R语言与GoogleVIS包:打造数据可视化高级图表


R语言中的数据可视化包:深入探索与实践应用

1. R语言与GoogleVIS包概述
1.1 R语言简介
R语言作为一款免费且功能强大的统计分析工具,已经成为数据科学领域中的主要语言之一。它不仅能够实现各种复杂的数据分析操作,同时,R语言的社区支持与开源特性,让它在快速迭代和自定义需求方面表现突出。
1.2 GoogleVIS包的介绍
GoogleVIS包是R语言中的一个扩展包,它将Google Chart Tools与R语言相结合,为数据可视化提供了全新的方式。通过GoogleVIS包,用户可以在R语言的环境中创建各种动态的图表,并将图表导出为HTML格式,在Web上进行展示。
1.3 R语言与GoogleVIS包的结合优势
R语言的强大数据处理能力与GoogleVIS包的Web展示特性相结合,为用户提供了一个高效且直观的数据分析与展示平台。用户可以利用R语言进行数据清洗、处理和分析,然后通过GoogleVIS包将分析结果以生动的图表形式展示出来,极大提升了数据的可视化效率和用户体验。
- # 安装GoogleVIS包的示例代码
- install.packages("GoogleVIS")
在接下来的章节中,我们将深入探讨如何安装、配置GoogleVIS包,并通过基础应用带领读者入门,逐步探索GoogleVIS包在数据可视化方面的强大功能。
2. GoogleVIS包基础应用
2.1 GoogleVIS包的安装与配置
2.1.1 安装GoogleVIS包的步骤
在R语言中安装GoogleVIS包是一个简单直接的过程。首先,确保你已经安装了R语言环境,并且可以访问CRAN(The Comprehensive R Archive Network)仓库。接着,打开R控制台或者RStudio,并执行以下命令来安装GoogleVIS包:
- install.packages("GoogleVis")
在安装过程中,R会自动下载并安装所有GoogleVIS包依赖的其他R包。这个过程通常不需要额外的配置,因为R会处理好所有必要的依赖关系。
2.1.2 配置GoogleVIS包的环境
安装完成后,需要加载GoogleVIS包以供使用。在R控制台或RStudio中输入以下命令来加载包:
- library(googleVis)
加载GoogleVIS包之后,你就可以开始使用它提供的函数和图表类型。通常情况下,无需进行额外的环境配置,除非你需要对特定参数进行微调。在使用中,可能会需要设置一些选项来优化图表的显示效果,例如设置图表的尺寸、主题和颜色等。
- # 设置图表的宽度和高度
- options(gvis.plot你想调整的宽度=600, gvis.plot你想调整的高度=400)
- # 使用主题来改变图表的样式
- myTheme <- gvisTheme(pointSize=20, lineSize=2,
- options=list(series='{9:{lineWidth:15}}'))
这些配置可以在R脚本中进行设置,并在创建图表之前定义好,以便在生成图表时可以直接应用。
2.2 基本图表类型的实现
2.2.1 创建动态图表的基本流程
使用GoogleVIS包可以非常容易地创建动态的、基于Web的图表。基本流程包括定义数据、设置图表参数,然后将图表输出为HTML格式,最后在Web浏览器中查看。以下是一个简单的例子:
- # 准备数据
- data <- data.frame(Year=2008:2010, Pop=c(6.6, 6.7, 6.8))
- # 创建动态条形图
- gvisBarChart(data, xvar="Year", yvar="Pop", options=list(
- width=400, height=300, title="Population Growth",
- bar="{groupWidth:'75%'}"
- # 输出HTML代码
- print(gvisBarChart(data, xvar="Year", yvar="Pop",
- options=list(width=400, height=300,
- title="Population Growth",
