首页vite不支持commonjs写法的问题怎么解决
vite不支持commonjs写法的问题怎么解决
时间: 2023-12-17 14:03:23 浏览: 471
vite 默认支持 ES Module 的写法,不支持 CommonJS 的写法。如果你的代码采用了 CommonJS 的写法,可以通过以下两种方法解决:
1. 使用插件
vite 提供了一个名为 `vite-plugin-commonjs` 的插件,可以将 CommonJS 的写法转换为 ES Module 的写法。你可以在 `vite.config.js` 中进行配置:
```js
import { defineConfig } from 'vite';
import commonjs from '@rollup/plugin-commonjs';
export default defineConfig({
plugins: [
commonjs()
]
});
```
2. 改写代码
将使用 CommonJS 的写法改写为 ES Module 的写法。例如,将 `require` 改为 `import`,将 `module.exports` 改为 `export default`。
以上两种方法都可以解决 vite 不支持 CommonJS 的写法的问题。
阅读全文
CSDN会员
开通CSDN年卡参与万元壕礼抽奖
最新推荐
构建基于Django和Stripe的SaaS应用教程
资源摘要信息: "本资源是一套使用Django框架开发的SaaS应用程序,集成了Stripe支付处理和Neon PostgreSQL数据库,前端使用了TailwindCSS进行设计,并通过GitHub Actions进行自动化部署和管理。"
知识点概述:
1. Django框架: Django是一个高级的Python Web框架,它鼓励快速开发和干净、实用的设计。它是一个开源的项目,由经验丰富的开发者社区维护,遵循“不要重复自己”(DRY)的原则。Django自带了一个ORM(对象关系映射),可以让你使用Python编写数据库查询,而无需编写SQL代码。
2. SaaS应用程序: SaaS(Software as a Service,软件即服务)是一种软件许可和交付模式,在这种模式下,软件由第三方提供商托管,并通过网络提供给用户。用户无需将软件安装在本地电脑上,可以直接通过网络访问并使用这些软件服务。
3. Stripe支付处理: Stripe是一个全面的支付平台,允许企业和个人在线接收支付。它提供了一套全面的API,允许开发者集成支付处理功能。Stripe处理包括信用卡支付、ACH转账、Apple Pay和各种其他本地支付方式。
4. Neon PostgreSQL: Neon是一个云原生的PostgreSQL服务,它提供了数据库即服务(DBaaS)的解决方案。Neon使得部署和管理PostgreSQL数据库变得更加容易和灵活。它支持高可用性配置,并提供了自动故障转移和数据备份。
5. TailwindCSS: TailwindCSS是一个实用工具优先的CSS框架,它旨在帮助开发者快速构建可定制的用户界面。它不是一个传统意义上的设计框架,而是一套工具类,允许开发者组合和自定义界面组件而不限制设计。
6. GitHub Actions: GitHub Actions是GitHub推出的一项功能,用于自动化软件开发工作流程。开发者可以在代码仓库中设置工作流程,GitHub将根据代码仓库中的事件(如推送、拉取请求等)自动执行这些工作流程。这使得持续集成和持续部署(CI/CD)变得简单而高效。
7. PostgreSQL: PostgreSQL是一个对象关系数据库管理系统(ORDBMS),它使用SQL作为查询语言。它是开源软件,可以在多种操作系统上运行。PostgreSQL以支持复杂查询、外键、触发器、视图和事务完整性等特性而著称。
