图书管理系统前端开发与用户体验:提升用户满意度的3个秘诀
发布时间: 2024-07-20 01:40:04 阅读量: 85 订阅数: 43 


滴滴打车第一个产品经理罗文:跟用户接触的点都是用户体验

# 1. 图书管理系统前端开发基础**
前端开发是图书管理系统的重要组成部分,负责用户界面(UI)的设计和实现。本章将介绍图书管理系统前端开发的基础知识,包括HTML、CSS和JavaScript。
**HTML:** 超文本标记语言(HTML)是用于创建网页结构和语义的标准标记语言。它定义了网页中不同元素的类型和组织方式,例如标题、段落、列表和链接。
**CSS:** 层叠样式表(CSS)用于定义网页的外观和布局。它允许开发人员控制元素的字体、颜色、大小、位置和其他视觉属性。通过使用CSS,可以创建一致且美观的UI。
# 2. 用户体验设计原则
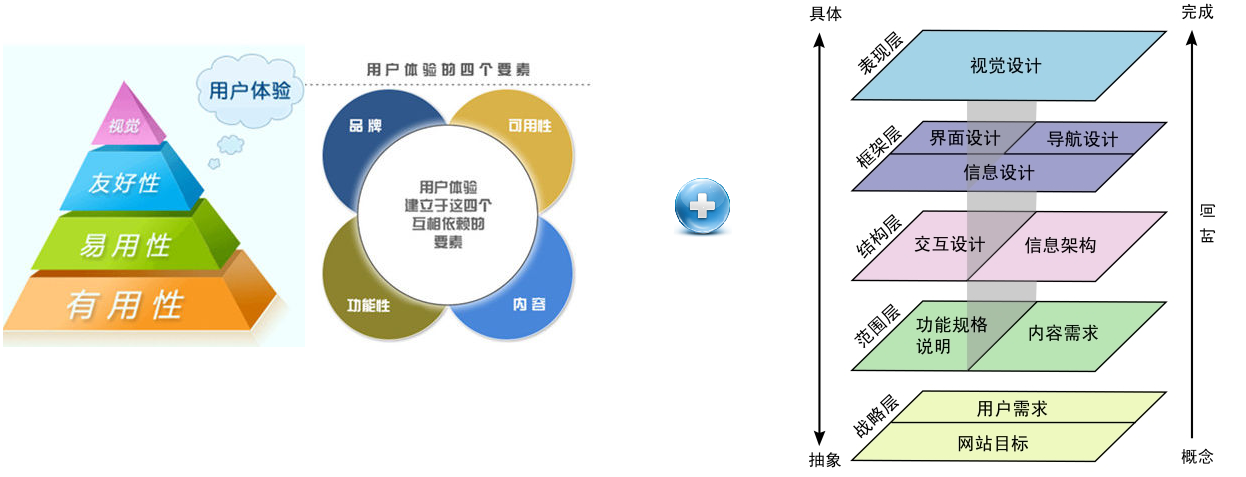
### 2.1 用户体验的要素
用户体验(UX)是一个多方面的概念,涉及用户与产品或服务的交互的各个方面。UX 的三个关键要素是:
- **可用性:**用户是否能够轻松有效地完成任务。
- **可靠性:**用户是否可以信赖产品或服务始终如一地按预期工作。
- **满意度:**用户在使用产品或服务时是否感到愉快。
### 2.2 用户界面设计原则
用户界面(UI)是用户与产品或服务交互的视觉和交互元素。良好的 UI 设计遵循以下原则:
- **一致性和标准化:**使用一致的风格、布局和控件,以避免混乱和认知负担。
- **简洁性和直观性:**界面应简单易懂,不包含不必要的元素或复杂性。
- **可视化和反馈:**使用视觉元素和反馈机制来传达信息并指导用户。
### 2.2.1 一致性和标准化
一致性是指整个应用程序中使用相同的风格、布局和控件。这有助于用户快速学习和使用应用程序,因为它消除了不必要的认知负担。标准化涉及使用行业标准控件和约定,以确保用户熟悉界面。
**示例:**
```
// 使用一致的按钮样式
const button = document.createElement('button');
button.classList.add('btn', 'btn-primary');
```
### 2.2.2 简洁性和直观性
简洁性是指仅包含完成任务所需的基本元素。直观性是指界面易于理解和使用,即使对于新用户也是如此。避免使用不必要的元素或复杂性,并使用清晰的标签和说明。
**示例:**
```
// 使用简洁的导航菜单
const nav = document.createElement('nav');
nav.innerHTML = `<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>`;
```
### 2.2.3 可视化和反馈
可视化元素和反馈机制可以帮助用户理解信息并指导他们的操作。使用图表、图标和进度条等可视化元素来传达复杂信息。提供清晰的错误消息和成功消息,以指导用户并增强他们的信心。
**示例:**
```
// 使用进度条显示加载进度
const progress = document.createElement('progress');
progress.value = 50;
```
# 3. 提升用户满意度的实践
### 3.1 优化信息架构
**3.1.1 清晰的导航和分类**
清晰的导航和分类是提升用户满意度的关键。用户应该能够轻松找到所需的信息,而不会感到迷失或困惑。
* **使用面包屑导航:**面包屑导航显示用户当前所在的位置,帮助他们了解网站结构并轻松返回上一级页面。
* **创建清晰的分类:**将内容组织成清晰且相关的类别,使用明确的标签和子类别。
* **使用搜索功能:**提供强大的搜索功能,允许用户快速找到所需的信息。
**3.1.2 相关内容的关联**
关联相关内容可以帮助用户发现更多有价值的信息,并提高他们的整体体验。
* **推荐相关内容:**在文章或页面底部推荐相关内容,鼓励用户继续探索。
* **使用标签和关键词:**给内容添加标签和关键词,以便用户可以通过不同的途径找到相关信息。
* **创建知识库或文档中心:**将常见问题、教程和支持文档组织在一个易于访问的位置,方便用户查找所需信息。
### 3.2 提升搜索功能
**3.2.1 强大的搜索引擎**
强大的搜索引擎是提升用户满意度的另一个重要方面。用户应该能够轻松找到所需的信息,而无需花费大量时间。
