首页
audio标签能够识别MFALC文件吗
audio标签能够识别MFALC文件吗
时间: 2024-01-12 18:05:12
浏览: 129
根据HTML5规范,audio标签支持的音频格式包括MP3、WAV、OGG、AAC等,但不支持MFALC格式。因此,如果你想在网页中使用audio标签来播放音频文件,建议将MFALC文件转换为支持的音频格式。可以使用一些专业的音频转换工具,将MFALC文件转换为MP3、AAC等格式,然后再将转换后的文件用audio标签嵌入到网页中进行播放。
阅读全文
相关推荐
使用audio标签播放mp3,amr,wav文件
本文将详细讲解如何使用<audio>标签来播放不同格式的音频文件,包括mp3, amrnb和wav,并讨论可能遇到的兼容性问题以及解决方案。 一、<audio>标签的基本使用 <audio>标签是HTML5中的一个核心元素,它允许...
html5 音乐播放器 audio 标签使用概述
audio> 标签属性:src:音乐的URLpreload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条 ”src=”http://www.abc.com/test.mp3″controls></audio> <video> 标签属性:src:...
Html5 audio标签样式的修改
1. src: 这个属性指定音频文件的URL或路径,它是<audio>标签的核心,指定了要播放的音频资源。 2. autobuffer: 如果设置为true,浏览器会在页面加载时自动开始缓冲音频,即使没有立即播放。 3. autoplay: ...
jPlayer组件与audio标签以及embed 标签
NULL 博文链接:https://747017186.iteye.com/blog/2285983
HTML5视频播放标签video和音频播放标签audio标签的正确用法
HTML5里引入的新标记 <audio> 和 <video> 实现了HTML对视频播放和音频播放的原生支持,有了这种原生的HTML5视频播放器/音频播放器,我们不再需要flash技术,而直接能将视频/音频嵌入到了网页中
移动端audio标签音频自动播放
本篇将详细讲解如何在移动端利用<audio>标签实现音频的自动播放、暂停、停止以及跳转播放。 首先,我们来看一下<audio>标签的基本结构: html <audio id="myAudio" src="audio.mp3"></audio> 这里的...
opus2audio:能够在Telegram上收听Whatsapp的语音音频文件
Opus2Audio是Telegram的机器人,它使您能够在Telegram上收听Whatsapp的语音音频文件 它是如何工作的? Opus2Audio使用在线转换的API转换OPUS文件,因此要使用它,您需要的APIKEY。 显然,您需要Telegram的APIKEY...
audio-tagger:带Backbone客户端的Flask Server可将标签添加到音频文件
音频匕首用于社区广播的音频标记和管理的Javascript应用程序功能:从Server Api获取音频文件请求返回mp3文件的URL集合Api应该允许在此处发布更多上传信息: : HTML5音频播放器以加载和播放音频将标签添加到音频文件-...
简单介绍HTML5中audio标签的使用
audio标签支持多种音频文件格式,并可以添加播放控件,以便用户可以直接在浏览器中播放音频。 1. audio标签的基本使用方法: 要使用audio标签,开发者需要将之插入到HTML文档中,类似于使用img标签嵌入图片。最简单...
HTML5中的audio标签概述.pdf
<audio>标签允许开发者在HTML5文档中直接插入音频文件。基本的语法结构如下: html <audio src="音频文件路径" controls="controls"> </audio> 其中,src属性用于设定音频文件的URL,controls属性...
利用HTML5的Audio标签实现音乐播放器
HTML文件将包含Audio标签和相关的DOM结构,CSS文件用于样式设计,JavaScript文件(可能是JQuery插件或自定义脚本)则实现了音乐播放器的各种交互功能。通过分析这些文件,你可以更深入地理解HTML5 Audio与JQuery的...
使用JavaScript为Kindeditor自定义按钮增加Audio标签
在本文中,我们将深入探讨如何使用JavaScript为Kindeditor自定义按钮来添加Audio标签功能。KindEditor是一款开源的HTML可视化编辑器,它允许用户在网页上以所见即所得的方式编辑内容。为了扩展其功能,我们可以...
html5 音乐播放器 audio 标签使用概述.docx
此文档主要介绍了如何使用<audio>标签创建一个基本的音乐播放器,并探讨了与之相关的属性、方法和事件。 首先,<audio>标签的基本用法是在HTML中插入如下代码: html <audio id="myAudio" src="music.mp3">...
