Vue.js DOM更新解决方案:分析this.$forceUpdate()的副作用与隐患
发布时间: 2025-01-04 21:57:55 阅读量: 22 订阅数: 17 


# 摘要
Vue.js作为一款流行的前端JavaScript框架,其DOM更新机制是保证应用响应性和性能的关键。本文首先概述了Vue.js的DOM更新原理,随后深入探讨了this.$forceUpdate()方法的工作机制,包括其触发条件、内部处理流程以及与Vue.js核心特性的关系。文章接着分析了this.$forceUpdate()的副作用和潜在隐患,以及如何通过案例分析理解其在实际项目中的应用和避免策略。最后,本文总结了在Vue.js开发中合理使用this.$forceUpdate()的建议,并对Vue.js的未来发展进行了展望,旨在为前端开发者提供提升应用性能和优化代码实践的指导。
# 关键字
Vue.js;DOM更新机制;this.$forceUpdate();数据响应式;性能优化;前端开发
参考资源链接:[Vue中使用this.$forceUpdate()解决v-for循环数据刷新问题](https://wenku.csdn.net/doc/645c91f095996c03ac3c3592?spm=1055.2635.3001.10343)
# 1. Vue.js DOM更新机制概述
Vue.js作为一个广泛使用的前端框架,其DOM更新机制是理解和优化Vue应用性能的关键。Vue通过响应式系统使得视图与数据同步更新,而虚拟DOM技术的应用,确保了高效的DOM操作。了解其原理能帮助开发者在复杂场景下做出更优的实践选择。本章将浅入深出地剖析Vue.js的DOM更新机制,包括数据响应式原理、虚拟DOM的运作以及触发更新的条件等关键概念,为深入研究Vue.js提供坚实基础。
# 2. 理解this.$forceUpdate()的工作原理
## 2.1 Vue.js的数据响应式原理
### 2.1.1 响应式数据绑定的实现
在Vue.js中,数据响应式原理的核心是基于依赖追踪系统。Vue.js通过使用Object.defineProperty()方法劫持了数据的getter和setter,使得开发者在数据发生改变时能够通知到依赖这些数据的DOM部分进行更新。具体来说,Vue会为每一个数据属性创建一个依赖收集器,当数据被读取时,就会将使用了该数据的watcher实例收集起来,当数据改变时,会通知这些watcher进行更新。
```javascript
Object.defineProperty(obj, 'key', {
get: function reactiveGetter() {
if (Dep.target) {
dep.depend();
if (childOb) {
childOb.dep.depend();
if (Array.isArray(value)) {
dependArray(value);
}
}
}
return value;
},
set: function reactiveSetter(newVal) {
if (newVal === value) return;
value = newVal;
childOb = !shallow && observe(newVal);
dep.notify();
}
});
```
在上述代码中,每一个数据属性都有一个独立的Dep实例,这个实例负责管理依赖于该数据属性的watcher列表。当数据被读取时,会调用dep.depend()方法,而当数据发生变化时,dep.notify()方法会被触发,通知所有依赖的watcher进行更新。
### 2.1.2 Vue.js的虚拟DOM机制
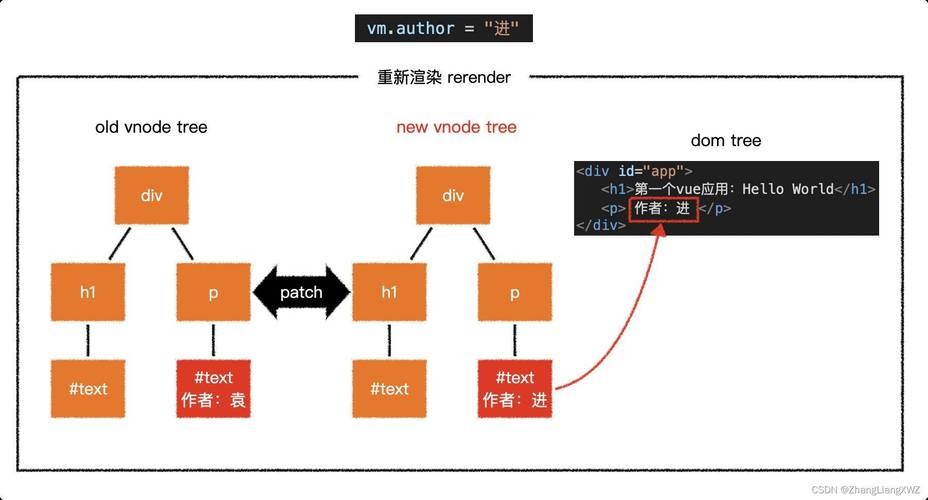
Vue.js采用虚拟DOM来高效地渲染和更新真实DOM。虚拟DOM是一个轻量级的JavaScript对象,它模拟了真实的DOM结构。每当组件状态发生变化时,Vue.js会通过虚拟DOM来创建一个新的DOM树,并与旧的DOM树进行对比,找出差异。这个过程称为“打补丁”,最终将这些差异应用到真实DOM上。
```javascript
function patch(oldVnode, newVnode) {
// ...
patchVnode(oldVnode, newVnode);
// ...
}
```
在代码中,`patch`函数是虚拟DOM更新的核心,它负责比对旧节点和新节点,并在发现不同之处时更新DOM。这种机制可以极大地减少不必要的DOM操作,从而提高应用的性能。
## 2.2 this.$forceUpdate()的触发条件
### 2.2.1 Vue实例的生命周期钩子
在Vue实例的生命周期中,开发者可以通过调用this.$forceUpdate()来强制组件重新渲染。这在开发者确认组件中存在一些状态未及时更新时非常有用。然而,滥用此方法可能导致性能问题,因为它绕过了Vue的响应式更新机制,直接触发重新渲染。
### 2.2.2 检测数据变化的异步更新队列
Vue.js使用异步更新队列来确保在同一个事件循环中的数据变化能够合并,只触发一次重新渲染。这是通过nextTick()方法来实现的,nextTick()方法允许开发者在下次DOM更新循环结束之后执行延迟回调。如果在数据变化后立即使用this.$forceUpdate(),可以强制组件跳过等待队列,立即重新渲染。
```javascript
// 假设在data中有一个属性counter
data() {
return {
counter: 0
}
},
methods: {
increment() {
this.counter++;
// 强制立即重新渲染组件
this.$forceUpdate();
}
}
```
在上述代码示例中,每次调用increment()方法,都会增加counter的值,并强制组件重新渲染。
## 2.3 this.$forceUpdate()的内部处理流程
### 2.3.1 更新流程的触发机制
当this.$forceUpdate()被调用时,Vue会忽略依赖跟踪系统并直接进入渲染流程。Vue的渲染器会重新调用render()函数生成新的虚拟DOM树,并与旧的虚拟DOM树进行对比,然后进行必要的DOM更新。
### 2.3.2 与常规数据更新的区别
常规的数据更新遵循Vue的数据响应式原理,只有当数据发生变化时才会触发组件的重新渲染。而使用this.$forceUpdate()时,无论数据是否发生变化,组件都会重新渲染。这种做法虽然提供了一
0
0






