首页
怎么在这个组件限制日期时间
怎么在这个组件限制日期时间
时间: 2023-03-30 22:01:00
浏览: 61
您可以使用组件的 min 和 max 属性来限制日期时间的范围。例如,如果您想限制日期时间在 2022 年 1 月 1 日至 2022 年 12 月 31 日之间,您可以将 min 属性设置为 "2022-01-01T00:00:00",将 max 属性设置为 "2022-12-31T23:59:59"。这样,用户选择的日期时间将始终在您指定的范围内。
阅读全文
相关推荐
element-ui 限制日期选择的方法(datepicker)
Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint UI 。 需求场景如下: 指定起止日期,后选的将会受到先选的限制 不同的日期选择器,不过也存在关联关系 实现方法不难,利用了 change 事件,动态改变 picker-options 中的 disableDate 即可。 查看Demo Template [removed][removed] <script src="//unpkg.com/element-ui@2.3.8/lib/index.js
嵌入式下滑屏功能日期时间选择组件
本文将深入探讨“嵌入式下滑屏功能日期时间选择组件”,这是一个适用于Qt嵌入式平台的组件,旨在帮助开发者创建更加直观、易用的日期和时间输入界面。我们将分析该组件的核心特点,以及如何在实际项目中应用和定制。...
Android_自定义日期时间选择组件
在Android开发中,有时我们可能需要为用户呈现一个自定义的日期和时间选择器,以提供更加友好且符合应用风格的交互体验...同时,这个自定义组件也可以根据需求进行扩展,比如添加日期范围限制、格式化日期时间显示等。
bootstrap 日期组件
Bootstrap 日期组件是Web开发中常用的一个功能,它允许用户在网页上方便地选择和输入日期。Bootstrap,作为最流行且广泛使用的前端框架之一,提供了丰富的样式和交互设计,使得日期选择器在视觉效果和用户体验上都有...
javascript 日期组件
这篇博文链接指向的是作者黄其清在iteye博客上分享的一个名为“ShowCalendar.js”的JavaScript日期组件实现。这个组件可能包含创建日历、选择日期、格式化日期输出等功能,方便开发者在网页中集成日期选择功能。 在...
jquery日期组件
这个组件允许用户首先选择开始日期,然后选择结束日期,确保结束日期始终晚于开始日期,从而避免逻辑错误。这种日期范围的校验对于用户体验至关重要,因为它防止了无效数据的提交,提高了数据的准确性。 "结束日期...
easyui datebox 时间限制,datebox开始时间限制结束时间,datebox截止日期比起始日期大的实现代码
本文将详细介绍如何使用EasyUI Datebox设置时间限制,包括开始时间与结束时间的关联限制,以及确保截止日期始终大于或等于起始日期的实现代码。 一、HTML代码部分 在HTML部分,我们需要创建两个Datebox输入框,...
daterangepicker:JavaScript日期范围,日期和时间选择器组件
日期范围选择器 该日期范围选择器组件创建一个下拉菜单,用户可以从中选择日期范围。 我是在构建UI时创建的,它需要一种方法来选择报告的日期范围。 功能包括限制可选日期范围,可本地化的字符串和日期格式,单个...
032_android UI组件之 时间日期控件DatePicker和TimePicker
这两个控件允许用户在应用中方便地设置或选择日期和时间,常用于日程安排、事件设定等场景。 DatePicker组件提供了日历视图,用户可以通过滚动年份、月份和日期来选择一个特定的日期。DatePicker通常包含三个部分:...
DateTimePicker:一个更好的iOS UI组件,用于选择日期和时间
一个更好的iOS UI组件,用于选择日期和时间。 特征 日期和时间选择器/仅日期选择器/仅时间选择器-您的选择! 将所选日期限制在定义的时间范围内 显示或隐藏日期单元格 无限滚动时间 自定义颜色和日期格式 (v1.3)...
WdatePicker js日期组件
这个组件以其强大的自定义能力和良好的用户体验,在开发人员中备受青睐。下面将详细介绍WdatePicker的基本使用方法、特性以及在实际项目中的应用。 ### 基本使用 1. **引入库文件**:首先需要在HTML页面中引入...
Date Range Picker:JavaScript 日期范围、日期和时间选择器组件-开源
日期范围选择器是一个可自定义的日期范围、日期和时间选择器组件。 日期范围选择器最初是为改进报告创建的,可以附加到任何网页元素以弹出两个日历,用于选择日期、时间或预定义的范围,如“过去 30 天”。 此日期...
react-reactdaterange一个React组件用于选择日期和日期范围
在这个例子中,selectedRange是状态变量,用于存储用户选择的日期范围。onChange回调会在日期范围改变时更新状态。 总的来说,react-date-range为React开发者提供了一个强大而易用的日期选择解决方案,无论是...
