微信小程序网络优化实战:全方位解除并发限制的策略

摘要
微信小程序作为一种新型的移动应用形式,因其便捷性和高效性得到广泛应用。然而,网络性能问题制约了小程序的用户体验和功能发挥。本文探讨了微信小程序网络优化的必要性,并深入剖析了其网络请求机制,包括并发限制和网络性能的关键指标。通过实践分析并发限制对用户行为和请求响应的影响,本文提出了针对网络请求、并发管理和数据缓存的优化策略。实际代码层面上,文章阐述了网络请求的减少与合并、请求参数优化等技术实践,并讨论了面向用户界面加载优化与实时性能监控的方法。最后,文章展望了微信小程序网络技术的发展趋势,包括5G和边缘计算的应用,并提出了长期优化规划的重要性。
关键字
微信小程序;网络优化;并发限制;性能指标;代码实践;实时监控
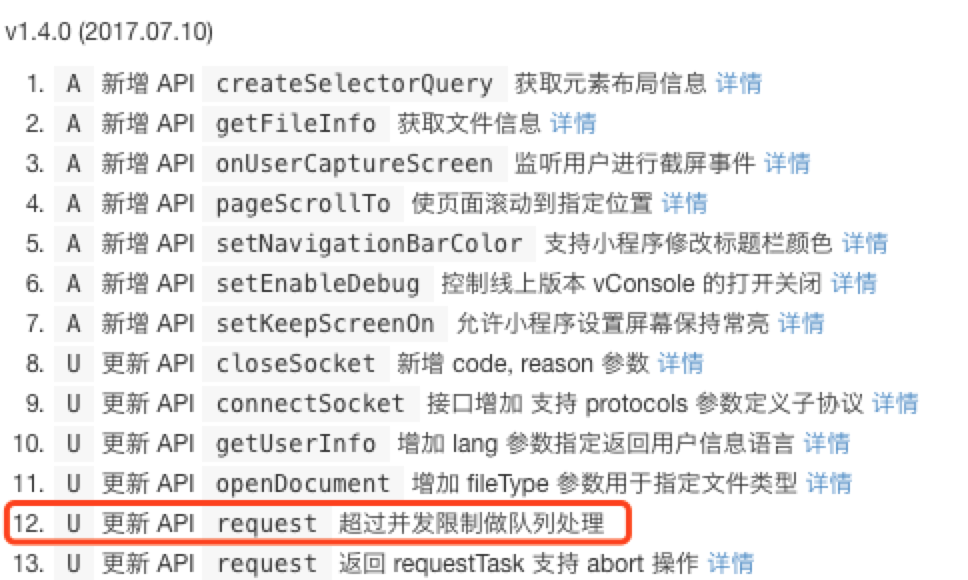
参考资源链接:微信小程序告别10并发限制:历史遗留问题迎破解
1. 微信小程序网络优化的必要性
微信小程序自推出以来,已经成为开发者和企业实现快速应用开发和部署的有效途径。然而,随着用户基数的增长和应用复杂度的提升,网络性能问题日益凸显,成为了影响用户体验和应用口碑的关键因素。网络优化不仅能够提升数据传输效率,降低响应时间,还能在有限的网络资源下保证小程序的平稳运行,从而达到提升用户体验的目的。
在移动互联网高速发展的今天,用户对网络服务的质量要求越来越高。他们期望在任何时间、任何地点都能够流畅地使用小程序,因此,开发者必须深入理解并合理优化网络性能,以满足用户的这一需求。此外,优化网络性能还能帮助小程序在应用商店中获得更好的排名,提高可见度和下载量。
本章首先探讨微信小程序网络优化的必要性,然后在后续章节中分析微信小程序的网络请求机制,探讨并发限制的实际影响,并最终提出具体的优化策略和代码实践,以期达到最佳的网络性能表现。
2. 微信小程序网络请求机制剖析
2.1 微信小程序网络请求的基本原理
2.1.1 小程序网络请求框架概述
微信小程序网络请求的框架遵循传统的客户端-服务器模式。用户通过客户端发送请求,服务器接收请求并返回响应。小程序通过提供的API接口,例如wx.request,来进行网络通信。网络请求框架的底层可能基于HTTP/HTTPS协议,使用HTTP客户端库来进行网络交互。
在小程序中,每个网络请求都是一个独立的HTTP请求。请求由wx.request API发起,需要指定URL、请求方法(如GET、POST等)、请求头、请求体等参数。小程序网络请求框架能够处理网络状态变化,如连接失败、超时等情况,并提供回调函数以处理这些情况。
2.1.2 网络请求的生命周期管理
网络请求的生命周期从wx.request被调用开始,到请求成功或失败的回调函数被触发结束。生命周期大致可以分为以下几个阶段:
- 请求发起:调用wx.request函数,准备发送请求到服务器。
- 连接建立:小程序框架与服务器建立网络连接。
- 数据传输:数据包被发送,并且等待服务器响应。
- 响应接收:服务器响应到达小程序客户端。
- 数据处理:小程序框架处理服务器响应数据,并且调用成功的回调函数。
- 请求完成:无论请求成功或失败,都会调用失败或完成的回调函数。
每个阶段都可能发生错误。例如,网络请求可能因为网络不稳定而超时,或者服务器可能返回错误码。为了管理这些情况,小程序提供了错误处理的回调,例如fail()、complete()等函数,它们在请求的生命周期的特定阶段被触发。
在小程序的网络请求框架中,开发者可以设置超时时间、重试策略等参数来控制请求的执行。合理设置这些参数可以提高小程序的健壮性和用户体验。
2.2 微信小程序并发限制的理论基础
2.2.1 并发限制的技术背景
在微信小程序的网络请求中,微信平台对并发数进行了限制。并发限制指的是在同一时间,小程序能够发起的最大请求数量。超过这个数量,后续的请求将会排队等待,直到其他请求完成。