8. Git: Git是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。Git由Linus Torvalds创建,旨在快速高效地处理从小型到大型项目的所有内容。Git是Django项目管理的基石,用于代码版本控制和协作开发。
通过上述知识点的结合,我们可以构建出一个具备现代Web应用程序所需所有关键特性的SaaS应用程序。Django作为后端框架负责处理业务逻辑和数据库交互,而Neon PostgreSQL提供稳定且易于管理的数据库服务。Stripe集成允许处理多种支付方式,使用户能够安全地进行交易。前端使用TailwindCSS进行快速设计,同时GitHub Actions帮助自动化部署流程,确保每次代码更新都能够顺利且快速地部署到生产环境。整体来看,这套资源涵盖了从前端到后端,再到部署和支付处理的完整链条,是构建现代SaaS应用的一套完整解决方案。
管理建模和仿真的文件
管理Boualem Benatallah引用此版本:布阿利姆·贝纳塔拉。管理建模和仿真。约瑟夫-傅立叶大学-格勒诺布尔第一大学,1996年。法语。NNT:电话:00345357HAL ID:电话:00345357https://theses.hal.science/tel-003453572008年12月9日提交HAL是一个多学科的开放存取档案馆,用于存放和传播科学研究论文,无论它们是否被公开。论文可以来自法国或国外的教学和研究机构,也可以来自公共或私人研究中心。L’archive ouverte pluridisciplinaire
R语言数据处理与GoogleVIS集成:一步步教你绘图

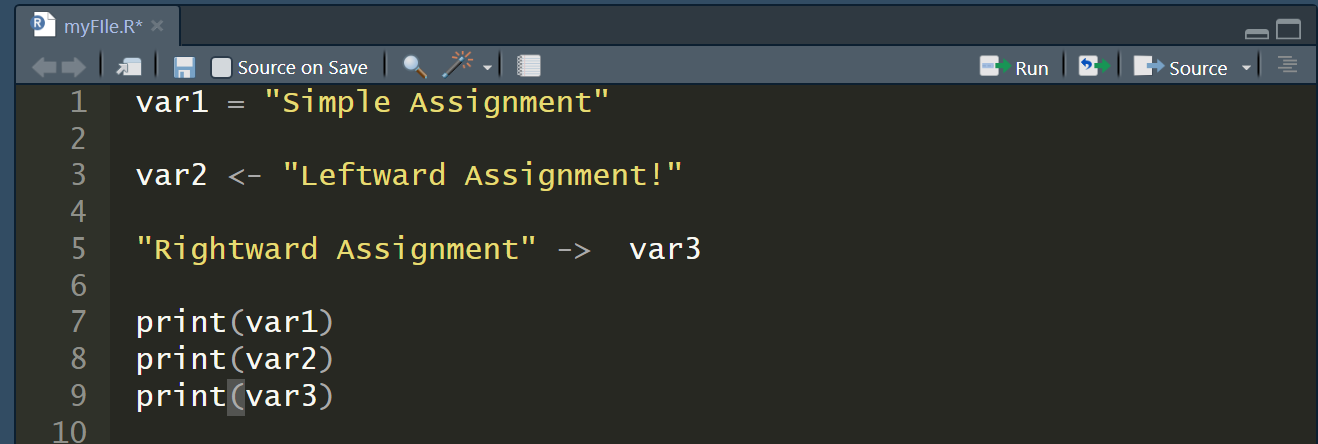
# 1. R语言数据处理基础
在数据分析领域,R语言凭借其强大的统计分析能力和灵活的数据处理功能成为了数据科学家的首选工具。本章将探讨R语言的基本数据处理流程,为后续章节中利用R语言与GoogleVIS集成进行复杂的数据可视化打下坚实的基础。
## 1.1 R语言概述
R语言是一种开源的编程语言,主要用于统计计算和图形表示。它以数据挖掘和分析为核心,拥有庞大的社区支持和丰富的第
如何使用Matlab实现PSO优化SVM进行多输出回归预测?请提供基本流程和关键步骤。
在研究机器学习和数据预测领域时,掌握如何利用Matlab实现PSO优化SVM算法进行多输出回归预测,是一个非常实用的技能。为了帮助你更好地掌握这一过程,我们推荐资源《PSO-SVM多输出回归预测与Matlab代码实现》。通过学习此资源,你可以了解到如何使用粒子群算法(PSO)来优化支持向量机(SVM)的参数,以便进行多输入多输出的回归预测。
参考资源链接:[PSO-SVM多输出回归预测与Matlab代码实现](https://wenku.csdn.net/doc/3i8iv7nbuw?spm=1055.2569.3001.10343)
首先,你需要安装Matlab环境,并熟悉其基本操作。接
Symfony2框架打造的RESTful问答系统icare-server
资源摘要信息:"icare-server是一个基于Symfony2框架开发的RESTful问答系统。Symfony2是一个使用PHP语言编写的开源框架,遵循MVC(模型-视图-控制器)设计模式。本项目完成于2014年11月18日,标志着其开发周期的结束以及初步的稳定性和可用性。"
Symfony2框架是一个成熟的PHP开发平台,它遵循最佳实践,提供了一套完整的工具和组件,用于构建可靠的、可维护的、可扩展的Web应用程序。Symfony2因其灵活性和可扩展性,成为了开发大型应用程序的首选框架之一。
RESTful API( Representational State Transfer的缩写,即表现层状态转换)是一种软件架构风格,用于构建网络应用程序。这种风格的API适用于资源的表示,符合HTTP协议的方法(GET, POST, PUT, DELETE等),并且能够被多种客户端所使用,包括Web浏览器、移动设备以及桌面应用程序。