一个更好的iOS UI组件,用于选择日期和时间-Swift开发
将选定的日期限制在定义的时间范围内Show或DateTimePicker一个更好的iOS UI组件,用于选择日期和时间。 功能日期和时间选择器/仅日期选择器/仅时间选择器-您的选择! 将选定的日期限制在定义的时间范围内显示或隐藏...
lhgcalendarJs日历组件,日期选择器插件
内容索引:脚本资源,Ajax/JavaScript,lhgcalendar,Js日历组件,日期选择器 lhgcalendar日历组件分jQuery方式和普通函数式,具备大部分日期控件都具备功能如:带时间显示,自定义格式,自动纠错,操作按钮自定义,支持多种...
vuedatetimepicker一个Vuejs的日期选择器组件
**Vue.js是一个流行的前端JavaScript框架,它以组件化开发、...无论你是构建企业级应用还是个人项目,都可以利用这个组件来提升日期选择部分的交互体验。记得根据项目的具体需求进行适当的配置和调整,以实现最佳效果。
JavaScript生成的日期组件
在本话题中,我们将探讨如何利用JavaScript生成一个日期选择器组件,这在许多Web应用程序中都是必不可少的功能。 首先,日期组件通常是用户界面中的一种交互元素,允许用户选择日期或设定日期范围。这种组件常见于...
js时间组件
组件的核心功能包括日期选择、时间选择、日期时间选择以及自定义格式化输出。它支持多种语言,可以轻松地适应多语言网站的需求。此外,My97 DatePicker还提供了日期范围限制、禁用特定日期、时间步进间隔设置等多种...
react-countdown:React组件显示到特定日期和时间的倒计时
React倒数简单的React组件展示了到特定日期的计数。 该项目使用进行引导,以测试其功能,以消除小型React实验的设置工作。 现场直播: :剧本npm start 在开发模式下运行应用程序。 打开在浏览器中查看它。npm run ...
BlazorDateRangePicker:Blazor组件,用于选择日期范围和日期
功能包括限制可选日期范围,可本地化的字符串和日期格式,单个日期选择器模式以及预定义的日期范围。 JS Interop用于弹出窗口定位和外部单击处理。 随着ASP.NET Core Blazor的未来版本的发布,无需js就可以实现。 ...
CSDN会员
开通CSDN年卡参与万元壕礼抽奖
海量
VIP免费资源
千本
正版电子书
商城
会员专享价
千门
课程&专栏
全年可省5,000元
立即开通
全年可省5,000元
立即开通
最新推荐
基于Vue2-Calendar改进的日历组件(含中文使用说明)
总之,这个基于Vue2-Calendar改进的日历组件不仅保留了原有组件的易用性,还增加了更多自定义选项,使得在Vue项目中实现日历功能变得更加便捷和高效。对于初学者或是有特定需求的开发者来说,这是一个值得学习和使用...
weixin151云匹面粉直供微信小程序+springboot后端毕业源码案例设计.zip
weixin151云匹面粉直供微信小程序+springboot后端毕业源码案例设计 1、资源项目源码均已通过严格测试验证,保证能够正常运行; 2、项目问题、技术讨论,可以给博主私信或留言,博主看到后会第一时间与您进行沟通; 3、本项目比较适合计算机领域相关的毕业设计课题、课程作业等使用,尤其对于人工智能、计算机科学与技术等相关专业,更为适合; 4、下载使用后,可先查看README.md或论文文件(如有),本项目仅用作交流学习参考,请切勿用于商业用途。 5、资源来自互联网采集,如有侵权,私聊博主删除。 6、可私信博主看论文后选择购买源代码。 