* **使用索引和缓存:**使用索引和缓存技术提高搜索速度和准确性。
* **支持自然语言查询:**允许用户使用自然语言进行搜索,提高搜索结果的相关性。
* **提供高级搜索选项:**提供高级搜索选项,例如按日期、作者或文件类型过滤结果。
**3.2.2 相关性排序和过滤**
相关性排序和过滤有助于用户快速找到最相关的信息。
* **使用相关性算法:**使用相关性算法对搜索结果进行排序,将最相关的结果显示在顶部。
* **提供过滤选项:**允许用户按日期、作者、文件类型或其他相关标准过滤搜索结果。
* **使用自动完成功能:**当用户输入搜索查询时,提供自动完成功能,帮助他们快速找到所需信息。
### 3.3 提供个性化体验
**3.3.1 用户偏好跟踪**
跟踪用户偏好可以帮助您提供个性化的体验,从而提高用户满意度。
* **使用 cookie 和会话:**使用 cookie 和会话跟踪用户偏好,例如语言、主题和搜索历史记录。
* **收集用户反馈:**通过调查、反馈表或其他方法收集用户反馈,了解他们的偏好和需求。
* **分析用户行为:**分析用户行为,例如浏览历史记录和点击数据,以了解他们的兴趣和偏好。
**3.3.2 推荐和定制内容**
基于用户偏好推荐和定制内容可以进一步提升用户满意度。
* **推荐相关内容:**根据用户的浏览历史记录和偏好推荐相关内容,帮助他们发现感兴趣的信息。
* **定制主页:**根据用户的偏好定制主页,显示他们最感兴趣的内容和功能。
* **提供个性化电子邮件:**发送个性化的电子邮件,提供与用户兴趣相关的更新和优惠。
# 4. 前端开发技术
### 4.1 HTML和CSS基础
**4.1.1 HTML结构和语义**
HTML(超文本标记语言)是用于创建网页结构和内容的标记语言。它定义了网页的布局、文本、图像和其他元素。HTML元素使用标签表示,例如`<p>`表示段落,`<img>`表示图像。
**代码块:**
```html
<html>
<head>
<title>图书管理系统</title>
</head>
<body>
<h1>图书管理系统</h1>
<p>欢迎使用图书管理系统!</p>
</body>
</html>
```
**逻辑分析:**
此代码块创建了一个简单的HTML文档,其中包含一个标题和一个段落。`<head>`元素包含文档的元数据,例如标题,而`<body>`元素包含文档的可见内容。
**4.1.2 CSS样式和布局**
CSS(层叠样式表)是一种用于控制网页外观的语言。它允许您定义字体、颜色、布局和其他视觉样式。CSS规则使用选择器来指定要应用样式的元素,例如`.title`表示具有“title”类的元素。
**代码块:**
```css
body {
font-family: Arial, sans-serif;
font-size: 16px;
}
.title {
font-size: 24px;
color: blue;
}
```
**逻辑分析:**
此代码块定义了两个CSS规则。第一个规则将“body”元素的字体设置为Arial或其他无衬线字体,并将其大小设置为16像素。第二个规则将具有“title”类的元素的字体大小设置为24像素,并将其颜色设置为蓝色。
### 4.2 JavaScript和框架
**4.2.1 JavaScript语言基础**
JavaScript是一种用于创建交互式网页的脚本语言。它允许您操纵DOM(文档对象模型)、处理事件和创建动态内容。JavaScript代码可以在`<script>`标签内编写。
**代码块:**
```javascript
function greetUser() {
alert("欢迎使用图书管理系统!");
}
```
**逻辑分析:**
此代码块定义了一个名为“greetUser”的JavaScript函数,当调用该函数时,它会显示一个警报,内容为“欢迎使用图书管理系统!”。
**4.2.2 React或Vue等框架的应用**
React和Vue是用于构建用户界面的JavaScript框架。它们提供了一组组件和工具,可以帮助您快速轻松地创建复杂的用户界面。
**代码块:**
```javascript
import React from "react";
const App = () => {
return (
<div>
<h1>图书管理系统</h1>
<p>欢迎使用图书管理系统!</p>
</div>
);
};