在本项目中,icare-server作为一个问答系统,它可能具备以下功能:
1. 用户认证和授权:系统可能支持通过OAuth、JWT(JSON Web Tokens)或其他安全机制来进行用户登录和权限验证。
2. 问题的提交与管理:用户可以提交问题,其他用户或者系统管理员可以对问题进行管理,比如标记、编辑、删除等。
3. 回答的提交与管理:用户可以对问题进行回答,回答可以被其他用户投票、评论或者标记为最佳答案。
4. 分类和搜索:问题和答案可能按类别进行组织,并提供搜索功能,以便用户可以快速找到他们感兴趣的问题。
5. RESTful API接口:系统提供RESTful API,便于开发者可以通过标准的HTTP请求与问答系统进行交互,实现数据的读取、创建、更新和删除操作。
Symfony2框架对于RESTful API的开发提供了许多内置支持,例如:
- 路由(Routing):Symfony2的路由系统允许开发者定义URL模式,并将它们映射到控制器操作上。
- 请求/响应对象:处理HTTP请求和响应流,为开发RESTful服务提供标准的方法。
- 验证组件:可以用来验证传入请求的数据,并确保数据的完整性和正确性。
- 单元测试:Symfony2鼓励使用PHPUnit进行单元测试,确保RESTful服务的稳定性和可靠性。
对于使用PHP语言的开发者来说,icare-server项目的完成和开源意味着他们可以利用Symfony2框架的优势,快速构建一个功能完备的问答系统。通过学习icare-server项目的代码和文档,开发者可以更好地掌握如何构建RESTful API,并进一步提升自身在Web开发领域的专业技能。同时,该项目作为一个开源项目,其代码结构、设计模式和实现细节等都可以作为学习和实践的最佳范例。
由于icare-server项目完成于2014年,使用的技术栈可能不是最新的,因此在考虑实际应用时,开发者可能需要根据当前的技术趋势和安全要求进行相应的升级和优化。例如,PHP的版本更新可能带来新的语言特性和改进的安全措施,而Symfony2框架本身也在不断地发布新版本和更新补丁,因此维护一个长期稳定的问答系统需要开发者对技术保持持续的关注和学习。
"互动学习:行动中的多样性与论文攻读经历"
多样性她- 事实上SCI NCES你的时间表ECOLEDO C Tora SC和NCESPOUR l’Ingén学习互动,互动学习以行动为中心的强化学习学会互动,互动学习,以行动为中心的强化学习计算机科学博士论文于2021年9月28日在Villeneuve d'Asq公开支持马修·瑟林评审团主席法布里斯·勒菲弗尔阿维尼翁大学教授论文指导奥利维尔·皮耶昆谷歌研究教授:智囊团论文联合主任菲利普·普雷教授,大学。里尔/CRISTAL/因里亚报告员奥利维耶·西格德索邦大学报告员卢多维奇·德诺耶教授,Facebook /索邦大学审查员越南圣迈IMT Atlantic高级讲师邀请弗洛里安·斯特鲁布博士,Deepmind对于那些及时看到自己错误的人...3谢谢你首先,我要感谢我的两位博士生导师Olivier和Philippe。奥利维尔,"站在巨人的肩膀上"这句话对你来说完全有意义了。从科学上讲,你知道在这篇论文的(许多)错误中,你是我可以依
R语言与GoogleVIS包:打造数据可视化高级图表

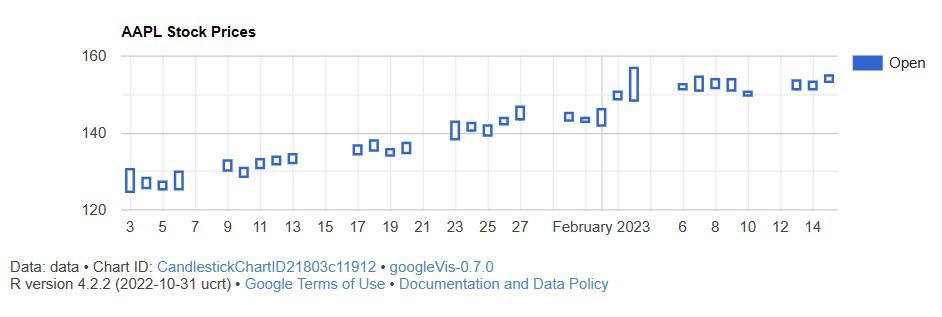
# 1. R语言与GoogleVIS包概述
## 1.1 R语言简介
R语言作为一款免费且功能强大的统计分析工具,已经成为数据科学领域中的主要语言之一。它不仅能够实现各种复杂的数据分析操作,同时,R语言的社区支持与开源特性,让它在快速迭代和自定义需求方面表现突出。
## 1.2 GoogleVIS包的介绍
GoogleVIS包是R语言
在三级客户支持体系中,服务台工程师是如何处理日常问题并与其他层次协作以确保IT服务质量和连续性的?