并发限制的技术背景基于多个层面的考虑:
- 网络资源的合理分配:避免个别小程序过度占用网络资源,导致其他小程序的网络请求响应变慢。
- 服务器负载均衡:限制并发请求数量有助于均衡服务器的负载,防止服务器因超负荷运转而崩溃。
- 节省用户流量:防止小程序在后台不断发送请求,消耗用户的手机流量。
- 用户体验保护:避免小程序在用户不察觉的情况下,占用过多资源,影响整体用户体验。
2.2.2 并发限制对用户体验的影响
并发限制对用户体验的影响是双刃剑。合理限制并发数能够确保小程序在资源紧张时,用户仍能获得良好的响应速度。但同时,如果限制过于严格,那么在网络环境不佳或者服务器响应缓慢的情况下,用户会经历长时间的等待。
用户体验的关键在于小程序开发者需要在并发限制的条件下,合理安排网络请求的策略。例如:
- 优先级管理:合理分配请求的优先级,确保重要数据优先加载。
- 请求合并:将多个小型请求合并为一个大型请求,减少请求次数。
- 缓存策略:利用缓存减少重复请求,提升加载速度。
开发者应该意识到并发限制的存在,并在小程序设计与开发中考虑这一因素,优化请求流程,提升用户体验。
2.3 微信小程序网络性能的关键指标
2.3.1 响应时间与数据传输效率
响应时间指的是从发出请求到接收到响应所需的时间。微信小程序的性能优化中,减少响应时间是一个重要的指标。快速响应能够使用户感受到小程序的流畅和高效。
影响响应时间的因素包括:
- 网络带宽和延迟:用户的网络状况直接影响响应时间。
- 服务器处理能力:服务器的处理速度越快,响应时间越短。
- 数据量大小:请求和响应的数据量越大,传输时间越长。
在数据传输效率方面,通常关注数据压缩率、传输协议等技术选择。使用高效的压缩算法能够减少数据传输量,加快传输速度。例如,在小程序中启用gzip压缩传输,能够显著提升数据传输效率。
2.3.2 缓存策略与带宽利用率
缓存策略直接关系到小程序运行时的带宽利用率和数据加载速度。好的缓存策略可以大大减少网络请求,提高用户体验。
缓存机制可以分为客户端缓存和服务器缓存。客户端缓存是指小程序在本地存储数据,下次加载时直接从本地读取,而不需要再次从服务器请求。服务器缓存则是服务器根据请求的内容和频率,预先把数据准备好,当用户再次请求时,服务器直接返回缓存的数据。
带宽利用率是指在规定时间内,网络实际传输的数据量与网络最大传输能力的比率。高带宽利用率意味着小程序充分利用了网络资源,但同时也可能导致网络拥堵。合理的缓存策略和数据预加载可以帮助提升带宽利用率,同时避免过度消耗网络资源。
总结来说,缓存策略和带宽利用率的优化,是提升微信小程序网络性能的重要方面。通过合理配置缓存,以及优化数据传输,可以有效减少响应时间、提高数据传输效率,从而优化用户的整体体验。
3. 微信小程序并发限制的实践分析
微信小程序在设计和实现上都包含了对并发请求的管理,以优化性能和用户体验。本章节将深入分析并发限制的代码实现和实际影响,以帮助开发者更好地理解和掌握小程序的并发机制。
3.1 并发限制的代码层面表现
在代码层面,微信小程序的并发限制主要体现在发起网络请求时的处理。开发者必须遵循微信平台的规定,合理安排请求的发起时间和数量,以避免超出限制。
3.1.1 典型的并发请求示例
并发请求通常是在小程序中同时向服务器发送多个请求,以获取不同的数据资源。以下是使用微信小程序API发起并发请求的一个示例:
- wx.request({
- url: 'https://example.com/data1', // 第一个请求的URL
- method: 'GET',
- success: function(res) {
- // 处理第一个请求的响应数据
- }
- });
- wx.request({