export default App;
```
**逻辑分析:**
此代码块使用React创建了一个简单的应用程序。它定义了一个名为“App”的函数组件,该组件返回一个包含标题和段落的JSX元素。
### 4.3 响应式设计
**4.3.1 不同设备的适配**
响应式设计是一种设计方法,可以让网页适应不同设备的屏幕尺寸。它使用媒体查询来检测设备的屏幕宽度,并根据需要调整网页的布局和样式。
**代码块:**
```css
@media (max-width: 768px) {
.container {
width: 100%;
}
}
```
**逻辑分析:**
此代码块定义了一个媒体查询,当屏幕宽度小于或等于768像素时,它会将“container”元素的宽度设置为100%。
**4.3.2 响应式布局和媒体查询**
响应式布局使用灵活的网格系统和百分比宽度来创建适应不同屏幕尺寸的布局。媒体查询允许您根据设备的屏幕宽度应用不同的样式规则。
**Mermaid流程图:**
```mermaid
sequenceDiagram
participant User
participant Server
User->Server: Send request
Server->User: Return response
```
**逻辑分析:**
此Mermaid流程图显示了用户向服务器发送请求并接收响应的简单流程。
# 5. 用户测试和优化
### 5.1 用户测试方法
用户测试是评估用户体验并识别改进领域的关键步骤。有两种主要的用户测试方法:
**5.1.1 定性研究**
定性研究旨在深入了解用户的行为、动机和态度。它包括:
- **访谈:**一对一或小组访谈,收集用户对产品或服务的反馈。
- **焦点小组:**由 6-10 名用户组成的小组讨论,探索特定主题或问题。
**5.1.2 定量研究**
定量研究使用统计数据和指标来测量用户体验。它包括:
- **可用性测试:**观察用户执行特定任务,评估任务完成率、错误率和满意度。
- **A/B 测试:**比较两个或多个设计或功能变体,以确定哪个版本更有效。
### 5.2 用户反馈分析
收集用户反馈对于识别痛点和改进领域至关重要。反馈可以来自各种来源,包括:
- **用户调查:**在线或离线调查,收集用户对产品或服务的反馈。
- **支持票据:**用户提交的问题或请求,可提供有关用户遇到的问题和痛点的见解。
- **社交媒体监控:**跟踪社交媒体平台上的用户评论和反馈,以了解用户情绪和痛点。
### 5.2.1 收集和分析用户反馈
收集用户反馈后,对其进行分析和解释非常重要。这包括:
- **识别模式:**寻找用户反馈中的共同主题和趋势。
- **优先级排序问题:**根据影响和紧迫性对问题进行优先级排序。
- **制定改进计划:**根据用户反馈制定改进产品或服务的计划。
### 5.2.2 识别痛点和改进领域
通过分析用户反馈,可以识别用户体验中的痛点和改进领域。痛点可能是:
- **可用性问题:**用户难以完成任务或找到所需信息。
- **功能缺失:**用户缺少完成特定任务所需的功能。
- **设计问题:**界面难以导航或理解。
改进领域可以包括:
- **优化导航:**改善网站或应用程序的导航结构,使其更容易找到信息。
- **添加新功能:**添加用户要求的功能,以增强用户体验。
- **简化界面:**重新设计界面,使其更直观和易于使用。
# 6. 持续改进和维护**
**6.1 版本管理和更新**
版本管理对于图书管理系统的前端开发至关重要,它可以跟踪代码更改,允许协作开发并简化更新过程。
**6.1.1 代码版本控制系统(Git)**
Git 是一个流行的分布式版本控制系统,用于管理代码更改。它允许开发人员创建分支、合并更改并跟踪代码历史记录。
**6.1.2 更新和维护计划**
建立一个更新和维护计划至关重要,以确保系统保持最新并安全。该计划应包括定期更新、安全补丁和新功能的部署。
**6.2 性能优化和监控**
**6.2.1 性能指标的衡量**
衡量前端性能至关重要,以识别瓶颈并进行优化。常见的指标包括页面加载时间、响应时间和内存使用情况。
**6.2.2 优化策略和工具**
优化前端性能的策略包括:
- 减少HTTP请求数量
- 使用内容分发网络(CDN)
- 优化图像和视频
- 使用缓存和浏览器缓存
- 监控工具(如Google PageSpeed Insights)可以帮助识别性能问题并提供优化建议。
0
0