HTML5 audio标签使用js进行播放控制实例
首先,我们需要创建或获取<audio>标签。在提供的代码中,使用document.getElementById('audio')来获取id为'audio'的音频元素。这允许我们在JavaScript中直接操作这个元素,实现播放、暂停、音量控制等功能。 播放...
HTML5中的audio标签概述案例.pdf
其中,<audio>标签是HTML5引入的一个核心特性,用于在网页中嵌入音频内容,使得开发者能够轻松地实现音频的播放、控制和管理。本文将深入探讨<audio>标签的使用方法,以及如何通过它来创建一个完整的音频播放器...
HTML5使用Audio标签实现歌词同步的效果
HTML5的最强大之处莫过于对媒体文件的处理,如利用一个简单的...类似地,在HTML5中也有对应的处理音频文件的标签,那就是audio标签。通过本文给大家介绍HTML5使用Audio标签实现歌词同步的效果,感兴趣的朋友一起学习吧
江西师范大学科学技术学院在四川2020-2024各专业最低录取分数及位次表.pdf
那些年,与你同分同位次的同学都去了哪里?全国各大学在四川2020-2024年各专业最低录取分数及录取位次数据,高考志愿必备参考数据
麒麟win10双系统重新安装win10后麒麟启动菜单看不到解决方法
麒麟win10双系统重新安装win10后麒麟启动菜单看不到解决方法
多邻国Duolingo v6.0.3 高级版.apk
多邻国Duolingo v6.0.3 高级版.apk
CSDN会员
开通CSDN年卡参与万元壕礼抽奖
海量
VIP免费资源
千本
正版电子书
商城
会员专享价
千门
课程&专栏
全年可省5,000元
立即开通
全年可省5,000元
立即开通
最新推荐
python调用百度语音识别实现大音频文件语音识别功能
- `audio2text`方法是核心的语音识别函数,它接收一个WAV文件,读取其内容,Base64编码后作为POST请求的数据发送到语音识别API,然后解析返回的结果。 4. **请求与响应**:在`audio2text`方法中,使用requests库的...
vue通过点击事件读取音频文件的方法
在 `muiscPlay1` 方法中,我们使用 `new Audio()` 构造函数来创建一个音频对象,并将音频文件的路径设置为 `../../static/audio/` 加上当前选中的音频文件名称。最后,我们调用 `play()` 方法来播放音频文件。 需要...
Android音频处理之通过AudioRecord去保存PCM文件进行录制,播放,停止,删除功能
1. **MediaRecorder** 是一个用于录制多媒体文件的类,它能够处理从音频采集到文件输出的整个流程,包括编码和压缩。MediaRecorder支持的输出格式如AAC、AMR、3GP等,且录制的音频可以直接由系统播放器播放。然而,...
Android audio知识总结.pdf
本文将深入探讨Android音频框架,特别是AudioTrack、AudioRecord、AudioSystem、AudioPolicyService、AudioFlinger以及Audio HAL,并讨论它们在音视频处理中的作用。 1. AudioTrack: AudioTrack是Android应用程序...
各种类型文件头标准编码.docx
通过识别文件头标准编码,可以快速确定文件的类型和格式,从而帮助我们更好地处理和分析文件。 下面,我们将对各种类型文件头标准编码进行详细的介绍: 1. JPEG (jpg):FF D8 FF JPEG 是一种常见的图像文件格式,...
