首页
前端用vue,后端一般用什么
前端用vue,后端一般用什么
时间: 2023-05-11 19:03:14
浏览: 171
【技术栈】前端Vue + 后端Java
5星 · 资源好评率100%
限时特惠:¥9.90
该资源是我在本公司开发过程中所用到的技术,前后端框架,工具类等技术。
作为一个 AI,我可以告诉你,后端开发可以使用多种语言和框架,比如 Java + Spring、Python + Django、Node.js + Express 等等。具体选择哪种语言和框架,需要根据项目需求、开发人员技能和团队偏好等因素来决定。
阅读全文
相关推荐
前端采用vue,后端采用springboot,基于知识图谱构建的中文病症问答系统,可用于个人学习研究,毕业设计,课程设计
前端采用vue,后端采用springboot,基于知识图谱构建的中文病症问答系统,可用于个人学习研究,毕业设计,课程设计 基于知识图谱的中文症状问答系统,前端vue.js,后端springboot 开发语言是java,运行环境是windows 用到的技术:word2vec,doc2vec,编辑距离,词性标注,依存句法分析,scrapy,sparql 用到的工具:jena,Neo4j,Protégé,mysql,D2RQ,TDB,drools,Fuseki 涉及的知识:知识表示,知识建模,知识抽取,知识存储,知识融合,知识问答,知识推理,RDF 算法逻辑目录:kbqa/KGServer/src/main/java/NLP/ 图数据库处理目录:kbqa/KGServer/src/main/java/TDB/ 如果只想简单的做实验可以查看kbqa/KGServer目录 如果想跑通整个项目,则需要安装Neo4j,mysql等第三方软件
这是个前后端分离的demo项目,前端用vue开发,后端是python+flask
这是个前后端分离的demo项目,前端用vue开发,后端是python+flask。 项目的部署会把把前端打包成静态文件,部署在nginx容器里。python的后端程序也会打成容器镜像。此外还需要一个mysql 的容器镜像
WarehouseManager仓库管理系统 前端代码VUE 后端代码JAVA毕设好资料
WarehouseManager仓库管理系统 前端代码VUE 后端代码SpringBoot JAVA 毕设好资料 SpringBoot + Vue的仓库管理系统 系统分为超级管理员、仓库管理员和普通用户三种角色,为不同角色的用户提供不同的功能和权限。超级...
基于前端Vue后端.NetCore Web后台管理系统通用开本框架采用前后端分离技术,前端使用vue2.6.0,后端使用.netcore3.1,支持跨平台、多租户、支持MySQL SQLServer
基于前端Vue后端.NetCore Web后台管理系统通用开本框架采用前后端分离技术,前端使用vue2.6.0,后端使用.netcore3.1,支持跨平台、多租户、支持MySQL SQLServer Oracle多数据库,模块化设计,高性能,高颜值,不管是...
前端Vue 后端java 请用代码实现 用base64加密的方式前端传值后端解密
前端使用 Vue,后端使用 Java 来实现前端值后端解密的 base64 加方式,你可以按照以下步骤进行操作。 前端代码(Vue): html <!-- 前端输入框 --> 输入要加密的数据" /> <!-- 加密按钮 --> 加密 <!-- ...
前端使用vue,后端使用springBoo
5. 实现前端页面:使用 Vue 实现对应的前端页面,例如使用 Vue Router 实现页面的跳转,使用 Axios 发送请求并渲染数据。 6. 集成前后端:将前后端集成到一起,可以使用 Maven 或 Gradle 将前端打包成静态资源,并...
前端vue后端springboot分离模式图
下面是一个简单的前端Vue和后端Spring Boot分离的模式图: +-----------------+ +-----------------+ | 前端Vue | | 后端Spring | | | | Boot | | | | | | +---------+ | | +---------+ | | | Ajax | | ...
分片上传前端vue后端java
在前端Vue框架中,可以使用插件或组件实现分片上传功能,例如Element-UI或Vue-Upload-Component。而在后端Java中,可以使用SpringBoot或SpringMVC进行文件上传处理,同时结合使用阿里云、七牛云等云存储服务提高上传...
基于vue的新能源充电系统 前端vue后端springboot
vue,基于vue的新能源充电系统 前端vue后端springboot
基于vue的高校学科竞赛平台 前端vue后端springboot
vue,基于vue的高校学科竞赛平台 前端vue后端springboot
前端vue后端PHP ,小说阅读听书
前端vue后端PHP ,小说阅读听书 前端vue + Android原生实现听书功能,使用原生Android的TTS实现听书功能。
eoe博客网站设计:前端vue后端springboot
资源包包含一切介绍和使用说明
黑马电商后台管理系统前端vue后端nodejs.zip
本资料“黑马电商后台管理系统前端vue后端nodejs.zip”提供了全面的前端Vue.js与后端Node.js的实践案例,帮助开发者深入理解这两项技术在电商后台中的应用。 Vue.js,一款轻量级的前端JavaScript框架,以其简洁的...