- bar="{groupWidth:'75%'}")),
- "chart")
执行这段代码后,会生成一个动态的条形图,并输出相应的HTML代码,该代码可以嵌入到任何Web页面中。
2.2.2 交互式图表的参数设置
为了实现更高级的交互性,GoogleVIS允许你对图表进行各种自定义。这些自定义包括调整图表的标题、添加工具提示、调整图表的颜色方案以及启用或禁用某些图表特性。例如,可以使用gvisMotionChart来创建动态运动图表,能够展示数据随时间变化的趋势:
- # 使用Motion Chart
- myData <- read.table(
- text='Country,2004,2005,2006,2007
- United States,16,17,18,19
- United Kingdom,6,7,8,9
- Japan,9,10,11,12',
- header=TRUE, sep=",", na.strings="")
- # 输出交互式动态图表
- m <- gvisMotionChart(myData, idvar="Country",
- timevar="Year", options=list(
- width=400, height=300,
- debugmode=T))
- print(m, tag="chart")
这段代码创建了一个交互式动态图表,可以在Web页面中使用,图表可以展示各个国家在不同年份的数据,并且支持拖拽、缩放等功能。
2.3 图表自定义和优化
2.3.1 图表元素的自定义选项
GoogleVIS提供了广泛的选项来定制图表的外观和行为。通过设置选项,你可以调整图表的颜色、字体、标题、图例、注释和工具提示等。每个图表类型都有其特定的选项集,这允许进行精细控制。
例如,创建一个自定义的线形图:
上述代码中,通过myOptions变量我们指定了线形图的一些自定义选项,比如曲线类型、宽度、高度、标题、轴的颜色以及图例的位置等。
2.3.2 优化图表显示效果的技巧
为了优化图表的显示效果,你可以使用各种技巧来增强数据的可视化效果。其中包括数据预处理、图表类型选择、颜色搭配和注释添加等。
- 数据预处理:在制作图表之前,确保数据已经过清洗和格式化。例如,处理缺失值、异常值,以及对数据进行归一化或标准化处理。
- 图表类型选择:选择合适的数据图表类型,可以最大化地传达信息。例如,时间序列数据适合用折线图展示,分类数据适合用条形图或饼图。
- 颜色搭配:合适的颜色使用可以提高图表的可读性和吸引力。例如,使用鲜明的颜色来突出重要数据,使用温和的颜色来表示背景信息。
在上述代码中,我们通过修改数据集和添加颜色条件,来突出显示某些数据点。这种方法可以用来吸引观众对图表中特定数据点的注意,增强视觉效果。
以上是本章节的主要内容,接下来将会介绍数据可视化高级技巧,比如如何处理复杂数据集,以及如何在Web应用中集成图表等。
3. 数据可视化高级技巧
随着数据的爆炸式增长,传统的静态图表已经无法满足现代数据分析的需求。为了提供更加直观和互动的体验,数据可视化技术正向高级技巧迈进。本章节将深入探讨复杂数据的可视化处理、图表的动态交互特性,以及如何将图表与Web集成,以便在更广阔的平台上分享和展示数据。
3.1 复杂数据的可视化处理
在现代数据分析中,复杂数据集的处理和可视化是常见的挑战。这些数据集可能包含时间序列数据、多变量数据等,它们需要更高级的技术来进行有效展示。
3.1.1 处理时间序列数据的图表
时间序列数据记录了随时间变化的数据点,对于预测、趋势分析和模式发现至关重要。使用R语言和GoogleVIS包可以创建动态的、交互式的时间序列图表。
示例代码块与分析
下面是一个创建时间序列图的R代码示例,使用了GoogleVIS包中的gvisLineChart函数:
在这个示例中,首先加载了googleVis库。然后,我们创建了一个包含日期和数值数据的数据框。通过gvisLineChart函数,我们指定日期字段和数值字段,并设置了图表的标题、宽度和高度参数。最后,通过调用plot函数,我们得到一个时间序列图表。
3.1.2 多变量数据的图表表示
多变量数据含有多个变量,展示这种类型的数据可以揭示变量之间的关系和模式。在数据可视化中,多变量数据可以使用多种图表类型表示,例如散点图矩阵(Scatterplot Matrix)或热图(Heatmap)。