SSM动力电池数据管理系统源码及数据库详解
资源摘要信息:"SSM动力电池数据管理系统(源码+数据库)301559" 该动力电池数据管理系统是一个完整的项目,基于Java的SSM(Spring, SpringMVC, Mybatis)框架开发,集成了前端技术Vue.js,并使用Redis作为数据缓存,适用于电动汽车电池状态的在线监控和管理。 1. 系统架构设计: - **Spring框架**:作为整个系统的依赖注入容器,负责管理整个系统的对象生命周期和业务逻辑的组织。 - **SpringMVC框架**:处理前端发送的HTTP请求,并将请求分发到对应的处理器进行处理,同时也负责返回响应到前端。 - **Mybatis框架**:用于数据持久化操作,主要负责与数据库的交互,包括数据的CRUD(创建、读取、更新、删除)操作。 2. 数据库管理: - 系统中包含数据库设计,用于存储动力电池的数据,这些数据可以包括电池的电压、电流、温度、充放电状态等。 - 提供了动力电池数据格式的设置功能,可以灵活定义电池数据存储的格式,满足不同数据采集系统的要求。 3. 数据操作: - **数据批量导入**:为了高效处理大量电池数据,系统支持批量导入功能,可以将数据以文件形式上传至服务器,然后由系统自动解析并存储到数据库中。 - **数据查询**:实现了对动力电池数据的查询功能,可以根据不同的条件和时间段对电池数据进行检索,以图表和报表的形式展示。 - **数据报警**:系统能够根据预设的报警规则,对特定的电池数据异常状态进行监控,并及时发出报警信息。 4. 技术栈和工具: - **Java**:使用Java作为后端开发语言,具有良好的跨平台性和强大的生态支持。 - **Vue.js**:作为前端框架,用于构建用户界面,通过与后端进行数据交互,实现动态网页的渲染和用户交互逻辑。 - **Redis**:作为内存中的数据结构存储系统,可以作为数据库、缓存和消息中间件,用于减轻数据库压力和提高系统响应速度。 - **Idea**:指的可能是IntelliJ IDEA,作为Java开发的主要集成开发环境(IDE),提供了代码自动完成、重构、代码质量检查等功能。 5. 文件名称解释: - **CS741960_***:这是压缩包子文件的名称,根据命名规则,它可能是某个版本的代码快照或者备份,具体的时间戳表明了文件创建的日期和时间。 这个项目为动力电池的数据管理提供了一个高效、可靠和可视化的平台,能够帮助相关企业或个人更好地监控和管理电动汽车电池的状态,及时发现并处理潜在的问题,以保障电池的安全运行和延长其使用寿命。
管理建模和仿真的文件
管理Boualem Benatallah引用此版本:布阿利姆·贝纳塔拉。管理建模和仿真。约瑟夫-傅立叶大学-格勒诺布尔第一大学,1996年。法语。NNT:电话:00345357HAL ID:电话:00345357https://theses.hal.science/tel-003453572008年12月9日提交HAL是一个多学科的开放存取档案馆,用于存放和传播科学研究论文,无论它们是否被公开。论文可以来自法国或国外的教学和研究机构,也可以来自公共或私人研究中心。L’archive ouverte pluridisciplinaire
MapReduce分区机制揭秘:作业效率提升的关键所在
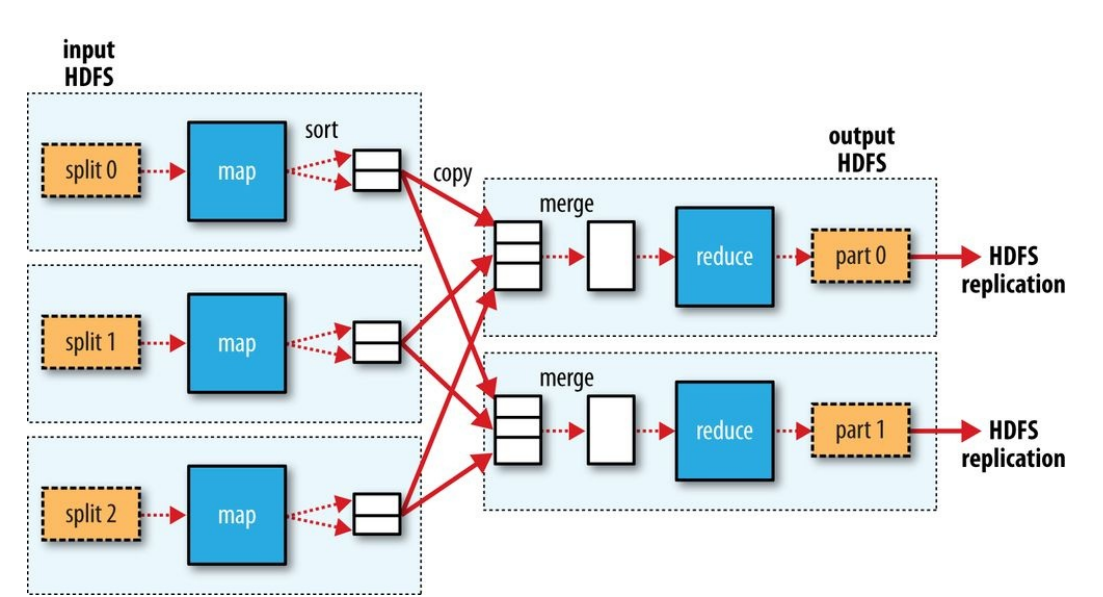
 # 1. MapReduce分区机制概述 MapReduce是大数据处理领域的一个核心概念,而分区机制作为其关键组成部分,对于数据处理效率和质量起着决定性作用。在本章中,我们将深入探讨MapReduce分区机制的工作原理以及它在数据处理流程中的基础作用,为后续章节中对分区策略分类、负载均衡、以及分区故障排查等内容的讨论打下坚实的基础。 MapReduce的分区操作是将Map任务的输出结果根据一定规则分发给不同的Reduce
在电子商务平台上,如何通过CRM系统优化客户信息管理和行为分析?请结合DELL的CRM策略给出建议。