基于java的学生信息管理系 前端vue后端springboot
学生信息管理系统,前端vue后端springboot
前端用vue,后端用ssm,连接数据库用什么技术
可以使用JDBC(Java ...在SSM框架中,可以在后端使用JDBC技术连接数据库,并通过后端提供的API接口,使前端Vue可以与后端进行数据交互。需要注意的是,为了保证安全性,建议在后端使用连接池技术,如c3p0、Druid等。
前端使用vue,后端使用java的项目案例
在一个电商网站的项目中,前端团队使用了vue框架进行开发,而后端团队则选择了使用java语言进行开发。前端团队负责构建用户界面,实现网站的交互功能以及用户体验的优化,他们使用了vue框架来管理页面的状态和组件化...
帮我写一个前端vue 后端node的音乐网站
使用Vue作为前端框架,使用Node作为后端框架,实现前后端的数据交互。2. 使用MySQL或MongoDB作为数据库,用来存储用户的音乐数据,以及歌曲推荐算法的结果。3. 使用JavaScript或TypeScript实现前端的功能,包括网站...
前端使用Vue,后端使用springboot+redis实现商户小程序
很好,你的问题是关于前端和后端技术的。基于Vue框架和SpringBoot框架,商户小程序可以实现很多功能,例如商品展示、购物车、订单管理等等。Redis数据库可以帮助你处理缓存和分布式锁等问题,从而提高系统的性能和可...
前端用vue后端用flask
使用Vue.js和Flask的组合可以实现前后端分离的Web应用程序。Vue.js可以通过向Flask API发送请求来获取数据,并将其呈现在前端界面上。同时,Flask可以处理来自Vue.js的请求并将其与数据库进行交互,以提供特定的响应...
CSDN会员
开通CSDN年卡参与万元壕礼抽奖
海量
VIP免费资源
千本
正版电子书
商城
会员专享价
千门
课程&专栏
全年可省5,000元
立即开通
全年可省5,000元
立即开通
最新推荐
vue中后端做Excel导出功能返回数据流前端的处理操作
在Vue项目中,当后端实现Excel导出功能并返回数据流时,前端需要进行相应的处理以将数据转化为可下载的Excel文件。本篇将详细解释这个过程。 首先,后端通常会通过HTTP响应返回一个Blob对象,Blob是Binary Large ...
详解vue与后端数据交互(ajax):vue-resource
Vue.js 是一款流行的前端JavaScript框架,它允许开发者构建交互式的用户界面。在开发过程中,与后端进行数据交互是必不可少的环节。Vue 提供了多种方法来实现这一目标,其中 `vue-resource` 是一个常用的库,它使得...
详细介绍解决vue和jsp结合的方法
接下来,由于前端Vue应用(运行在8080端口)需要向后端JSP应用(运行在8081端口)发送请求,这会导致浏览器的同源策略引发跨域问题。为了解决跨域,我们需要在Vue CLI的配置文件`config/index.js`中设置反向代理。...
JavaScript实现的高效pomodoro时钟教程
资源摘要信息:"JavaScript中的pomodoroo时钟" 知识点1:什么是番茄工作法 番茄工作法是一种时间管理技术,它是由弗朗西斯科·西里洛于1980年代末发明的。该技术使用一个定时器来将工作分解为25分钟的块,这些时间块之间短暂休息。每个时间块被称为一个“番茄”,因此得名“番茄工作法”。该技术旨在帮助人们通过短暂的休息来提高集中力和生产力。 知识点2:JavaScript是什么 JavaScript是一种高级的、解释执行的编程语言,它是网页开发中最主要的技术之一。JavaScript主要用于网页中的前端脚本编写,可以实现用户与浏览器内容的交云互动,也可以用于服务器端编程(Node.js)。JavaScript是一种轻量级的编程语言,被设计为易于学习,但功能强大。 知识点3:使用JavaScript实现番茄钟的原理 在使用JavaScript实现番茄钟的过程中,我们需要用到JavaScript的计时器功能。JavaScript提供了两种计时器方法,分别是setTimeout和setInterval。setTimeout用于在指定的时间后执行一次代码块,而setInterval则用于每隔一定的时间重复执行代码块。