1、资源项目源码均已通过严格测试验证,保证能够正常运行; 2、项目问题、技术讨论,可以给博主私信或留言,博主看到后会第一时间与您进行沟通; 3、本项目比较适合计算机领域相关的毕业设计课题、课程作业等使用,尤其对于人工智能、计算机科学与技术等相关专业,更为适合; 4、下载使用后,可先查看README.md或论文文件(如有),本项目仅用作交流学习参考,请切勿用于商业用途。 5、资源来自互联网采集,如有侵权,私聊博主删除。 6、可私信博主看论文后选择购买源代码。 1、资源项目源码均已通过严格测试验证,保证能够正常运行; 2、项目问题、技术讨论,可以给博主私信或留言,博主看到后会第一时间与您进行沟通; 3、本项目比较适合计算机领域相关的毕业设计课题、课程作业等使用,尤其对于人工智能、计算机科学与技术等相关专业,更为适合; 4、下载使用后,可先查看README.md或论文文件(如有),本项目仅用作交流学习参考,请切勿用于商业用途。 5、资源来自互联网采集,如有侵权,私聊博主删除。 6、可私信博主看论文后选择购买源代码。
1_基于CEEMDAN-EDO的行波波头标定算法研究_李英春.pdf
1_基于CEEMDAN-EDO的行波波头标定算法研究_李英春.pdf
构建基于Django和Stripe的SaaS应用教程
资源摘要信息: "本资源是一套使用Django框架开发的SaaS应用程序,集成了Stripe支付处理和Neon PostgreSQL数据库,前端使用了TailwindCSS进行设计,并通过GitHub Actions进行自动化部署和管理。" 知识点概述: 1. Django框架: Django是一个高级的Python Web框架,它鼓励快速开发和干净、实用的设计。它是一个开源的项目,由经验丰富的开发者社区维护,遵循“不要重复自己”(DRY)的原则。Django自带了一个ORM(对象关系映射),可以让你使用Python编写数据库查询,而无需编写SQL代码。 2. SaaS应用程序: SaaS(Software as a Service,软件即服务)是一种软件许可和交付模式,在这种模式下,软件由第三方提供商托管,并通过网络提供给用户。用户无需将软件安装在本地电脑上,可以直接通过网络访问并使用这些软件服务。 3. Stripe支付处理: Stripe是一个全面的支付平台,允许企业和个人在线接收支付。它提供了一套全面的API,允许开发者集成支付处理功能。Stripe处理包括信用卡支付、ACH转账、Apple Pay和各种其他本地支付方式。 4. Neon PostgreSQL: Neon是一个云原生的PostgreSQL服务,它提供了数据库即服务(DBaaS)的解决方案。Neon使得部署和管理PostgreSQL数据库变得更加容易和灵活。它支持高可用性配置,并提供了自动故障转移和数据备份。 5. TailwindCSS: TailwindCSS是一个实用工具优先的CSS框架,它旨在帮助开发者快速构建可定制的用户界面。它不是一个传统意义上的设计框架,而是一套工具类,允许开发者组合和自定义界面组件而不限制设计。 6. GitHub Actions: GitHub Actions是GitHub推出的一项功能,用于自动化软件开发工作流程。开发者可以在代码仓库中设置工作流程,GitHub将根据代码仓库中的事件(如推送、拉取请求等)自动执行这些工作流程。这使得持续集成和持续部署(CI/CD)变得简单而高效。 7. PostgreSQL: PostgreSQL是一个对象关系数据库管理系统(ORDBMS),它使用SQL作为查询语言。它是开源软件,可以在多种操作系统上运行。PostgreSQL以支持复杂查询、外键、触发器、视图和事务完整性等特性而著称。 8. Git: Git是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。Git由Linus Torvalds创建,旨在快速高效地处理从小型到大型项目的所有内容。