在ITSS认证的三级客户支持体系中,服务台工程师扮演着至关重要的角色,他们负责接收和记录客户问题,并提供初步的解决方案和响应。日常工作中,服务台工程师通常需要执行以下任务:
参考资源链接:[ITSS认证:三级客户支持体系详解与项目经理角色](https://wenku.csdn.net/doc/7yvmbjk863?spm=1055.2569.3001.10343)
1. 问题记录:首先,服务台工程师需要详细记录客户提出的所有问题,确保问题描述清晰完整,并将相关信息录入IT服务管理系统中。
2. 问题分类:根据问题的性质和紧急程度,服务台工程师对问题进行分类,决定是立即解决还是转交给二线专
蓝桥杯Python试题解析与答案题库
资源摘要信息:"蓝桥杯Python试题题库及答案解析是面向参加蓝桥杯Python竞赛的学生和Python学习者的一套学习资料。蓝桥杯Python竞赛是一项全国性的计算机专业竞赛,旨在选拔和培养计算机科学与技术领域的优秀人才。作为Python方向的比赛,它不仅考察参赛者的基础编程能力,还包括算法、数据结构、逻辑思维以及软件开发的实际应用能力。因此,这份题库及答案解析是竞赛准备的重要资源,涵盖了各种类型的题目和详细的解题思路。"
知识点详细说明:
1. 蓝桥杯竞赛概述:
- 蓝桥杯竞赛分为多个组别,Python是其中一个热门的比赛组别。
- 竞赛每年举办一次,主要面向高校学生和部分社会人士。
- 蓝桥杯竞赛以提高人才素质和促进软件产业发展为宗旨,通过举办比赛选拔优秀的计算机人才。
2. Python编程语言特性:
- Python是一种解释型、面向对象、具有动态语义的高级编程语言。
- 它以简洁明了的语法和强大的库支持著称,非常适合初学者快速上手。
- Python广泛应用于数据分析、人工智能、网络爬虫、Web开发等多个领域。
3. 竞赛题目类型:
- 编程题目:要求参赛者利用Python编程解决问题,可能涉及算法设计、数据结构的运用等。
- 思维题目:这类题目考查参赛者的逻辑思维能力和问题分析能力,不一定需要编写代码,但需要给出解题思路。
- 实际应用题目:模拟实际开发场景,考察参赛者如何将Python知识应用于实际问题的解决。
4. 答案解析的作用:
- 答案解析为参赛者提供了正确解题的思路和方法,有助于加深理解。
- 通过解析,参赛者能够学习到高效、优雅的解题技巧和编程习惯。
- 解析还能帮助参赛者发现自己的知识盲点和思维误区,以便在未来的练习中着重改进。
5. 竞赛准备策略:
- 系统学习Python基础,包括数据类型、控制结构、函数、模块等。
- 熟悉常见算法和数据结构,如排序、搜索、链表、树、图等。
- 定期进行编程练习,包括历届蓝桥杯Python赛题和类似难度的题目。
- 参与讨论和交流,与他人合作解决问题可以提高解题效率和深度。
6. 资源获取与利用:
- 从可靠的渠道获取竞赛相关的学习资源,如官方发布的样题、往届题库等。
- 对资源进行分类整理,按照难易程度、知识点分布进行有序学习。
- 结合题库进行模拟测试,检验学习成果,调整学习策略。
7. 关键技术点:
- 对于Python竞赛而言,理解编程语言的核心概念是基础。
- 掌握Python标准库中的常用模块,如collections、itertools、math等。
- 学会运用Python进行文件操作、数据处理、网络编程等实际操作。
8. 考试注意事项:
- 理解题目的要求,明确解题的目标和限制条件。
- 注意代码的可读性和注释的书写,提高代码的维护性和可测试性。
- 遵守时间限制,合理分配时间给不同难度级别的题目。
- 在练习过程中模拟真实考试环境,调整心态,减少考试焦虑。
通过上述知识点的详细了解,参赛者可以对蓝桥杯Python试题题库及答案解析有一个全面的认识,从而在竞赛中发挥出自己的最佳水平。
关系数据表示学习
关系数据卢多维奇·多斯桑托斯引用此版本:卢多维奇·多斯桑托斯。关系数据的表示学习机器学习[cs.LG]。皮埃尔和玛丽·居里大学-巴黎第六大学,2017年。英语。NNT:2017PA066480。电话:01803188HAL ID:电话:01803188https://theses.hal.science/tel-01803188提交日期:2018年HAL是一个多学科的开放存取档案馆,用于存放和传播科学研究论文,无论它们是否被公开。论文可以来自法国或国外的教学和研究机构,也可以来自公共或私人研究中心。L’archive ouverte pluridisciplinaireUNIVERSITY PIERRE和 MARIE CURIE计算机科学、电信和电子学博士学院(巴黎)巴黎6号计算机科学实验室D八角形T HESIS关系数据表示学习作者:Ludovic DOS SAntos主管:Patrick GALLINARI联合主管:本杰明·P·伊沃瓦斯基为满足计算机科学博士学位的要求而提交的论文评审团成员:先生蒂埃里·A·退休记者先生尤尼斯·B·恩