示例代码块与分析
下面是一个创建散点图矩阵的R代码示例,用于展示多个变量之间的关系:
- library(GGally)
- # 假设我们有一个多变量数据集
- multivariate_data <- data.frame(
- Var1 = rnorm(100),
- Var2 = rnorm(100),
- Var3 = rnorm(100),
- Var4 = rnorm(100)
- )
- # 创建散点图矩阵
- scatter_matrix <- ggpairs(multivariate_data)
- # 打印散点图矩阵
- print(scatter_matrix)
在这段代码中,我们使用了GGally库中的ggpairs函数来创建散点图矩阵。ggpairs函数能够自动为数据集中的每对变量生成散点图,并在矩阵的对角线上添加每个变量的分布图。
3.2 图表的动态交互特性
动态交互式图表通过允许用户与数据进行互动,可以进一步增强数据的探索性和理解性。例如,用户可以通过滚动条、滑块、下拉菜单等控件进行筛选和探索数据。
3.2.1 添加用户交互的图表元素
GoogleVIS包的图表允许添加各种交互元素,例如控件来调整数据视图,增加用户与数据的交互。
示例代码块与分析
下面是一个添加交互控件的R代码示例,通过下拉菜单让用户选择不同数据列进行展示:
在这个示例中,我们创建了一个包含年度、季度、销售额、开销和利润的数据框。gvisLineChart函数用于生成图表,并设置了可选的交互式特性。通过options参数,我们添加了一个下拉菜单,用户可以通过选择不同的系列(销售额、开销、利润)来进行交互。
3.2.2 实现图表动态更新的方法
动态更新是交互式图表的一个重要特性,它允许用户在改变参数或选择时,图表能够即时反映数据的变化。
示例代码块与分析
下面的R代码示例展示了如何通过交互控件动态更新图表:
在此代码段中,我们使用了shiny和googleVis包,创建了一个简单的Web应用。用户可以在界面上选择mtcars数据集中的任何变量。当用户做出选择时,renderGvis函数会根据所选变量重新生成图表,实现动态更新。
3.3 图表与Web集成
将图表嵌入Web页面可以实现更广泛的访问和分享。GoogleVIS图表可以导出为HTML,进而轻松嵌入到任何网页中。
3.3.1 在Web页面中嵌入GoogleVIS图表
要在Web页面中嵌入GoogleVIS图表,通常的做法是使用plot函数生成图表,然后将得到的HTML代码嵌入到Web页面中。
示例代码块与分析
下面的R代码示例展示了如何生成HTML代码并嵌入到Web页面中:
- # 使用GoogleVIS生成图表
- gvisChart <- gvisLineChart(mtcars, xvar="mpg", yvar="hp", options=list(title="MTCars Chart"))
- # 生成HTML代码
- htmlOutput <- plot(gvisChart)
- # 将HTML代码嵌入到网页中
- # 这通常在网页模板或HTML文件中以<script>标签的形式嵌入
- cat(htmlOutput, file="path/to/your/webpage.html")
在这个示例中,我们首先创建了一个线形图,指定了mpg作为x轴变量和hp作为y轴变量。使用plot函数获取图表的HTML代码,然后通过cat函数将代码输出到一个HTML文件中。在Web页面中,可以直接使用<iframe>标签将图表嵌入。
3.3.2 图表数据的Web共享与展示
图表数据的共享与展示是数据分析的一个重要方面。GoogleVIS图表不仅可以轻松地嵌入Web页面,还可以通过各种方式在线上共享。
示例代码块与分析
下面的示例演示了如何将数据通过一个简单的Web服务共享,并展示相应的图表:
- # 使用Shiny Web应用服务
- library(shiny)
- ui <- fluidPage(
- plotOutput("myPlot")
- )
- server <- function(input, output) {
- output$myPlot <- renderPlot({
