首页
react express
react express
时间: 2023-09-15 15:20:23
浏览: 229
React和Express是两种完全不同的技术,并且都是用于构建Web应用程序的。React是一个用于构建用户界面的JavaScript库,而Express则是一个用于构建Web应用程序的Node.js框架。React通常用于前端开发,用于构建复杂的交互式应用程序,而Express则用于后端开发,用于构建Web应用程序的服务器端。这两个技术通常是一起使用的,以构建完整的Web应用程序。
阅读全文
相关推荐
React Express同构模板入门指南
资源摘要信息:"React Express同构入门模板是针对想要在Node.js环境下快速构建React应用程序的开发者准备的。它结合了React、Express、Redux、Webpack、Sass等流行技术,为开发者提供了一个全面的开发环境。本模板...
轻松部署React Express应用到Heroku教程
资源摘要信息:"创建React Express应用的步骤和知识点总结" 创建React Express应用涉及到现代前端和后端开发技术的结合。这个过程不仅包含使用React框架开发前端界面,还包括使用Express框架构建后端服务,并且利用...
React Express入门:快速搭建React应用
资源摘要信息:"react-express:另一个最小的React快速入门应用程序" 知识点: 1. React概述: - React是由Facebook开发和维护的开源JavaScript库,它用于构建用户界面,特别是单页应用(SPA)。 - React采用组件...
generator-react-express:React Express项目生成器
npm install -g generator-react-express 然后运行生成器: yo react-express ...并按照提示进行操作。 包括react/addons 为了避免在没有在公共包中声明时使用react/addons时可能发生的讨厌的错误,默认情况下将...
react-express-starter:React Express同构入门模板
React Express入门版 使用以下技术构建的Node 8及更高版本的React Express Starter应用程序: 一个用于构建用户界面JavaScript库 Redux是JavaScript应用程序的可预测状态容器。 webpack是一个模块捆绑程序,它...
React-Express-Boilerplate:一个React Express Mongo Boilerplate开始开发
这是一个复杂的样板,在前端使用React,在后端使用Node.js(Express)。 该样板具有以下技术:•Redux •Redux传奇•猫鼬•Material-UI • 片刻 这是一个可用的CRUD(创建,读取,更新,删除)应用程序,使用todo-s...
react-fullstack-boilerplate:React Express JS全栈样板
使用Create React App和Express Generator引导的React Full Stack Boilerplate 目录 入门 开发模式 在开发模式下,我们将运行2台服务器。 前端代码将由,该有助于热和实时重新加载。 它将在端口9000上运行。“后端”...
react-trello-clone-wars:Trello克隆react Express SqlLite游乐场
对客户端和服务器上的Node / Express / Sqlite3 API做出React。 特征 创建列和卡片 编辑卡片 拖放功能 通过Express API将数据保存到Sqlite3数据库中。 如何 先决条件 本地安装 克隆此仓库 git clone ...
completeJS:完整的JAVASRIPT包括React Express Node和Mongodb
本教程将深入探讨JavaScript的几个重要领域:React、Express、Node.js以及MongoDB,这些都是构建现代Web应用程序的关键技术。 首先,React是Facebook开发的JavaScript库,主要用于构建用户界面,尤其是单页应用程序...
climapp:React Express.js的Aclicaciónde clima和pronósticodesarollada
在React / Express.js上进行咨询和使用的咨询服务 后端 Desarrollado con Express.js。 实际使用通用API的信息获取通知的API一次调用OpenWeatherMap,以便在方便的情况下使用通用的API。 Esta API要求洛斯·瓦洛...
