快速打开文件功能:VSCode深入了解与应用指南
发布时间: 2024-12-12 05:37:30 阅读量: 15 订阅数: 36 


打开端口-vscode

# 1. VSCode界面与快速访问功能概览
Visual Studio Code(VSCode)是IT行业广泛使用的轻量级代码编辑器,其直观的界面和强大的功能使其成为许多开发者的首选工具。本章将带你快速浏览VSCode的基本界面布局,以及一些关键的快速访问功能,为后续更深入的功能分析和操作技巧打下坚实基础。
## 1.1 VSCode的用户界面布局
在VSCode中,你可以看到主要的界面布局包括编辑器窗口、侧边栏、活动栏和状态栏。
- **编辑器窗口**:主要的代码编辑区域,支持多文件多窗口同时打开。
- **侧边栏**:包含资源管理器、搜索、版本控制等快捷入口。
- **活动栏**:展示扩展视图和一些快捷功能,如调试、运行视图等。
- **状态栏**:显示当前工作区的信息,如文件状态、分支信息等。
## 1.2 快速访问功能简介
VSCode中快速访问功能的设计旨在提升开发效率,其主要包含了快速打开文件、命令面板和快捷键的使用。
- **快速打开文件**:利用`Ctrl+P`(或`Cmd+P`在macOS上)即可快速定位和打开文件。
- **命令面板**:通过`F1`或`Ctrl+Shift+P`(`Cmd+Shift+P`)调用,可以执行复杂命令。
- **快捷键**:VSCode支持快捷键的自定义,你可以在设置中找到并修改这些快捷键。
通过本章的介绍,你将对VSCode界面有一个基本的了解,并能够熟悉使用一些快速访问功能,为后续章节中深入学习VSCode的功能打下良好的基础。
# 2. 快速打开文件功能的理论基础
### 2.1 VSCode的文件系统理解
#### 2.1.1 工作区和文件夹的概念
在使用VSCode进行开发工作时,工作区的概念非常关键。VSCode的一个工作区是一个集合,它可以通过打开一个包含`.code-workspace`文件的文件夹来创建。一个工作区可以关联多个文件夹,而每一个文件夹中都可能包含自己的`.vscode`设置文件夹。这样的设置允许开发者在同一个工作区中管理多个项目,或者跨多个文件夹同步设置。
工作区和文件夹对于理解如何快速打开文件特别重要,因为VSCode的搜索功能会在当前工作区的范围内查找文件。如果用户的工作区配置正确,那么文件搜索将会非常高效,这将会直接改善开发体验。
```json
// 示例:.code-workspace文件内容
{
"folders": [
{
"name": "Project A",
"path": "path/to/project-a"
},
{
"name": "Project B",
"path": "path/to/project-b"
}
]
}
```
#### 2.1.2 文件索引与搜索机制
VSCode为了实现快速搜索文件的功能,使用了文件索引机制。索引是在后台进行的,用户可以通过各种设置对索引过程进行微调。当用户首次打开工作区时,VSCode会自动开始索引文件,以便于后续进行快速的搜索操作。
搜索机制的实现还依赖于一个名为“搜索提供者”的组件。这些提供者根据文件的属性、名称和其他相关元数据提供搜索结果。当用户输入搜索查询时,VSCode会与这些提供者交互,快速地返回搜索结果。
### 2.2 快速打开文件功能的实现原理
#### 2.2.1 快捷键与命令面板的关联
快速打开文件功能的核心是快捷键(通常是`Ctrl + P` 或`Cmd + P`),该快捷键会打开一个命令面板。这个面板是一个快速访问界面,用户可以通过输入文件名或部分文件名来访问项目中的文件。