在实现番茄钟时,我们可以使用setInterval来模拟每25分钟的“番茄时间”,使用setTimeout来控制每25分钟后的休息时间。 知识点4:如何在JavaScript中设置和重置时间 在JavaScript中,我们可以使用Date对象来获取和设置时间。Date对象允许我们获取当前的日期和时间,也可以让我们创建自己的日期和时间。我们可以通过new Date()创建一个新的日期对象,并使用Date对象提供的各种方法,如getHours(), getMinutes(), setHours(), setMinutes()等,来获取和设置时间。在实现番茄钟的过程中,我们可以通过获取当前时间,然后加上25分钟,来设置下一个番茄时间。同样,我们也可以通过获取当前时间,然后减去25分钟,来重置上一个番茄时间。 知识点5:实现pomodoro-clock的基本步骤 首先,我们需要创建一个定时器,用于模拟25分钟的工作时间。然后,我们需要在25分钟结束后提醒用户停止工作,并开始短暂的休息。接着,我们需要为用户的休息时间设置另一个定时器。在用户休息结束后,我们需要重置定时器,开始下一个工作周期。在这个过程中,我们需要为每个定时器设置相应的回调函数,以处理定时器触发时需要执行的操作。 知识点6:使用JavaScript实现pomodoro-clock的优势 使用JavaScript实现pomodoro-clock的优势在于JavaScript的轻量级和易学性。JavaScript作为前端开发的主要语言,几乎所有的现代浏览器都支持JavaScript。因此,我们可以很容易地在网页中实现pomodoro-clock,用户只需要打开网页即可使用。此外,JavaScript的灵活性也使得我们可以根据需要自定义pomodoro-clock的各种参数,如工作时间长度、休息时间长度等。
管理建模和仿真的文件
管理Boualem Benatallah引用此版本:布阿利姆·贝纳塔拉。管理建模和仿真。约瑟夫-傅立叶大学-格勒诺布尔第一大学,1996年。法语。NNT:电话:00345357HAL ID:电话:00345357https://theses.hal.science/tel-003453572008年12月9日提交HAL是一个多学科的开放存取档案馆,用于存放和传播科学研究论文,无论它们是否被公开。论文可以来自法国或国外的教学和研究机构,也可以来自公共或私人研究中心。L’archive ouverte pluridisciplinaire
【WebLogic客户端兼容性提升秘籍】:一站式解决方案与实战案例
 # 摘要 WebLogic作为一款广泛使用的中间件产品,其客户端兼容性对于企业应用至关重要。本文从基本概念出发,系统地介绍了WebLogic的架构、组件以及兼容性问题的分类和影响。通过深入分析兼容性测试方法和诊断分析技术,探讨了如何有效地识别和解决客户端兼容性问题。进一步,本文提出了提升兼容性的策略,包括代码层面的设计、配置管理、补丁升级以及快速响应流程。最后,结合实战案例,本文详细说明了解决方案的实施过
使用jupyter读取文件“近5年考试人数.csv”,绘制近5年高考及考研人数发展趋势图,数据如下(单位:万人)。
在Jupyter Notebook中读取CSV文件并绘制图表,通常需要几个步骤: 1. 首先,你需要导入必要的库,如pandas用于数据处理,matplotlib或seaborn用于数据可视化。 ```python import pandas as pd import matplotlib.pyplot as plt ``` 2. 使用`pd.read_csv()`函数加载CSV文件: ```python df = pd.read_csv('近5年考试人数.csv') ``` 3. 确保数据已经按照年份排序,如果需要的话,可以添加这一行: ```python df = df.sor
CMake 3.25.3版本发布:程序员必备构建工具