- # 在这里创建GoogleVIS图表
- gvisChart <- gvisLineChart(mtcars, xvar="mpg", yvar="hp", options=list(title="MTCars Chart"))
- plot(gvisChart)
- })
- }
- shinyApp(ui, server)
通过Shiny Web应用,我们可以创建一个服务,用户可以访问特定的URL来查看图表。plotOutput函数用来在UI中创建一个占位符,renderPlot用来在服务器端生成图表,并通过Shiny框架进行数据的共享和展示。
通过以上章节的介绍,我们可以看到数据可视化在处理复杂数据、提供动态交互特性以及在Web平台上的集成应用的重要性与广泛性。在数据科学家和分析师的工具箱中,这些高级技巧使得数据不再是孤立的信息,而是能够被直观理解并用于指导决策的强大工具。
4. GoogleVIS图表实践应用
在深入探讨GoogleVIS图表在实际应用中的实践应用之前,我们需先了解其应用背景和数据可视化在不同行业中的重要性。例如,在金融领域,图表能够提供股票走势、风险评估等关键信息;在教育与科研领域,图表帮助教育工作者与科研人员探索和展示数据,进而深入理解其背后的模式和关系;在市场营销领域,图表分析为市场趋势和竞争分析提供直观的视角。本章节将对这些案例进行具体分析,并提供实践中的应用步骤和技巧。
4.1 行业案例分析:金融数据可视化
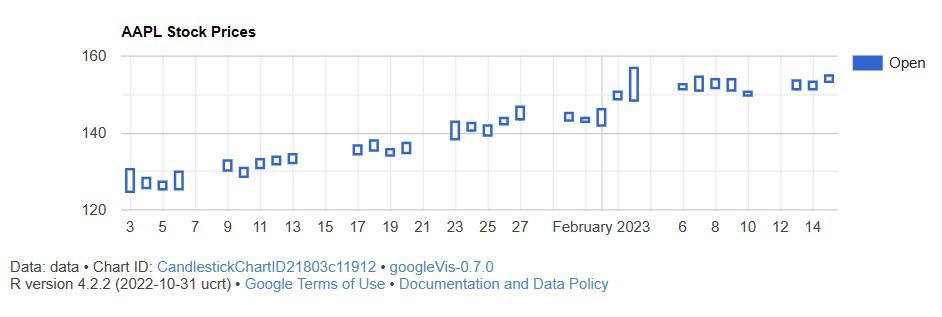
4.1.1 利用GoogleVIS创建股票分析图
在金融市场分析中,图表是一种非常有效的方式,能够帮助投资者快速理解股票价格的波动趋势、成交量变化等重要信息。这里,我们将使用GoogleVIS包中的MotionChart函数创建动态的股票价格走势图。
首先,需要确保安装了GoogleVIS包并且配置好了R环境。以下是安装和配置环境的基本步骤:
- # 安装GoogleVIS包
- install.packages("GoogleVis")
- # 加载GoogleVIS包
- library(GoogleVis)
之后,我们将加载包含股票数据的CSV文件,创建一个动态的股票走势图:
- # 假设CSV文件中有股票的日期、开盘价、收盘价、最高价、最低价和成交量
- stock_data <- read.csv("path/to/stock_data.csv")
- # 创建MotionChart对象
- motion_chart <- gvisMotionChart(stock_data, idvar="Date", timevar="Time",
- xvar="Open", yvar=c("High", "Low", "Close"),
- sizevar="Volume")
- # 打印图表
- plot(motion_chart)
以上代码将展示一个动态的股票走势图。在图表中,用户可以通过拖动时间轴来观察不同时间段内的股票表现,也可以通过点击不同的变量名来更改Y轴数据,例如,从观察收盘价变化切换为观察最高价或最低价的变化。
4.1.2 风险评估与投资组合的图表展示
金融投资组合的风险评估是复杂且重要的。在本小节中,我们将学习如何使用GoogleVIS创建风险评估图表,展示投资组合中各资产的风险和回报率关系。
我们将使用gvisTable函数,创建一个表格来展示不同金融资产的预期回报率、标准差(风险的度量)等数据:
- # 假设CSV文件中包含了各资产的风险和回报率数据
- portfolio_data <- read.csv("path/to/portfolio_data.csv")
- # 创建表格
- risk_return_table <- gvisTable(portfolio_data)
- # 打印表格
- plot(risk_return_table)
表格将直观地展示每个资产的风险和回报率,帮助投资者进行更明智的投资决策。
4.2 教育与科研中的应用
4.2.1 教育数据的可视化分析
在教育领域,数据可视化可用于分析学生表现、课程评估等多方面的数据。例如,可使用柱状图来展示不同课程的平均成绩。
- # 假设CSV文件包含课程名称和对应的学生平均分数