快捷键与命令面板之间的关联是通过一个名为“快速打开”的命令实现的。在VSCode的背后,这一命令由`vs/workbench/contrib/files/browser/quicksOpenService`提供服务。当用户使用快捷键后,`QuickOpenService`会触发,并在命令面板中展示一个可搜索的文件列表。
```typescript
// 示例:快速打开命令的触发逻辑(伪代码)
QuickOpenService.openQuickPick(['file1.txt', 'file2.txt', 'file3.txt'], {
title: 'Quick Open'
});
```
#### 2.2.2 搜索算法与优化策略
VSCode内部使用了高性能的搜索算法来快速定位文件。其核心是一个名为“模糊搜索”的算法,它可以快速地根据用户输入的模糊查询返回搜索结果。为了进一步提高性能,VSCode还引入了缓存机制,缓存最近搜索的文件路径,以及索引的构建,以加快文件查找的速度。
搜索算法的优化策略包括但不限于以下几点:
- **索引构建**:首次创建索引时,VSCode会扫描工作区的所有文件,并建立一个索引数据库。
- **增量更新**:一旦索引建立完成,VSCode会使用增量更新策略来优化性能,仅更新那些发生变化的文件。
- **缓存机制**:为了快速响应用户的搜索请求,VSCode将常访问的文件路径缓存起来。
#### 2.2.3 用户界面与交互流程
快速打开文件的用户界面(UI)非常直观,用户可以通过命令面板输入文件名或文件路径的一部分。VSCode提供了一个交互式的搜索体验,随着用户输入,搜索结果会实时更新。
交互流程遵循以下步骤:
1. 用户按下快捷键`Ctrl + P`或`Cmd + P`打开命令面板。
2. 用户在命令面板中输入文件名或路径的一部分。
3. VSCode根据用户输入实时提供搜索结果。
4. 用户可以通过方向键选择想要打开的文件,并按下`Enter`键确认。
为了提高效率,VSCode还提供了自动完成功能,当用户在搜索框中输入时,会自动补全已存在的文件名。此外,搜索算法通常会考虑用户的使用习惯,优先显示最可能被选中的文件。
用户界面和交互流程的优化对于提升用户体验至关重要。VSCode通过最小化用户操作,使得快速打开文件这一功能既快速又直观。这种对细节的关注使VSCode在日常的开发任务中成为了一个得力的工具。
# 3. 快速打开文件功能的操作技巧
### 3.1 熟悉快捷操作与面板命令
在本节中,我们将深入探讨如何熟练使用VSCode的快捷操作和命令面板以提高工作效率。这是提升日常编码生产力不可或缺的一部分。
#### 3.1.1 快捷键的定制与扩展
VSCode拥有广泛的快捷键组合,而定制化这些快捷键能够帮助用户更加高效地工作。以下是一个简单的步骤指南,用于定制快捷键:
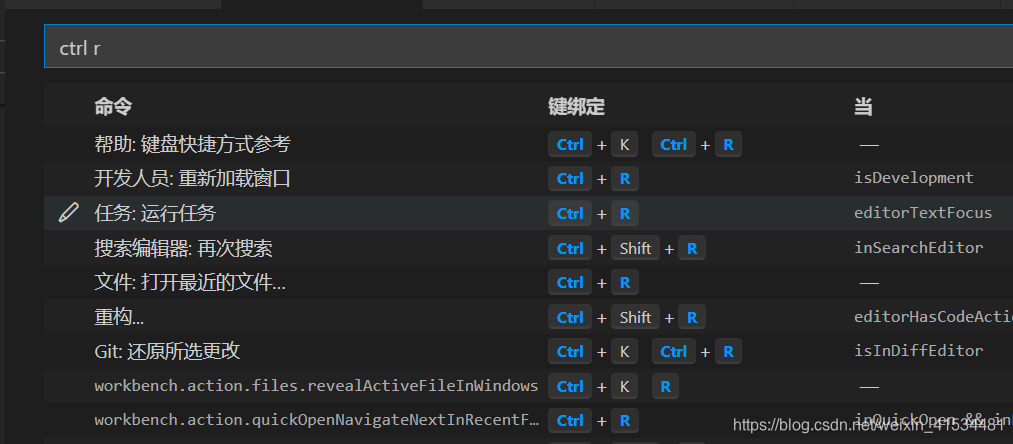
1. **打开键盘快捷键设置**:在VSCode中,可以通过按下 `Ctrl+K Ctrl+S` 快捷键(或通过菜单 `文件 -> 首选项 -> 键盘快捷键`)打开快捷键设置。
2. **搜索现有的命令**:您可以搜索任何您想要修改的命令。例如,输入“open file”来查找打开文件相关的命令。
3. **修改快捷键**:找到想要修改的命令后,单击右侧的灰色按键图标,然后按您想要的快捷键。确保快捷键不与现有快捷键冲突。
4. **保存更改**:修改完成后,点击页面顶部的“重新加载
0
0





