Dreamweaver创建网页实践:音乐网站制作指南
版权申诉
110 浏览量
更新于2024-07-16
收藏 1.66MB PDF 举报
"这份文档是西北工业大学软件与微电子学院的一份综合创作训练实验指导书,主要讲解如何使用Dreamweaver创建网页。实验旨在让学生熟悉Dreamweaver界面,建立站点,制作网页,并掌握HTML基本元素和多媒体支持。实验内容包括创建个人感兴趣的站点,制作首页和子页面,以及设置超链接。实验要求涵盖简单网页编辑,内联元素和属性的使用,页面布局和多媒体插入。文档详细列出了创建‘神秘园’站点的步骤,包括站点结构规划和Dreamweaver的站点设置。"
在IT行业中,网页设计是至关重要的组成部分,而Adobe Dreamweaver是一款广泛使用的专业网页设计工具。本实验指导书详细介绍了使用Dreamweaver创建网页的过程,这对于初学者理解和掌握网页制作技术非常有帮助。
首先,实验目标集中在几个关键点上。了解Dreamweaver的工作环境可以帮助用户更高效地操作软件。建立站点是创建网页的第一步,它涉及规划文件结构,如创建不同的文件夹来存储图片、音乐和其他资源。掌握建立站点的方法对于保持项目组织有序至关重要。
制作简单网页涉及使用HTML标记,这些标记构成了网页的基本结构。实验要求学生掌握常见的HTML内联元素,如`<p>`(段落)、`<a>`(超链接)、`<img>`(图像)等,以及它们的属性,如`href`(链接地址)和`src`(源文件)。此外,理解如何在网页中嵌入多媒体,如音乐和图片,是现代网页设计的基础,这通常通过`<audio>`和`<img>`标签实现。
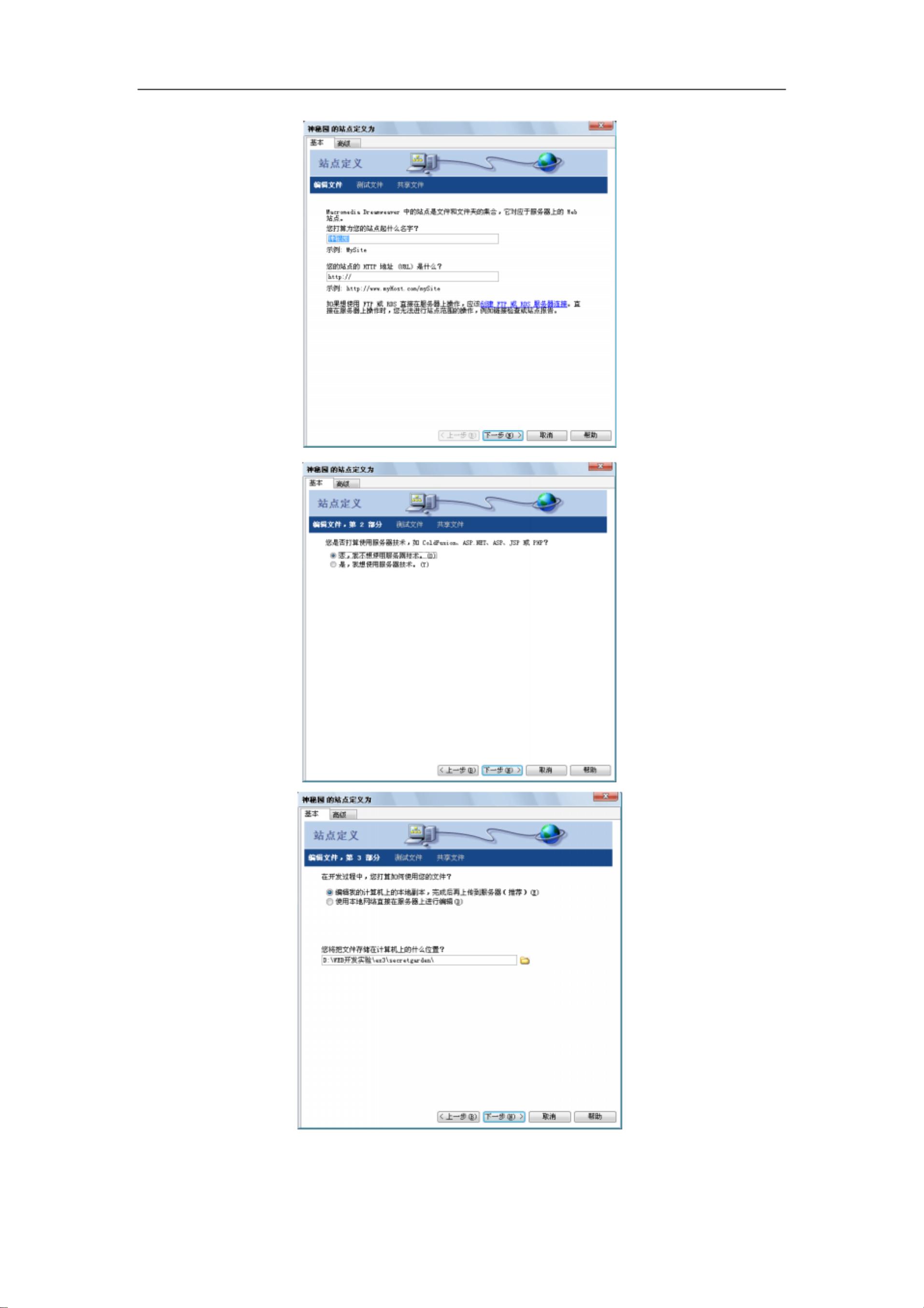
实验内容详细列出了一步步创建“神秘园”站点的步骤,包括在硬盘上创建文件夹,建立站点结构,然后在Dreamweaver中设置新站点。这涵盖了从物理文件管理到软件配置的整个流程。
实验要求强调了对网页编辑的掌握,不仅限于基本操作,还包括页面布局。页面布局可以使用表格、CSS(层叠样式表)或其他布局技术实现,确保内容在不同屏幕尺寸上都能正确显示。此外,通过超链接实现页面间的导航是网页交互性的基础,用户能轻松地从一个页面跳转到另一个页面。
这份实验指导书提供了全面的学习路径,帮助学生逐步掌握使用Dreamweaver创建和管理网页的技能,这些技能对于进入IT行业的网页设计师或前端开发者来说是必不可少的。通过实践这些步骤,学生能够建立起自己的网页项目,从而提升他们的技术能力和创造力。
2021-10-07 上传
2012-09-20 上传
2022-07-10 上传
2013-02-18 上传
2021-10-30 上传
2021-09-30 上传
2023-02-27 上传
2023-02-27 上传
2021-10-02 上传
maodi_lzc
- 粉丝: 1
- 资源: 3万+
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