- url: 'https://example.com/data2', // 第二个请求的URL
- method: 'GET',
- success: function(res) {
- // 处理第二个请求的响应数据
- }
- });
3.1.2 异常处理与日志分析
并发请求的异常处理对于提升小程序的稳定性和用户体验至关重要。开发者需要在代码中合理安排异常捕获和处理逻辑,以便在请求失败时能够及时响应。
- wx.request({
- url: 'https://example.com/data',
- method: 'GET',
- success: function(res) {
- // 处理响应数据
- },
- fail: function(err) {
- console.error(err);
- // 记录错误日志,进行重试或通知用户
- }
- });
异常处理应该包括记录错误日志、重试机制以及用户提示等策略。
3.2 并发限制对用户行为的影响
用户在使用小程序时,其行为会直接影响到并发请求的频率和数量。理解这些影响有助于开发者优化并发管理策略。
3.2.1 用户操作与请求响应的关联
用户在界面上的快速连续操作可能会触发大量的并发请求,这对小程序的后端服务是一个挑战。开发者需要设计一个合理的用户操作响应逻辑。
3.2.2 用户体验调查与反馈
通过用户调查和反馈,可以了解并发限制在实际操作中对用户体验的影响。这有助于开发者制定更加用户友好的并发策略。
3.3 并发限制的实际案例分析
并发限制在高并发场景下的表现对于小程序的稳定性和用户体验有着直接的影响。本节将通过分析具体案例,来说明并发限制在实际开发中的应用。
3.3.1 高并发场景下的小程序表现
在某些特殊场景下,如秒杀活动、大型促销等,小程序可能会面临极大的并发请求压力。这种情况下,开发者需要使用特定的策略来避免服务过载。
3.3.2 案例总结与优化建议
通过分析具体的案例,开发者可以总结出并发限制的优化建议,例如,引入限流机制、使用异步处理等方法来优化并发请求的管理。
并发限制的代码层面表现
并发限制在代码层面主要体现在小程序的网络请求模块。以下是并发请求的一些关键代码示例,以及针对异常情况的处理方法。
异常处理与日志分析
在并发限制的背景下,异常处理和日志分析显得尤为重要。以下是对应的代码示例及分析。
- wx.request({
- url: 'https://example.com/data',
- method: 'GET',
- success: function(res) {
- // 正常处理响应
- },
- fail: function(err) {
- // 使用console.error记录异常
- console.error('请求失败', err);
- // 可以根据错误类型选择重试或上报错误
- if (err.errMsg === 'request:fail') {
- // 尝试重新发起请求或通知用户
- }
- }
- });
通过错误消息的类型和内容,开发者可以采取不同的异常处理策略。这包括但不限于,根据错误码的类型进行重试、记录到错误监控系统、提示用户等。
并发限制对用户行为的影响
在分析并发限制对用户行为的影响时,可以考虑用户操作的模式和请求的发起时间。
用户操作与请求响应的关联
用户的行为模式可能直接导致并发请求的增加,例如,在用户界面上快速连续点击或者在很短的时间内进行大量的操作。针对这类用户行为,开发者需要在代码中实现相应的控制逻辑。
- function debounce(fn, delay) {
- let timer = null;
- return function() {
- if (timer !== null) {
- clearTimeout(timer);
- }
- timer = setTimeout