Plotly图表实现响应式设计技巧分享
发布时间: 2024-04-16 11:30:23 阅读量: 93 订阅数: 53 


响应式Web图形设计

# 1. 了解响应式设计的基本概念
响应式设计是一种网页设计方法,通过使用灵活的布局和图片,使网站能够在不同设备上提供最佳的浏览体验。响应式设计的特点包括流畅的布局、灵活的图片和多设备兼容性。它的重要性在于随着移动设备的普及,用户对于网站在不同平台上的一致性体验要求越来越高。
虽然响应式设计有诸多优势,如跨平台兼容性,但也面临挑战,如在设计和性能之间取得平衡。为了克服挑战,设计师和开发人员需要结合媒体查询技巧、兼容性优化和性能调整等关键技巧来实现优秀的响应式设计。在本章中,我们将深入探讨响应式设计的基本概念,让读者对其有更全面的了解。
# 2.1 Plotly简介
Plotly 是一种强大的数据可视化工具,可以帮助用户创建各种交互式图表,并提供丰富的配置选项。它不仅可以用于数据分析和科学研究,还可以应用于 Web 开发和商业数据展示等领域。
### 2.1.1 Plotly的起源和发展历程
Plotly 成立于2013年,是一家致力于数据可视化的技术公司。最初,Plotly 主要作为 Python 和 R 语言的数据可视化库存在,但随着时间的推移,它逐渐扩展到 JavaScript 和 MATLAB 等其他语言领域。
### 2.1.2 Plotly在数据可视化领域的地位
Plotly 在数据可视化领域的地位备受认可,其强大的交互性和灵活的定制能力使其成为许多开发者和数据科学家的首选工具。同时,Plotly 提供的在线编辑器和云服务也极大地方便了用户的数据展示和分享。
## 2.2 Plotly图表类型概述
Plotly 支持多种图表类型,每种类型都有不同的应用场景和数据呈现方式,下面将简要介绍其中的几种常见图表类型。
### 2.2.1 折线图
折线图是一种用于展示数据随时间变化趋势的常见图表类型。通过 Plotly 创建折线图可以清晰地展示数据的增长或下降情况,有助于分析数据的走势和趋势变化。
### 2.2.2 饼图
饼图是一种用于显示数据占比关系的图表类型,通常用于展示各类别数据在总量中的比例。在 Plotly 中,饼图的创建简单直观,可以帮助用户快速了解数据各部分的占比情况。
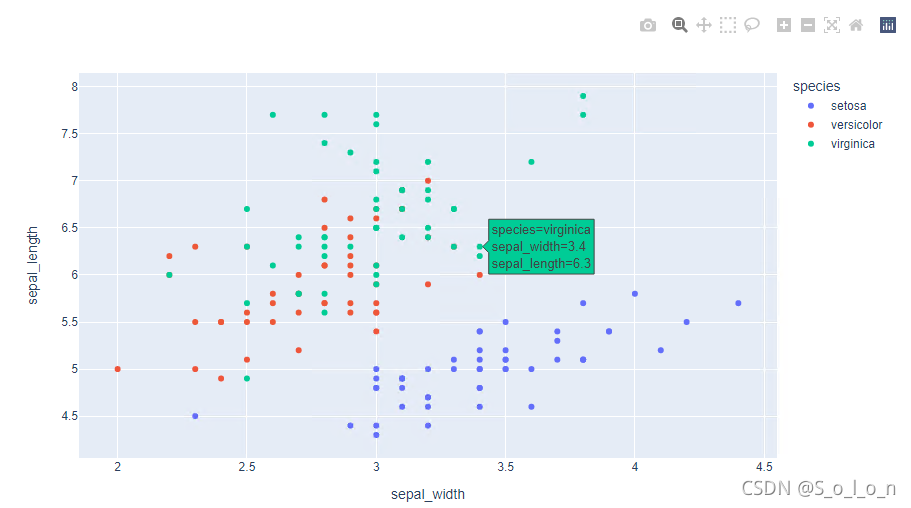
### 2.2.3 散点图
散点图可用于展示两个变量之间的关系,通过点的分布来展示数据之间的相关性。Plotly 提供丰富的配置选项,可以定制散点图的颜色、大小、形状等属性,帮助用户更直观地分析数据之间的关联关系。
### 2.2.4 条形图
条形图常用于比较不同类别数据之间的差异,通过条形的长度来表示数据的大小。在 Plotly 中,条形图的创建简单快捷,用户可以根据需求调整条形的颜色和样式,使数据呈现更具吸引力和清晰度。
以上是对 Plotly 图表类型的简要概述,每种图表类型都有其独特的特点和适用场景,在实际应用中可以根据数据情况选择最合适的图表类型进行展示。
# 3. 实现响应式设计的关键技巧
响应式设计是现代网页开发中至关重要的一环,实现良好的响应式设计需要掌握一些关键技巧。本章将介绍如何挖掘设计灵感、媒体查询技巧以及兼容性和性能优化策略,帮助开发者构建出优秀的响应式网页。
#### 3.1 设计灵感来源与挖掘
响应式设计的灵感来源于对用户需求的深入了解和对设计趋势的观察。通过调研用户的偏好和行为习惯,设计师可以挖掘出真正符合用户期望的设计灵感。同时,关注行业内的创新和经典案例也是获取设计灵感的关键途径。
0
0