Discord-Oauth-Mern:面向React Express中初学者的入门包
:memo: MERN不和谐oauth :Japanese_symbol_for_beginner: 初学者入门包 :megaphone: 关于 一个基本的入门包,使用MERN堆栈进行不合时宜的oauth认证,初学者可以派生或克隆此项目并开始使用,它是该领域中入门的最...
journey-log:使用React Express的全栈应用程序,用于存储您的旅程日志
"journey-log" 这个标题表明我们正在讨论的是一个基于React、Express的全栈项目,主要用于创建和管理用户的旅行日志。它是一个完整的应用程序,可以帮助用户记录他们的旅行经历。 **React技术:** React是Facebook...
react-express:使用React和Express构建全栈应用
本项目“react-express”就是这样一个示例,它教你如何利用React(一个流行的JavaScript库用于构建用户界面)和Express(一个基于Node.js的Web应用框架)来创建一个完整的Web应用程序。下面我们将深入探讨这个项目的...
react-express:基于react和express做的在线聊天webapp
在本文中,我们将深入探讨如何使用React和Express构建一个在线聊天Web应用程序。React是一个由Facebook维护的JavaScript库,专门用于构建用户界面,尤其是单页应用(SPA)。而Express是Node.js平台上的一个流行Web...
docker-react-express-mongodb:Dockerized React + Express + MongoDB
Dockerized React + Express + MongoDB 容器配置 React + Express:分离服务器太浪费了,而且资源消耗似乎很大,因此我将Front + Backend尽可能地压在一个容器中(请参阅 )。 mongo-express容器没有启动,而是作为...
Shop-React-Express:使用React,Express和MongoDB制作的商店
This is a work in progress商店-MERN ReactRedux node.js / express mongoDB要使后端和前端同时运行,请在根文件夹中运行: npm run dev仅针对服务器或客户端: npm run servernpm run client播种者npm run data:...
react-express
"React-Express" 是一个基于JavaScript技术栈的Web开发框架,结合了React前端库和Express后端框架的优势,用于构建高效、可扩展的全栈Web应用。React是Facebook推出的一个用于构建用户界面的库,尤其适合构建单页...
react_express_starter:用于React和Express全栈开发的入门包
React Express入门包使用React和Express创建全栈应用程序。 使用单个命令运行客户端和服务器。Redux版本此版本不包括Redux快速开始# Install dependencies for servernpm install# Install dependencies for ...
react-express-stripe:React用于React和Express的Stripe最小模板。 向您的客户收取此项目的费用
使用React和Express的Stripe Server Checkout 由于SCA而弃用: SCA就绪教程: 安装 git clone git@github.com:rwieruch/react-express-stripe.git cd react-express-stripe 重要说明:安装程序仅适用于通过IP或...
react-express-postgres:使用React,Express和Postgres的多容器应用程序
在本项目中,“react-express-postgres”是一个使用React前端框架、Express后端框架和PostgreSQL数据库构建的多容器应用程序。这个项目展示了如何将这些现代技术整合在一起,以创建一个功能丰富的Web应用。以下是...