Git是Django项目管理的基石,用于代码版本控制和协作开发。 通过上述知识点的结合,我们可以构建出一个具备现代Web应用程序所需所有关键特性的SaaS应用程序。Django作为后端框架负责处理业务逻辑和数据库交互,而Neon PostgreSQL提供稳定且易于管理的数据库服务。Stripe集成允许处理多种支付方式,使用户能够安全地进行交易。前端使用TailwindCSS进行快速设计,同时GitHub Actions帮助自动化部署流程,确保每次代码更新都能够顺利且快速地部署到生产环境。整体来看,这套资源涵盖了从前端到后端,再到部署和支付处理的完整链条,是构建现代SaaS应用的一套完整解决方案。
管理建模和仿真的文件
管理Boualem Benatallah引用此版本:布阿利姆·贝纳塔拉。管理建模和仿真。约瑟夫-傅立叶大学-格勒诺布尔第一大学,1996年。法语。NNT:电话:00345357HAL ID:电话:00345357https://theses.hal.science/tel-003453572008年12月9日提交HAL是一个多学科的开放存取档案馆,用于存放和传播科学研究论文,无论它们是否被公开。论文可以来自法国或国外的教学和研究机构,也可以来自公共或私人研究中心。L’archive ouverte pluridisciplinaire
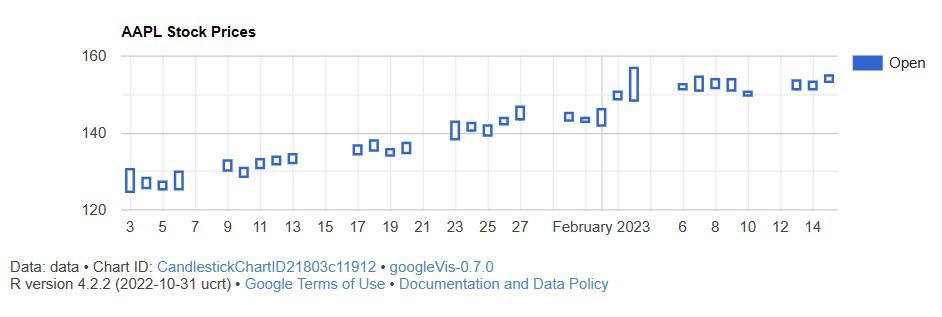
R语言数据处理与GoogleVIS集成:一步步教你绘图
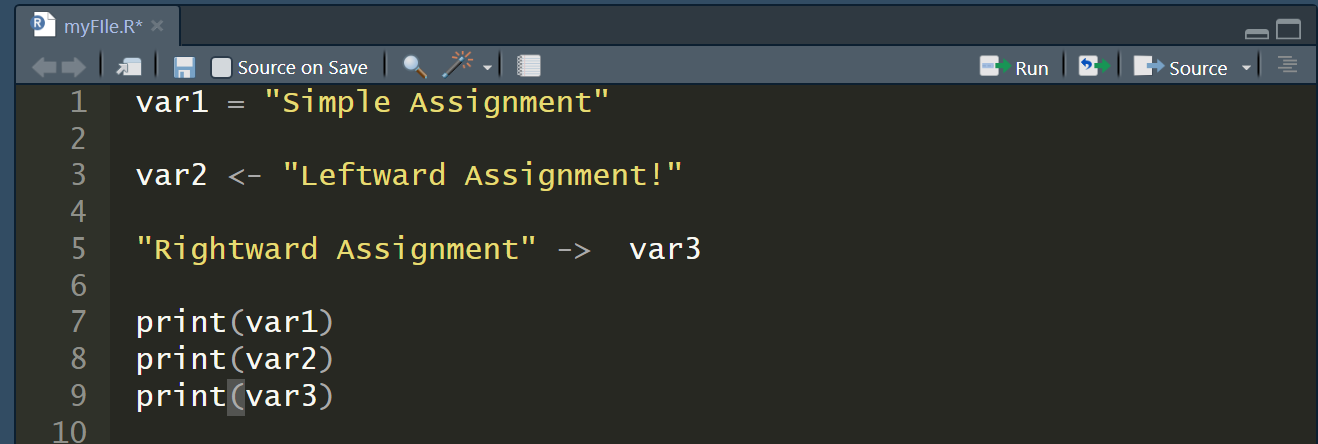
 # 1. R语言数据处理基础 在数据分析领域,R语言凭借其强大的统计分析能力和灵活的数据处理功能成为了数据科学家的首选工具。本章将探讨R语言的基本数据处理流程,为后续章节中利用R语言与GoogleVIS集成进行复杂的数据可视化打下坚实的基础。 ## 1.1 R语言概述 R语言是一种开源的编程语言,主要用于统计计算和图形表示。它以数据挖掘和分析为核心,拥有庞大的社区支持和丰富的第
如何使用Matlab实现PSO优化SVM进行多输出回归预测?请提供基本流程和关键步骤。
在研究机器学习和数据预测领域时,掌握如何利用Matlab实现PSO优化SVM算法进行多输出回归预测,是一个非常实用的技能。为了帮助你更好地掌握这一过程,我们推荐资源《PSO-SVM多输出回归预测与Matlab代码实现》。通过学习此资源,你可以了解到如何使用粒子群算法(PSO)来优化支持向量机(SVM)的参数,以便进行多输入多输出的回归预测。 参考资源链接:[PSO-SVM多输出回归预测与Matlab代码实现](https://wenku.csdn.net/doc/3i8iv7nbuw?spm=1055.2569.3001.10343) 首先,你需要安装Matlab环境,并熟悉其基本操作。接
Symfony2框架打造的RESTful问答系统icare-server
资源摘要信息:"icare-server是一个基于Symfony2框架开发的RESTful问答系统。Symfony2是一个使用PHP语言编写的开源框架,遵循MVC(模型-视图-控制器)设计模式。本项目完成于2014年11月18日,标志着其开发周期的结束以及初步的稳定性和可用性。" Symfony2框架是一个成熟的PHP开发平台,它遵循最佳实践,提供了一套完整的工具和组件,用于构建可靠的、可维护的、可扩展的Web应用程序。Symfony2因其灵活性和可扩展性,成为了开发大型应用程序的首选框架之一。 RESTful API( Representational State Transfer的缩写,即表现层状态转换)是一种软件架构风格,用于构建网络应用程序。