com.android.launcher3 新增负一屏
时间: 2023-12-28 09:01:59 浏览: 314
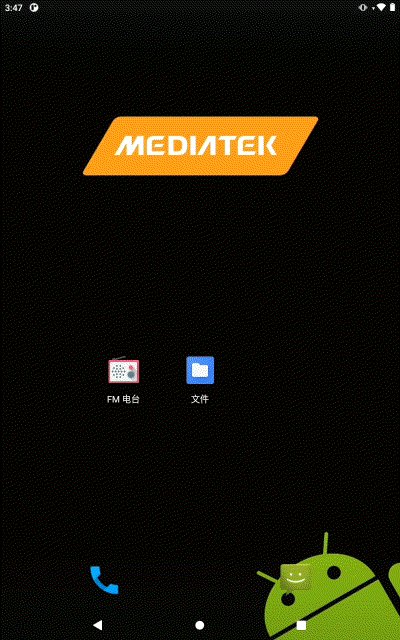
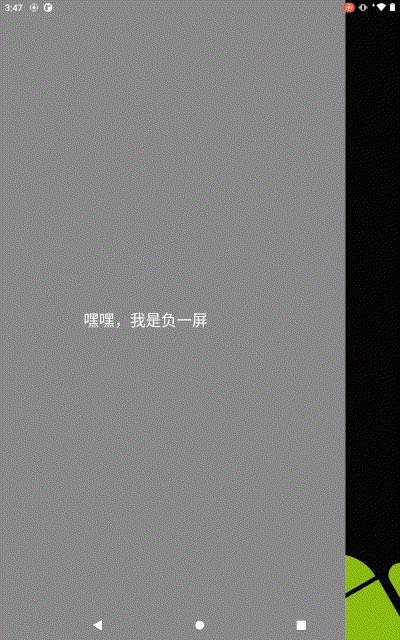
com.android.launcher3 新增负一屏是指安卓系统中的启动器应用程序Launcher3新增了一个负一屏的功能。传统的启动器应用通常只有主屏幕和若干个可定制的屏幕,而新增的负一屏在这个基础上又新增了一个屏幕,通常位于主屏幕的左侧或者右侧。
负一屏的出现扩展了用户对于屏幕的定制空间,可以将一些不常用的应用或者小部件放置在负一屏上,从而在主屏幕上能更加简洁地展示常用的内容。用户在使用负一屏的过程中,可以通过“双指挤压”的手势或者在启动器设置中进行调整来定制负一屏上的内容和布局。
新增负一屏的功能可以提高用户对于屏幕定制的灵活性,使得用户可以更加个性化地设置自己的手机屏幕。同时,这也是安卓系统在不断改进和升级的过程中,为用户带来更多便利和新体验的体现。
总的来说,com.android.launcher3新增负一屏是为了提高用户对于手机屏幕定制的灵活性和便利性,使用户能够更加方便地管理和定制自己的手机界面。
相关问题
android11 launcher 添加allapp 按钮
Android 11是谷歌最新发布的操作系统版本。在这个版本中,新增了许多的功能与改进。其中之一就是在它的默认启动器(Launcher)上添加了一个“Allapp”按钮。
当你点击它时,会跳出所有的应用程序,类似于从应用程序列表打开的方式。这个按钮的主要目的是让用户更快地找到和打开自己所需要的应用程序。通过这个按钮,用户可以在桌面上直接寻找所有的已安装应用程序,并且更容易地访问到需要的应用程序,这大大减少了用户的搜索时间和操作步骤。
除此之外,这个按钮还有一个便捷的功能,那就是你可以通过它来搜索你的设备中所安装的所有应用程序。当你在搜索框中输入应用程序的名称或关键字时,系统会自动显示出匹配的应用程序,在这个列表中,用户可以更方便地浏览所有应用程序,并可以快速地找到他们所需要的应用程序。
总的来说,面对越来越多的应用程序,Allapp按钮对于Android 11用户来说是一个非常好的增强功能。通过这个按钮,用户不仅可以快速地找到他们所需要的应用程序,还可以在桌面和应用程序列表之间切换,提高了Android平台上的可用性和用户体验。
安卓程序设计实验 Intent和Activity的使用新建一个Android工程命名为test1。 修改main.xml布局文件,增加两个TextView,两个EditView和一个按钮。新建test2.xml布局文件,增加两个TextView,用来显示添加的用户名。 创建Test1.java和Test2.java两个Activity,分别实现从页面输入内容并存储,跳转至test2.xml页面并显示用户名的功能。 修改AndroidManifest.xml文件,将新增的Activity(test2)注册。 调试代码并在模拟器中运行程序。
很好,我可以帮你完成这个任务。首先,让我们从创建一个新的Android工程开始。
1. 创建一个新的Android工程
在Android Studio中,点击“Start a new Android Studio project”,然后按照向导完成创建新的Android工程。我们将工程命名为"test1"。
2. 修改main.xml布局文件
打开res/layout/main.xml文件,我们将增加两个TextView,两个EditView和一个按钮。可以参考如下代码:
```
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请输入用户名:" />
<EditText
android:id="@+id/edittext1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入用户名" />
<TextView
android:id="@+id/textview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请输入密码:" />
<EditText
android:id="@+id/edittext2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码"
android:inputType="textPassword" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交" />
</LinearLayout>
```
3. 新建test2.xml布局文件
我们需要在新的页面(test2.xml)中显示添加的用户名。可以参考如下代码:
```
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textview3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="您已经成功添加了以下用户名:" />
<TextView
android:id="@+id/textview4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="" />
</LinearLayout>
```
4. 创建Test1.java和Test2.java两个Activity
在src/main/java/com.example.test1目录下,我们新建Test1.java和Test2.java两个Activity。可以参考如下代码:
Test1.java:
```
package com.example.test1;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class Test1 extends AppCompatActivity {
private EditText mUsernameEditText;
private EditText mPasswordEditText;
private Button mSubmitButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test1);
mUsernameEditText = findViewById(R.id.edittext1);
mPasswordEditText = findViewById(R.id.edittext2);
mSubmitButton = findViewById(R.id.button1);
mSubmitButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(Test1.this, Test2.class);
intent.putExtra("username", mUsernameEditText.getText().toString());
startActivity(intent);
}
});
}
}
```
Test2.java:
```
package com.example.test1;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class Test2 extends AppCompatActivity {
private TextView mUsernameTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test2);
mUsernameTextView = findViewById(R.id.textview4);
Intent intent = getIntent();
String username = intent.getStringExtra("username");
mUsernameTextView.setText(username);
}
}
```
5. 修改AndroidManifest.xml文件
打开AndroidManifest.xml文件,我们需要将新增的Activity(test2)注册。可以参考如下代码:
```
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.test1">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".Test1"></activity>
<activity android:name=".Test2"></activity>
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
```
6. 调试代码并在模拟器中运行程序
现在我们已经完成了所有的代码,可以在模拟器中运行程序进行测试。在Test1页面输入用户名和密码,点击提交按钮,就可以跳转到Test2页面并显示添加的用户名了。
阅读全文