Vue-element-admin v4.4 完整指南:从入门到实战
Vue-element-admin v4.4 指南是一份详尽的文档,专为使用 Vue.js 和 Element-UI 构建管理后台系统的人士设计。这份文档涵盖了从基础配置到高级特性的深入讲解,旨在帮助开发者快速上手并掌握这个流行的前端框架。
**基础部分**:
文档首先介绍了 Vue 2.6.10 的版本背景和兼容性,以及 Element-UI 的版本(2.7.0),这是整个项目的基石。它还提到了 `build` 相关的内容,这通常涉及前端项目的构建工具,可能涉及到 Webpack 的配置和打包过程。
**布局**:
这部分详细说明了如何设置和定制应用的布局,包括如何使用 Vue 的组件系统来构建视图层次结构,以及如何利用 Element-UI 提供的预设组件来构建常见的页面布局,如头部、主体和侧边栏。
**路由和侧边栏**:
文档解释了如何配置路由管理,如何设置菜单和侧边栏,使用户可以轻松导航。Vue-element-admin 提供了灵活的路由控制,可以实现多级菜单和权限控制。
**权限验证**:
这部分着重讲述如何集成权限管理系统,确保只有授权的用户才能访问特定的页面或功能,提高了系统的安全性。
**快捷导航**:
“标签栏导航”是文档中的一个重要环节,它指导开发者如何实现类似浏览器标签页的快速切换,方便用户操作。
**新增页面**:
对于开发新功能或页面,文档提供了创建、注册和重定向的步骤,以便开发者能够迅速扩展应用的功能。
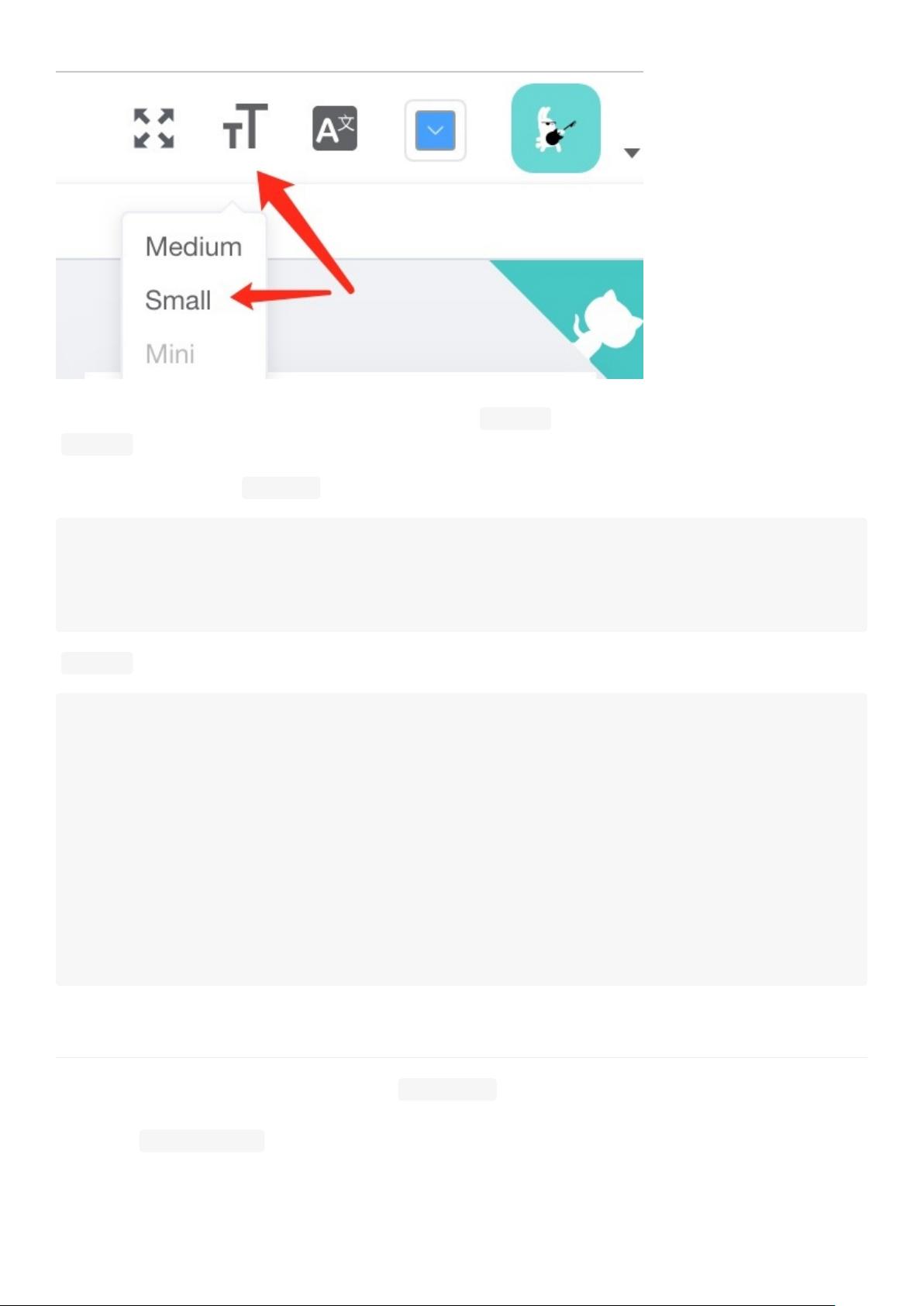
**样式**:
讲述了如何管理和定制全局样式,包括主题颜色、字体和布局等,确保统一的视觉风格。
**服务端交互**:
介绍了如何与后端服务器进行数据交互,包括API的设计和调用,以及如何处理响应数据和错误。
**MockData**:
为了简化开发初期的数据处理,文档推荐使用 MockData 来模拟实际数据,直到后端接口可用。
**引入外部模块**:
说明了如何引入和管理第三方库,以解决特定功能的需求,比如使用 CDN 优化资源加载。
**构建和发布**:
这部分涵盖了构建流程,包括开发环境和生产环境的区别,以及如何打包、压缩和部署应用。
**环境变量**:
讨论了如何管理不同环境下的配置,如开发、测试和生产环境,保证代码的灵活性。
**进阶内容**:
包含了一些更高级的主题,如跨域问题的解决方案、代码质量检查工具 ESLint 的使用、Git Hooks 的配置,以及遵循的最佳实践和风格指南。
**常见问题**:
针对可能出现的问题,文档提供了解决方案和建议,帮助开发者快速解决问题。
**更新记录**:
跟踪了版本更新的历史,让用户了解哪些功能和改进已经引入,以及何时引入的。
**捐赠和支持**:
文档最后提到,如果你觉得文档对你有所帮助,可以考虑捐赠支持项目,并鼓励分享到社区,促进知识的传播。
Vue-element-admin v4.4 指南是一份全面且实用的文档,无论你是初学者还是经验丰富的开发者,都能从中找到所需的信息,提升开发效率和项目质量。
2021-06-21 上传
2021-05-30 上传
2020-07-24 上传
2021-03-30 上传
2021-03-23 上传
2021-03-08 上传

Flyingheart1991
- 粉丝: 2
- 资源: 14
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