CSDN会员
开通CSDN年卡参与万元壕礼抽奖
海量
VIP免费资源
千本
正版电子书
商城
会员专享价
千门
课程&专栏
全年可省5,000元
立即开通
全年可省5,000元
立即开通
大家在看
MSATA源文件_rezip_rezip1.zip
MSATA(Mini-SATA)是一种基于SATA接口的微型存储接口,主要应用于笔记本电脑、小型设备和嵌入式系统中,以提供高速的数据传输能力。本压缩包包含的"MSATA源工程文件"是设计MSATA接口硬件时的重要参考资料,包括了原理图、PCB布局以及BOM(Bill of Materials)清单。 一、原理图 原理图是电子电路设计的基础,它清晰地展示了各个元器件之间的连接关系和工作原理。在MSATA源工程文件中,原理图通常会展示以下关键部分: 1. MSATA接口:这是连接到主控器的物理接口,包括SATA数据线和电源线,通常有7根数据线和2根电源线。 2. 主控器:处理SATA协议并控制数据传输的芯片,可能集成在主板上或作为一个独立的模块。 3. 电源管理:包括电源稳压器和去耦电容,确保为MSATA设备提供稳定、纯净的电源。 4. 时钟发生器:为SATA接口提供精确的时钟信号。 5. 信号调理电路:包括电平转换器,可能需要将PCIe或USB接口的电平转换为SATA接口兼容的电平。 6. ESD保护:防止静电放电对电路造成损害的保护电路。 7. 其他辅助电路:如LED指示灯、控制信号等。 二、PCB布局 PCB(Printed Circuit Board)布局是将原理图中的元器件实际布置在电路板上的过程,涉及布线、信号完整性和热管理等多方面考虑。MSATA源文件的PCB布局应遵循以下原则: 1. 布局紧凑:由于MSATA接口的尺寸限制,PCB设计必须尽可能小巧。 2. 信号完整性:确保数据线的阻抗匹配,避免信号反射和干扰,通常采用差分对进行数据传输。 3. 电源和地平面:良好的电源和地平面设计可以提高信号质量,降低噪声。 4. 热设计:考虑到主控器和其他高功耗元件的散热,可能需要添加散热片或设计散热通孔。 5. EMI/EMC合规:减少电磁辐射和提高抗干扰能力,满足相关标准要求。 三、BOM清单 BOM清单是列出所有需要用到的元器件及其数量的表格,对于生产和采购至关重要。MSATA源文件的BOM清单应包括: 1. 具体的元器件型号:如主控器、电源管理芯片、电容、电阻、电感、连接器等。 2. 数量:每个元器件需要的数量。 3. 元器件供应商:提供元器件的厂家或分销商信息。 4. 元器件规格:包括封装类型、电气参数等。 5. 其他信息:如物料状态(如是否已采购、库存情况等)。 通过这些文件,硬件工程师可以理解和复现MSATA接口的设计,同时也可以用于教学、学习和改进现有设计。在实际应用中,还需要结合相关SATA规范和标准,确保设计的兼容性和可靠性。
Java17新特性详解含示例代码(值得珍藏)
Java17新特性详解含示例代码(值得珍藏)
UD18415B_海康威视信息发布终端_快速入门指南_V1.1_20200302.pdf
仅供学习方便使用,海康威视信息发布盒配置教程
MAX 10 FPGA模数转换器用户指南
介绍了Altera的FPGA: MAX10模数转换的用法,包括如何设计电路,注意什么等等
C#线上考试系统源码.zip
C#线上考试系统源码.zip
最新推荐
create-react-app构建项目慢的解决方法
npm info express ``` 如果返回的地址是`https://registry.npm.taobao.org`,则说明已经成功更换了源。 需要注意的是,尽管平时我们可能习惯使用`cnpm`来代替`npm`,但是`create-react-app`默认调用的是`npm`,而...
redux+react+router+node.js
结合Express框架,可以快速搭建起RESTful API服务,处理HTTP请求,连接数据库,如MongoDB,来存储和检索数据。 在课程学习中,开发者需要具备一定的基础,包括React开发环境的搭建,如使用create-react-app创建项目...