- education_data <- read.csv("path/to/education_data.csv")
- # 使用gvisColumnChart创建柱状图
- bar_chart <- gvisColumnChart(education_data, xvar="Course", yvar="Average_Score")
- # 打印柱状图
- plot(bar_chart)
4.2.2 科研数据的探索与展示
对于科研领域,数据可视化工具可以辅助科研人员发现数据中隐藏的模式和关系。假设我们有实验数据集,我们想要可视化某些变量间的关系,这时可以使用散点图来表示:
- # 假设CSV文件中包含两个变量的数据,比如温度和植物生长率
- science_data <- read.csv("path/to/science_data.csv")
- # 创建散点图
- scatter_plot <- gvisScatterChart(science_data, xvar="Temperature", yvar="Growth_Rate")
- # 打印散点图
- plot(scatter_plot)
4.3 市场营销的数据洞察
4.3.1 营销数据的可视化分析技巧
市场营销部门经常需要对销售数据、顾客行为等进行分析。使用GoogleVIS包,可以创建交互式图表来探索顾客购买行为的模式。
- # 假设CSV文件中包含产品名称、销售数量和购买日期
- marketing_data <- read.csv("path/to/marketing_data.csv")
- # 创建时间线图表
- timeline_chart <- gvisTimelineChart(marketing_data, idvar="Product", startvar="Purchase_Date", titlevar="Sales_Count")
- # 打印时间线图表
- plot(timeline_chart)
4.3.2 竞争分析与市场趋势的图表呈现
市场趋势分析中,需要理解竞争对手的市场表现。使用GoogleVIS包可以创建图表来比较不同品牌的市场表现。
- # 假设CSV文件中包含品牌名称、销售额和市场份额
- competitive_data <- read.csv("path/to/competitive_data.csv")
- # 创建饼图
- pie_chart <- gvisPieChart(competitive_data, xvar="Brand_Name", yvar="Market_Share")
- # 打印饼图
- plot(pie_chart)
以上步骤展示了如何在不同领域使用GoogleVIS图表来分析和展示数据。这些例子说明了图表在数据可视化中的实用价值,也展示了GoogleVIS包在实际应用中的强大能力。
5. R语言与GoogleVIS包进阶应用
5.1 GoogleVIS包的扩展与自定义
5.1.1 探索GoogleVIS包的扩展功能
GoogleVIS包作为R语言与Google Chart Tools之间的一座桥梁,提供了丰富的图表类型以及交互式功能。但它的潜力远不止于此,通过对包函数的深入研究,我们可以解锁更多的扩展功能,比如创建自定义的交互元素和图表模板。
为了实现这些扩展功能,用户需要对GoogleVIS包的内部结构有深刻的理解。可以通过阅读包的文档和源代码,或是参考社区中其他开发者分享的自定义代码,来获取灵感。此外,一些高级用户还开发了额外的插件或功能扩展,通过社区合作的方式,进一步丰富了GoogleVIS包的使用场景。
5.1.2 自定义图表模板与风格
自定义图表是将通用图表模板调整为符合特定需求的过程。这不仅涉及视觉元素的调整,如颜色、字体和布局,还包括图表交互方式的改变。
我们可以通过定义图表的选项参数来达到自定义的效果。例如,在创建散点图时,可以设置不同的颜色方案来区分数据点。此外,还可以通过R语言的函数和方法来动态生成图表的样式,从而实现更复杂的效果,比如基于数据值的渐变色或特定形状。
- # 示例代码:自定义散点图样式
- library(GoogleVis)
- data <- data.frame(x = 1:10, y = rnorm(10))