资源摘要信息:"Cmake-3.25.3.zip文件是一个包含了CMake软件版本3.25.3的压缩包。CMake是一个跨平台的自动化构建系统,用于管理软件的构建过程,尤其是对于C++语言开发的项目。CMake使用CMakeLists.txt文件来配置项目的构建过程,然后可以生成不同操作系统的标准构建文件,如Makefile(Unix系列系统)、Visual Studio项目文件等。CMake广泛应用于开源和商业项目中,它有助于简化编译过程,并支持生成多种开发环境下的构建配置。 CMake 3.25.3版本作为该系列软件包中的一个点,是CMake的一个稳定版本,它为开发者提供了一系列新特性和改进。随着版本的更新,3.25.3版本可能引入了新的命令、改进了用户界面、优化了构建效率或解决了之前版本中发现的问题。 CMake的主要特点包括: 1. 跨平台性:CMake支持多种操作系统和编译器,包括但不限于Windows、Linux、Mac OS、FreeBSD、Unix等。 2. 编译器独立性:CMake生成的构建文件与具体的编译器无关,允许开发者在不同的开发环境中使用同一套构建脚本。 3. 高度可扩展性:CMake能够使用CMake模块和脚本来扩展功能,社区提供了大量的模块以支持不同的构建需求。 4. CMakeLists.txt:这是CMake的配置脚本文件,用于指定项目源文件、库依赖、自定义指令等信息。 5. 集成开发环境(IDE)支持:CMake可以生成适用于多种IDE的项目文件,例如Visual Studio、Eclipse、Xcode等。 6. 命令行工具:CMake提供了命令行工具,允许用户通过命令行对构建过程进行控制。 7. 可配置构建选项:CMake支持构建选项的配置,使得用户可以根据需要启用或禁用特定功能。 8. 包管理器支持:CMake可以从包管理器中获取依赖,并且可以使用FetchContent或ExternalProject模块来获取外部项目。 9. 测试和覆盖工具:CMake支持添加和运行测试,并集成代码覆盖工具,帮助开发者对代码进行质量控制。 10. 文档和帮助系统:CMake提供了一个内置的帮助系统,可以为用户提供命令和变量的详细文档。 CMake的安装和使用通常分为几个步骤: - 下载并解压对应平台的CMake软件包。 - 在系统中配置CMake的环境变量,确保在命令行中可以全局访问cmake命令。 - 根据项目需要编写CMakeLists.txt文件。 - 在含有CMakeLists.txt文件的目录下执行cmake命令生成构建文件。 - 使用生成的构建文件进行项目的构建和编译工作。 CMake的更新和迭代通常会带来更好的用户体验和更高效的构建过程。对于开发者而言,及时更新到最新稳定版本的CMake是保持开发效率和项目兼容性的重要步骤。而对于新用户,掌握CMake的使用则是学习现代软件构建技术的一个重要方面。"
"互动学习:行动中的多样性与论文攻读经历"
多样性她- 事实上SCI NCES你的时间表ECOLEDO C Tora SC和NCESPOUR l’Ingén学习互动,互动学习以行动为中心的强化学习学会互动,互动学习,以行动为中心的强化学习计算机科学博士论文于2021年9月28日在Villeneuve d'Asq公开支持马修·瑟林评审团主席法布里斯·勒菲弗尔阿维尼翁大学教授论文指导奥利维尔·皮耶昆谷歌研究教授:智囊团论文联合主任菲利普·普雷教授,大学。里尔/CRISTAL/因里亚报告员奥利维耶·西格德索邦大学报告员卢多维奇·德诺耶教授,Facebook /索邦大学审查员越南圣迈IMT Atlantic高级讲师邀请弗洛里安·斯特鲁布博士,Deepmind对于那些及时看到自己错误的人...3谢谢你首先,我要感谢我的两位博士生导师Olivier和Philippe。奥利维尔,"站在巨人的肩膀上"这句话对你来说完全有意义了。从科学上讲,你知道在这篇论文的(许多)错误中,你是我可以依
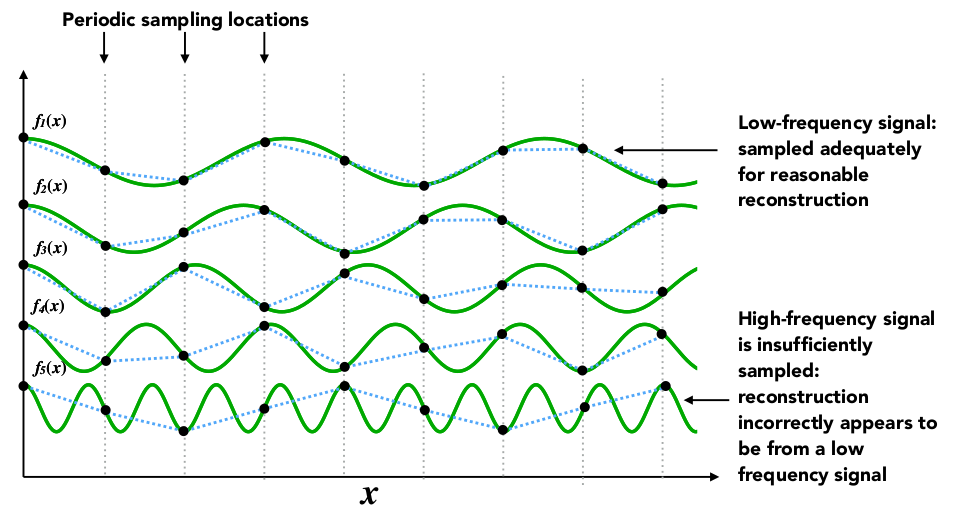
数字信号处理全攻略:掌握15个关键技巧,提升你的处理效率
 # 摘要 数字信号处理作为信息科技领域的重要分支,涵盖了从基础理论到高级应用的广泛内容。本文首先介绍了数字信号处理的基础知识,包括基本概念、时域与频域分析、以及核心算法和理论框架。接着,详细探讨了实现信号采样和量化、滤波器设计、以及信号增强和重建实践技巧。文章进一步深入到高级应用,包括信号压缩技术、多维信号处理,以及人工智能技术在信号处理中的集成。最后,本文评述了数字信号处理