C2000,28335Matlab Simulink代码生成技术,处理器在环,里面有电力电子常用的GPIO,PWM,ADC,DMA,定时器中断等各种电力电子工程师常用的模块儿,只需要有想法剩下的全部自
C2000,28335Matlab Simulink代码生成技术,处理器在环,里面有电力电子常用的GPIO,PWM,ADC,DMA,定时器中断等各种电力电子工程师常用的模块儿,只需要有想法剩下的全部自动代码生成, 电源建模仿真与控制原理 (1)数字电源的功率模块建模 (2)数字电源的环路补偿器建模 (3)数字电源的仿真和分析 (4)如何把数学控制方程变成硬件C代码; (重点你的想法如何实现)这是重点数字电源硬件资源、软件设计、上机实验调试 (1) DSP硬件资源; (2)DSP的CMD文件与数据的Q格式: (3) DSP的C程序设计; (4)数字电源的软件设计流程 (5)数字电源上机实验和调试(代码采用全中文注释)还有这个,下面来看看都有啥,有视频和对应资料(S代码,对应课件详细讲述传递函数推倒过程。
Python调试器vardbg:动画可视化算法流程
资源摘要信息:"vardbg是一个专为Python设计的简单调试器和事件探查器,它通过生成程序流程的动画可视化效果,增强了算法学习的直观性和互动性。该工具适用于Python 3.6及以上版本,并且由于使用了f-string特性,它要求用户的Python环境必须是3.6或更高。 vardbg是在2019年Google Code-in竞赛期间为CCExtractor项目开发而创建的,它能够跟踪每个变量及其内容的历史记录,并且还能跟踪容器内的元素(如列表、集合和字典等),以便用户能够深入了解程序的状态变化。" 知识点详细说明: 1. Python调试器(Debugger):调试器是开发过程中用于查找和修复代码错误的工具。 vardbg作为一个Python调试器,它为开发者提供了跟踪代码执行、检查变量状态和控制程序流程的能力。通过运行时监控程序,调试器可以发现程序运行时出现的逻辑错误、语法错误和运行时错误等。 2. 事件探查器(Event Profiler):事件探查器是对程序中的特定事件或操作进行记录和分析的工具。 vardbg作为一个事件探查器,可以监控程序中的关键事件,例如变量值的变化和函数调用等,从而帮助开发者理解和优化代码执行路径。 3. 动画可视化效果:vardbg通过生成程序流程的动画可视化图像,使得算法的执行过程变得生动和直观。这对于学习算法的初学者来说尤其有用,因为可视化手段可以提高他们对算法逻辑的理解,并帮助他们更快地掌握复杂的概念。 4. Python版本兼容性:由于vardbg使用了Python的f-string功能,因此它仅兼容Python 3.6及以上版本。f-string是一种格式化字符串的快捷语法,提供了更清晰和简洁的字符串表达方式。开发者在使用vardbg之前,必须确保他们的Python环境满足版本要求。 5. 项目背景和应用:vardbg是在2019年的Google Code-in竞赛中为CCExtractor项目开发的。Google Code-in是一项面向13到17岁的学生开放的竞赛活动,旨在鼓励他们参与开源项目。CCExtractor是一个用于从DVD、Blu-Ray和视频文件中提取字幕信息的软件。vardbg的开发过程中,该项目不仅为学生提供了一个实际开发经验的机会,也展示了学生对开源软件贡献的可能性。 6. 特定功能介绍: - 跟踪变量历史记录:vardbg能够追踪每个变量在程序执行过程中的历史记录,使得开发者可以查看变量值的任何历史状态,帮助诊断问题所在。 - 容器元素跟踪:vardbg支持跟踪容器类型对象内部元素的变化,包括列表、集合和字典等数据结构。这有助于开发者理解数据结构在算法执行过程中的具体变化情况。 通过上述知识点的详细介绍,可以了解到vardbg作为一个针对Python的调试和探查工具,在提供程序流程动画可视化效果的同时,还通过跟踪变量和容器元素等功能,为Python学习者和开发者提供了强大的支持。它不仅提高了学习算法的效率,也为处理和优化代码提供了强大的辅助功能。