这种风格的API适用于资源的表示,符合HTTP协议的方法(GET, POST, PUT, DELETE等),并且能够被多种客户端所使用,包括Web浏览器、移动设备以及桌面应用程序。 在本项目中,icare-server作为一个问答系统,它可能具备以下功能: 1. 用户认证和授权:系统可能支持通过OAuth、JWT(JSON Web Tokens)或其他安全机制来进行用户登录和权限验证。 2. 问题的提交与管理:用户可以提交问题,其他用户或者系统管理员可以对问题进行管理,比如标记、编辑、删除等。 3. 回答的提交与管理:用户可以对问题进行回答,回答可以被其他用户投票、评论或者标记为最佳答案。 4. 分类和搜索:问题和答案可能按类别进行组织,并提供搜索功能,以便用户可以快速找到他们感兴趣的问题。 5. RESTful API接口:系统提供RESTful API,便于开发者可以通过标准的HTTP请求与问答系统进行交互,实现数据的读取、创建、更新和删除操作。 Symfony2框架对于RESTful API的开发提供了许多内置支持,例如: - 路由(Routing):Symfony2的路由系统允许开发者定义URL模式,并将它们映射到控制器操作上。 - 请求/响应对象:处理HTTP请求和响应流,为开发RESTful服务提供标准的方法。 - 验证组件:可以用来验证传入请求的数据,并确保数据的完整性和正确性。 - 单元测试:Symfony2鼓励使用PHPUnit进行单元测试,确保RESTful服务的稳定性和可靠性。 对于使用PHP语言的开发者来说,icare-server项目的完成和开源意味着他们可以利用Symfony2框架的优势,快速构建一个功能完备的问答系统。通过学习icare-server项目的代码和文档,开发者可以更好地掌握如何构建RESTful API,并进一步提升自身在Web开发领域的专业技能。同时,该项目作为一个开源项目,其代码结构、设计模式和实现细节等都可以作为学习和实践的最佳范例。 由于icare-server项目完成于2014年,使用的技术栈可能不是最新的,因此在考虑实际应用时,开发者可能需要根据当前的技术趋势和安全要求进行相应的升级和优化。例如,PHP的版本更新可能带来新的语言特性和改进的安全措施,而Symfony2框架本身也在不断地发布新版本和更新补丁,因此维护一个长期稳定的问答系统需要开发者对技术保持持续的关注和学习。
"互动学习:行动中的多样性与论文攻读经历"
多样性她- 事实上SCI NCES你的时间表ECOLEDO C Tora SC和NCESPOUR l’Ingén学习互动,互动学习以行动为中心的强化学习学会互动,互动学习,以行动为中心的强化学习计算机科学博士论文于2021年9月28日在Villeneuve d'Asq公开支持马修·瑟林评审团主席法布里斯·勒菲弗尔阿维尼翁大学教授论文指导奥利维尔·皮耶昆谷歌研究教授:智囊团论文联合主任菲利普·普雷教授,大学。里尔/CRISTAL/因里亚报告员奥利维耶·西格德索邦大学报告员卢多维奇·德诺耶教授,Facebook /索邦大学审查员越南圣迈IMT Atlantic高级讲师邀请弗洛里安·斯特鲁布博士,Deepmind对于那些及时看到自己错误的人...3谢谢你首先,我要感谢我的两位博士生导师Olivier和Philippe。奥利维尔,"站在巨人的肩膀上"这句话对你来说完全有意义了。从科学上讲,你知道在这篇论文的(许多)错误中,你是我可以依
R语言与GoogleVIS包:打造数据可视化高级图表
 # 1. R语言与GoogleVIS包概述 ## 1.1 R语言简介 R语言作为一款免费且功能强大的统计分析工具,已经成为数据科学领域中的主要语言之一。它不仅能够实现各种复杂的数据分析操作,同时,R语言的社区支持与开源特性,让它在快速迭代和自定义需求方面表现突出。 ## 1.2 GoogleVIS包的介绍 GoogleVIS包是R语言