵌入以及主导航栏和右上角的实用导航的布局和设计。我们将力求使其在桌面视口下呈现出完美的效果。
3. 在主内容区方面,我们将采用至少三栏的布局,以展示企业网站所需要呈现的丰富内容。我们将关注内容的排版和排列,为用户提供良好的视觉感受。
4. 在页脚区,我们将设计多栏的链接和信息,为用户提供更多的导航选项和相关信息,以增加网站的功能性和实用性。
通过以上这些步骤,我们将能够很好地充实和优化企业网站主页,展示出我们对企业网站设计的理解和能力。我们期望通过这一项目的实践,进一步提升自身的能力,并为未来的工作做好充分准备。
2019-03-06 上传
点击了解资源详情
2023-09-12 上传
2020-09-02 上传
2021-01-31 上传
2023-12-29 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38626473
- 粉丝: 3
- 资源: 927
最新资源
- java中MyEclipse快捷大全.pdf
- Java开源项目Hibernate快速入门
- 现代电子技术基础(数电部分)课后习题答案 第二章
- 用户界面设计分析文档
- AnyData 无线模块,AT指令全集【MODEM专用】
- asp新闻发布系统daima
- linux驱动编程(LED3)
- dx的入门pdf文件
- arm 片上系统设计要点
- javaScript语言精髓和编程实践迷你书
- Asp.net数据库常用的Sql操作
- 3G技术讲解.pdf 3G技术讲解.pdf
- javabean操作数据库
- 直驱永磁同步风力发电机的最佳风能跟踪控制[1]
- Thinking in C++ 02.pdf
- JSF in action(英文完整版)