管理建模和仿真的文件
管理Boualem Benatallah引用此版本:布阿利姆·贝纳塔拉。管理建模和仿真。约瑟夫-傅立叶大学-格勒诺布尔第一大学,1996年。法语。NNT:电话:00345357HAL ID:电话:00345357https://theses.hal.science/tel-003453572008年12月9日提交HAL是一个多学科的开放存取档案馆,用于存放和传播科学研究论文,无论它们是否被公开。论文可以来自法国或国外的教学和研究机构,也可以来自公共或私人研究中心。L’archive ouverte pluridisciplinaire
【IT设备维保管理入门指南】:如何制定有效的维护计划,提升设备性能与寿命
 # 摘要 本文全面探讨了IT设备维保管理的各个方面,从理论基础到实践案例,再到技术革新和未来展望。首先概述了维保计划的重要性,强调了其在延长设备生命周期和提升性能稳定性方面的作用。接着,文中详细论述了维保计划的制定原则,包括预防性维护、设备分类及成本效益分析等。通过分析不同行业的实践案例,本文揭示了成功维保计划的关键因素,并提出了效果评估与改进的策略。随后,探讨了性能监
python爬取网页链接,url = “https://koubei.16888.com/57233/0-0-0-0”
在Python中,使用如`requests`库来发送HTTP请求并抓取网页链接是比较常见的做法。以下是如何使用`requests`和BeautifulSoup库(用于解析HTML)来爬取给定URL上的信息: 首先,确保已安装`requests`和`beautifulsoup4`库,如果未安装可以使用以下命令安装: ```bash pip install requests beautifulsoup4 ``` 然后,你可以编写以下Python脚本来爬取指定URL的内容: ```python import requests from bs4 import BeautifulSoup # 定义要
掌握Web开发:Udacity天气日记项目解析
资源摘要信息: "Udacity-Weather-Journal:Web开发路线的Udacity纳米度-项目2" 知识点: 1. Udacity:Udacity是一个提供在线课程和纳米学位项目的教育平台,涉及IT、数据科学、人工智能、机器学习等众多领域。纳米学位是Udacity提供的一种专业课程认证,通过一系列课程的学习和实践项目,帮助学习者掌握专业技能,并提供就业支持。 2. Web开发路线:Web开发是构建网页和网站的应用程序的过程。学习Web开发通常包括前端开发(涉及HTML、CSS、JavaScript等技术)和后端开发(可能涉及各种服务器端语言和数据库技术)的学习。Web开发路线指的是在学习过程中所遵循的路径和进度安排。 3. 纳米度项目2:在Udacity提供的学习路径中,纳米学位项目通常是实践导向的任务,让学生能够在真实世界的情境中应用所学的知识。这些项目往往需要学生完成一系列具体任务,如开发一个网站、创建一个应用程序等,以此来展示他们所掌握的技能和知识。 4. Udacity-Weather-Journal项目:这个项目听起来是关于创建一个天气日记的Web应用程序。在完成这个项目时,学习者可能需要运用他们关于Web开发的知识,包括前端设计(使用HTML、CSS、Bootstrap等框架设计用户界面),使用JavaScript进行用户交互处理,以及可能的后端开发(如果需要保存用户数据,可能会使用数据库技术如SQLite、MySQL或MongoDB)。 