- gvis <- gvisScatterChart(data, options = list(pointSize = 10,
- colors = "#FF0000"))
- plot(gvis)
在上述代码中,通过设置 options 参数,我们改变了点的大小和颜色。利用R语言的向量运算和函数,还可以为图表中的每个点定义不同的样式,从而得到更丰富和动态的视觉效果。
5.2 高级图表功能的实现
5.2.1 多维度数据的交叉分析图表
数据分析经常需要展示多个维度之间的关系,交叉分析图表是处理此类需求的理想选择。GoogleVIS包支持创建树状图和散点图矩阵,这两种图表都能够直观地展示多维度数据的关系。
以树状图为例,它可以展示分类数据的层级结构。通过自定义选项,可以调整节点的颜色、大小,并且为用户交互提供丰富的功能,如折叠节点、搜索特定分支等。
- # 示例代码:创建树状图
- data <- data.frame(
- category = c("A", "A", "A", "A", "B", "B", "B", "C", "D"),
- subcategory = c("A.1", "A.2", "A.3", "A.4", "B.1", "B.2", "B.3", "C.1", "D.1"),
- value = rnorm(9)
- )
- gvis <- gvisTreeMap(data, idvar = 'category',
- parentvar = 'subcategory',
- sizevar = 'value', options = list(width = 400, height = 400))
- plot(gvis)
上述代码展示了如何使用 gvisTreeMap 函数创建一个树状图。在这个图中,每个节点代表一个类别,子节点是该类别的子类别,节点的大小代表其值。
5.2.2 实现复杂数据集的高级可视化
对于复杂数据集,有时标准图表并不能充分展示数据背后的故事。这时,我们可以利用GoogleVIS包中的动画功能或自定义控件来增强数据的可读性和交互性。
例如,可以使用时间序列数据创建动画条形图,这样随着时间变化,条形图的长度也会相应地变化,给用户提供了直观的数据演变过程。
- # 示例代码:创建动画条形图
- data <- data.frame(
- date = seq(as.Date('2020-01-01'), as.Date('2020-12-31'), by = 'month'),
- value = rnorm(12)
- )
- gvis <- gvisMotionChart(F踵a = data, idvar = 'date',
- timevar = 'date', xvar = 'value',
- options = list(width = 600, height = 400))
- plot(gvis)
在这段代码中,gvisMotionChart 函数用于创建一个动态变化的条形图。通过设置 options 参数,我们定义了图表的大小,并且通过时间序列的动画效果,使数据的展示更加生动。
5.3 性能优化与大数据处理
5.3.1 大数据集的图表性能优化
在大数据环境下,性能优化是一个不可忽视的议题。GoogleVIS包尽管具有强大的图表展示能力,但处理大量数据时仍然可能遇到性能瓶颈。因此,我们需要采取措施来提升图表的性能。
常见的优化手段包括减少图表中数据点的数量、采用图表的简化版本、或者在服务器端进行数据的预处理和聚合。
5.3.2 利用R语言进行大数据可视化处理
R语言本身在处理大数据方面具有一些局限性,比如内存消耗较高。为了突破这些限制,可以利用一些专门的R包,例如 data.table 和 dplyr,来进行数据的高效处理。
此外,还可以结合使用 shiny 包来创建交互式的数据可视化应用。通过将数据处理和图表渲染的逻辑放在服务器端运行,可以减轻用户端设备的压力,从而实现大数据的可视化。
- # 示例代码:使用data.table包处理大数据
- library(data.table)
- # 假设有一个很大的数据文件
- big_data <- fread("path_to_large_file.csv")