构建电商平台的CRM系统是一项复杂的任务,需要综合考虑客户信息管理、行为分析以及与客户的多渠道互动。DELL公司的CRM策略提供了一个绝佳的案例,通过它我们可以得到构建电商平台CRM系统的几点启示。 参考资源链接:[提升电商客户体验:DELL案例下的CRM策略](https://wenku.csdn.net/doc/55o3g08ifj?spm=1055.2569.3001.10343) 首先,CRM系统的核心在于以客户为中心,这意味着所有的功能和服务都应该围绕如何提升客户体验来设计。DELL通过其直接销售模式和个性化服务成功地与客户建立起了长期的稳定关系,这提示我们在设计CRM系统时要重
R语言桑基图绘制与SCI图输入文件代码分析
资源摘要信息:"桑基图_R语言绘制SCI图的输入文件及代码" 知识点: 1.桑基图概念及其应用 桑基图(Sankey Diagram)是一种特定类型的流程图,以直观的方式展示流经系统的能量、物料或成本等的数量。其特点是通过流量的宽度来表示数量大小,非常适合用于展示在不同步骤或阶段中数据量的变化。桑基图常用于能源转换、工业生产过程分析、金融资金流向、交通物流等领域。 2.R语言简介 R语言是一种用于统计分析、图形表示和报告的语言和环境。它特别适合于数据挖掘和数据分析,具有丰富的统计函数库和图形包,可以用于创建高质量的图表和复杂的数据模型。R语言在学术界和工业界都得到了广泛的应用,尤其是在生物信息学、金融分析、医学统计等领域。 3.绘制桑基图在R语言中的实现 在R语言中,可以利用一些特定的包(package)来绘制桑基图。比较流行的包有“ggplot2”结合“ggalluvial”,以及“plotly”。这些包提供了创建桑基图的函数和接口,用户可以通过编程的方式绘制出美观实用的桑基图。 4.输入文件在绘制桑基图中的作用 在使用R语言绘制桑基图时,通常需要准备输入文件。输入文件主要包含了桑基图所需的数据,如流量的起点、终点以及流量的大小等信息。这些数据必须以一定的结构组织起来,例如表格形式。R语言可以读取包括CSV、Excel、数据库等不同格式的数据文件,然后将这些数据加载到R环境中,为桑基图的绘制提供数据支持。 5.压缩文件的处理及文件名称解析 在本资源中,给定的压缩文件名称为"27桑基图",暗示了该压缩包中包含了与桑基图相关的R语言输入文件及代码。此压缩文件可能包含了以下几个关键部分: a. 示例数据文件:可能是一个或多个CSV或Excel文件,包含了桑基图需要展示的数据。 b. R脚本文件:包含了一系列用R语言编写的代码,用于读取输入文件中的数据,并使用特定的包和函数绘制桑基图。 c. 说明文档:可能是一个Markdown或PDF文件,描述了如何使用这些输入文件和代码,以及如何操作R语言来生成桑基图。 6.如何在R语言中使用桑基图包 在R环境中,用户需要先安装和加载相应的包,然后编写脚本来定义桑基图的数据结构和视觉样式。脚本中会包括数据的读取、处理,以及使用包中的绘图函数来生成桑基图。通常涉及到的操作有:设定数据框(data frame)、映射变量、调整颜色和宽度参数等。 7.利用R语言绘制桑基图的实例 假设有一个数据文件记录了从不同能源转换到不同产品的能量流动,用户可以使用R语言的绘图包来展示这一流动过程。首先,将数据读入R,然后使用特定函数将数据映射到桑基图中,通过调整参数来优化图表的美观度和可读性,最终生成展示能源流动情况的桑基图。 总结:在本资源中,我们获得了关于如何在R语言中绘制桑基图的知识,包括了桑基图的概念、R语言的基础、如何准备和处理输入文件,以及通过R脚本绘制桑基图的方法。这些内容对于数据分析师和数据科学家来说是非常有价值的技能,尤其在需要可视化复杂数据流动和转换过程的场合。