5. 压缩包子文件:这里提到的“压缩包子文件”可能是一个笔误或误解,它可能实际上是指“压缩包文件”(Zip archive)。在文件名称列表中的“Udacity-Weather-journal-master”可能意味着该项目的所有相关文件都被压缩在一个名为“Udacity-Weather-journal-master.zip”的压缩文件中,这通常用于将项目文件归档和传输。 6. 文件名称列表:文件名称列表提供了项目文件的结构概览,它可能包含HTML、CSS、JavaScript文件以及可能的服务器端文件(如Python、Node.js文件等),此外还可能包括项目依赖文件(如package.json、requirements.txt等),以及项目文档和说明。 7. 实际项目开发流程:在开发像Udacity-Weather-Journal这样的项目时,学习者可能需要经历需求分析、设计、编码、测试和部署等阶段。在每个阶段,他们需要应用他们所学的理论知识,并解决在项目开发过程中遇到的实际问题。 8. 技术栈:虽然具体的技术栈未在标题和描述中明确提及,但一个典型的Web开发项目可能涉及的技术包括但不限于HTML5、CSS3、JavaScript(可能使用框架如React.js、Angular.js或Vue.js)、Bootstrap、Node.js、Express.js、数据库技术(如上所述),以及版本控制系统如Git。 9. 学习成果展示:完成这样的项目后,学习者将拥有一个可部署的Web应用程序,以及一个展示他们技术能力的项目案例,这些对于未来的求职和职业发展都是有价值的。 10. 知识点整合:在进行Udacity-Weather-Journal项目时,学习者需要将所学的多个知识点融合在一起,包括前端设计、用户体验、后端逻辑处理、数据存储和检索、以及可能的API调用等。 总结来说,Udacity-Weather-Journal项目是Udacity Web开发纳米学位课程中的一个重要实践环节,它要求学习者运用他们所学到的前端和后端开发技能,完成一个具体的Web应用程序项目。通过完成这样的项目,学习者能够将理论知识转化为实践经验,并为他们未来在IT行业的职业发展打下坚实的基础。
"互动学习:行动中的多样性与论文攻读经历"
多样性她- 事实上SCI NCES你的时间表ECOLEDO C Tora SC和NCESPOUR l’Ingén学习互动,互动学习以行动为中心的强化学习学会互动,互动学习,以行动为中心的强化学习计算机科学博士论文于2021年9月28日在Villeneuve d'Asq公开支持马修·瑟林评审团主席法布里斯·勒菲弗尔阿维尼翁大学教授论文指导奥利维尔·皮耶昆谷歌研究教授:智囊团论文联合主任菲利普·普雷教授,大学。里尔/CRISTAL/因里亚报告员奥利维耶·西格德索邦大学报告员卢多维奇·德诺耶教授,Facebook /索邦大学审查员越南圣迈IMT Atlantic高级讲师邀请弗洛里安·斯特鲁布博士,Deepmind对于那些及时看到自己错误的人...3谢谢你首先,我要感谢我的两位博士生导师Olivier和Philippe。奥利维尔,"站在巨人的肩膀上"这句话对你来说完全有意义了。从科学上讲,你知道在这篇论文的(许多)错误中,你是我可以依
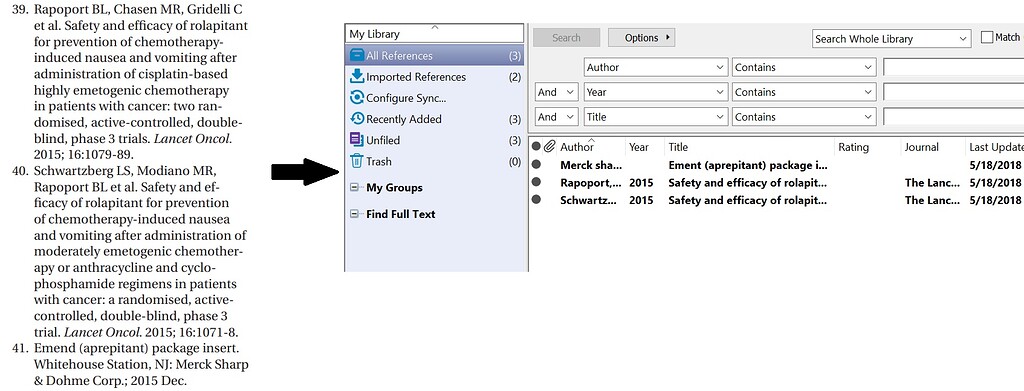
【文献整理高效法】:ENDNOTE软件实用功能及快捷操作揭秘
 # 摘要 本文综合探讨了ENDNOTE在文献整理和管理中的作用及其高效操作技巧。首先介绍了文献整理的重要性和ENDNOTE软件的简介,随后深入解析了ENDNOTE的基本功能,包括文献信息的导入与管理、引用和参考文献的生成,以及文献搜索与数据库集成。接着,本文详细阐述了ENDNOTE的高效操作技巧,涵