Bootstrap警告(Alerts):创建可取消与带链接的警告框
34 浏览量
更新于2024-08-28
收藏 278KB PDF 举报
"Bootstrap 警告(Alerts)"
Bootstrap警告(Alerts)是网页设计框架Bootstrap中的一种重要组件,用于向用户显示各种类型的提示信息。这些警告框提供了丰富的样式,可以方便地向用户传达成功、信息、警告或错误等不同级别的消息,从而增强用户体验。警告框具有明确的视觉效果,帮助用户快速识别并理解页面上的关键信息。
创建警告框的基本步骤如下:
1. 使用`<div>`元素,并为其添加`.alert`类,这是所有警告框的基础样式。
2. 根据需要选择上下文类,有四种上下文类可供选择:
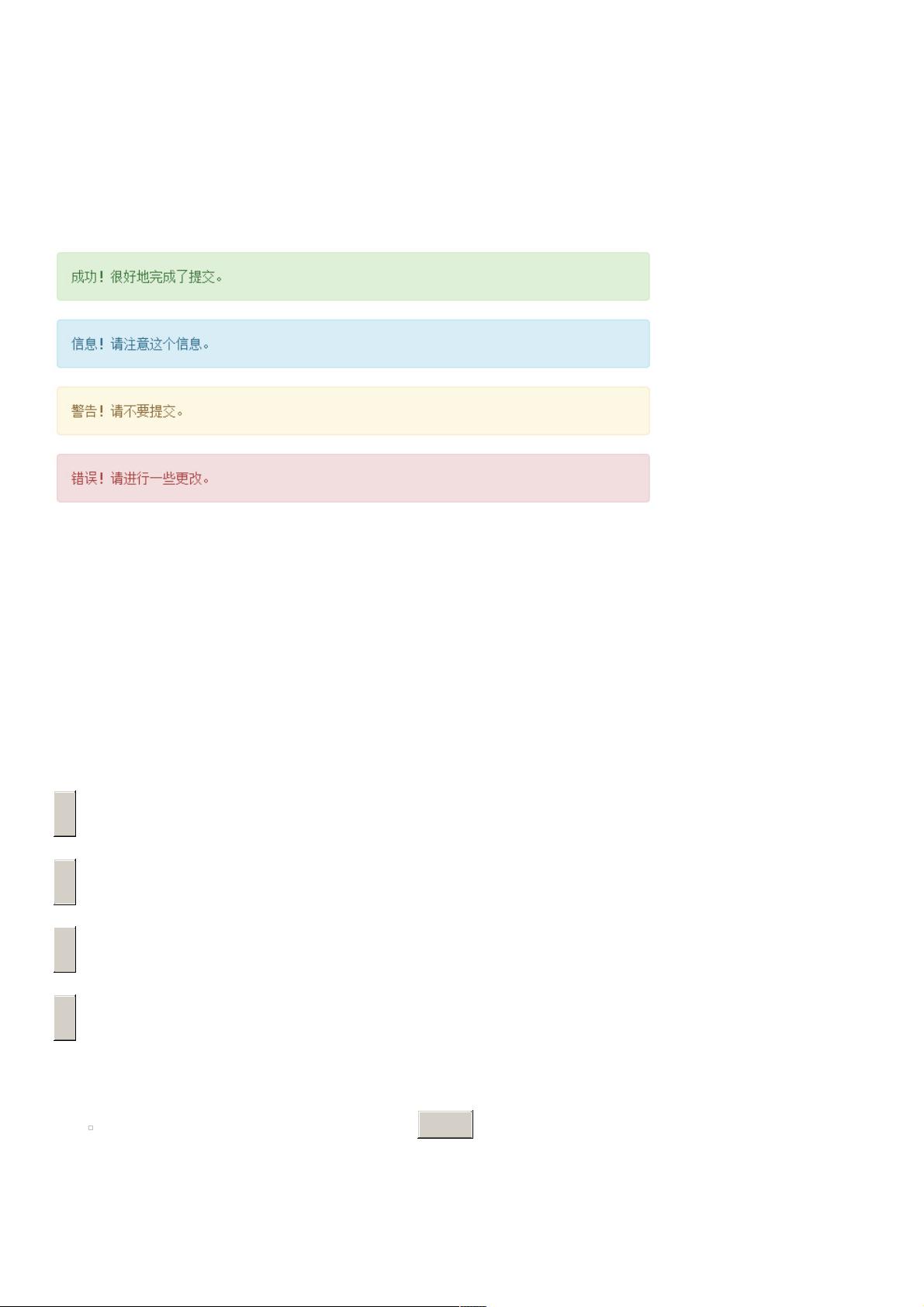
- `.alert-success`:表示成功或正向的消息。
- `.alert-info`:用于展示信息性消息。
- `.alert-warning`:用于警告或需要注意的情况。
- `.alert-danger`:表示错误或紧急情况。
如果希望警告框具有关闭功能,可以按照以下方式实现:
1. 在`<div class="alert">`内部添加一个`<button>`元素,为其添加`.close`类和`data-dismiss="alert"`属性,这将使按钮能够关闭警告框。
2. 同时,还需要在`<div>`上添加`.alert-dismissable`或`.alert-dismissible`类,以启用关闭按钮的功能。
例如,创建一个可关闭的警告框代码示例如下:
```html
<div class="alert alert-danger alert-dismissable">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>错误!</strong> 请进行一些更改。
</div>
```
在警告框中创建链接也很简单:
1. 创建一个基本的警告框,如上所述。
2. 使用`.alert-link`类,将其应用到`<a>`元素上,这样链接就会具有与警告框相匹配的颜色,增强视觉一致性。
例如:
```html
<div class="alert alert-info">
<a href="#" class="alert-link">请注意这个信息。</a>
</div>
```
Bootstrap警告(Alerts)不仅限于文本,还可以包含其他的HTML元素,如段落、列表或其他组件,使得开发者可以根据需要定制警告框的内容和布局。
Bootstrap警告(Alerts)是构建动态、交互式用户界面不可或缺的一部分,它们提高了信息传递的效率,简化了开发者的工作,同时也提升了网站或应用的用户体验。无论是在服务端开发还是前端开发中,了解并熟练运用Bootstrap的警告组件都是十分必要的。
2020-08-31 上传
2020-12-29 上传
2021-07-05 上传
2021-01-19 上传
2021-03-13 上传
2020-12-09 上传
2021-07-08 上传
2021-09-30 上传
2013-11-12 上传
weixin_38747978
- 粉丝: 13
- 资源: 962
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