- setDT(big_data)[, sum(value), by = category]
在上述代码段中,fread 函数用于高效地读取大数据文件,并将其转换为 data.table 对象。使用 setDT 和数据表聚合功能,我们可以对大文件进行快速处理和分析。
以上章节内容介绍了如何深入使用GoogleVIS包以及R语言来实现高级和复杂的数据可视化任务。通过这些方法,即使是大数据集也能得到高效且直观的展现,进一步增强了数据分析的效率和效果。
6. 案例研究与未来展望
在数据可视化领域,实践案例是理解工具实际应用的最好方式之一。GoogleVIS包在R语言中的应用已经超越了传统图表的展示,它已经成为了数据分析师和行业专家在项目中不可或缺的工具。本章节将着重介绍GoogleVIS包在实际项目中的应用案例,分析这些案例的选择标准、遇到的挑战及解决方案,同时探索R语言数据可视化的发展趋势和数据可视化对业务的积极影响。
6.1 GoogleVIS包在实际项目中的应用案例
6.1.1 案例选择的标准与分析方法
在选择GoogleVIS包的应用案例时,我们通常关注以下标准:
- 创新性:案例是否展示了GoogleVIS包的新用法或高级特性。
- 数据复杂性:案例所处理的数据集是否具有复杂性和多维度。
- 解决方案的普适性:案例提供的解决方案是否对其他类似项目具有参考价值。
- 业务影响力:案例是否对业务决策产生了实际影响,如提升了效率、发现了新的商业机会等。
分析方法包括案例研究法、访谈法和问卷调查法。这些方法帮助我们深入理解项目背景、实施过程、遇到的困难以及最终的成效评估。
6.1.2 案例中遇到的挑战与解决方案
在实施GoogleVIS包的项目中,我们可能遇到以下挑战:
- 数据量大和处理速度:大数据集可能导致图表渲染缓慢。解决方案包括优化数据预处理流程,使用缓存技术以及对图表元素进行精简。
- 图表定制化需求:在一些特定的行业应用场景中,标准图表可能无法完全满足需求,需要进行大量的定制化开发。解决方案是深入分析定制化需求,利用GoogleVIS包的扩展功能进行图表模板和样式的自定义。
- 集成与兼容性:将GoogleVIS图表集成到现有的企业IT环境中可能会遇到兼容性问题。解决方案包括创建适配层或使用通用的数据导出格式,如JSON或XML。
6.2 R语言数据可视化的发展趋势
6.2.1 R语言在数据科学中的地位
R语言是数据科学领域的领导者之一,其在统计分析和数据可视化方面的强大功能使其在学术研究和商业分析中得到广泛应用。随着数据量的日益增长和机器学习技术的进步,R语言的数据可视化能力也在不断提升,逐渐成为大数据分析和可视化的重要工具。
6.2.2 GoogleVIS包的未来发展方向
GoogleVIS包作为R语言中提供动态Web图表的工具,未来的发展可能会集中在以下几个方面:
- 性能优化:进一步提高渲染效率和响应速度,特别是在处理大量数据时。
- 功能集成:增加更多图表类型,提供更丰富的交互功能,如数据筛选、缩放和平移。
- 自定义与扩展性:提供更多自定义选项,以及与其他R包和Web技术的集成方式。
6.3 数据可视化对业务的影响
6.3.1 数据可视化的商业价值
数据可视化使复杂的商业数据变得易于理解,帮助企业管理人员快速把握业务状况,并作出更为明智的决策。通过直观的图表,数据可视化揭示了数据间的关联和模式,对市场分析、趋势预测和风险评估等方面提供了有力支持。
6.3.2 促进决策制定的数据可视化策略
为了最大化数据可视化的商业价值,企业可以采取以下策略:
- 目标导向:首先明确业务目标和需求,然后选择合适的图表类型和视觉呈现方式。
- 用户友好:确保图表设计符合目标用户的认知习惯,避免过度复杂或含糊的视觉效果。
- 持续更新:随着数据和业务的动态发展,不断更新图表内容,确保信息的准确性和时效性。
- 多渠道分发:通过多种渠道发布数据图表,包括内部报告、客户会议以及公共网络平台,以扩大影响力。
通过结合具体的实践案例、技术和策略,我们可以更好地了解数据可视化如何在不同行业中发挥作用,并对未来的应用前景有一个清晰的展望。随着R语言和GoogleVIS包的不断更新与完善,我们可以期待数据可视化在未来的业务决策中扮演更加关键的角色。





















