【异步编程】
发布时间: 2024-10-08 10:23:47 阅读量: 26 订阅数: 30 


# 1. 异步编程概念和重要性
## 1.1 异步编程简介
异步编程是一种编程范式,允许代码在执行长任务或I/O操作时无需阻塞主线程,提高了程序的执行效率和响应性。在多线程环境中,异步操作可以显著提升性能,尤其是在I/O密集型或网络请求频繁的应用中,异步编程帮助开发者优化资源使用,减少等待时间。
## 1.2 异步编程的必要性
随着现代应用变得越来越复杂,对实时响应和高并发的需求日益增加。异步编程能够有效地处理并发任务,避免资源竞争和死锁问题,这对于提升用户体验和系统稳定性至关重要。在服务器端,它允许更高效地处理成千上万的并发连接;在客户端,它让界面即使在执行后台任务时也能保持流畅。
## 1.3 异步编程在IT领域的应用
在IT行业,异步编程模式被广泛应用于网络服务、数据库操作、文件系统访问以及各种实时系统的设计中。例如,在Web开发中,异步JavaScript技术(如AJAX)可以实现无需刷新页面即可更新数据;在移动应用开发中,异步任务处理对于确保应用界面不会因长时间运行的操作而冻结至关重要。接下来的章节将深入探讨异步编程的理论基础和实践技术,帮助开发者掌握这一核心技能。
# 2. 异步编程理论基础
## 2.1 同步与异步编程模型
在本章中,我们将探索异步编程模型和同步编程模型的基本原理,以及它们在现实世界的实现。
### 2.1.1 同步模型的工作原理
同步编程模型,又称为阻塞模型,是一种程序执行的模型,其中每个任务的执行都会等待前一个任务完成后才开始。在同步模型中,程序的执行顺序和代码的书写顺序是一致的。
同步编程模型的执行流程通常如下所示:
1. 代码按顺序执行。
2. 当遇到I/O操作或其他需要等待的操作时,程序会暂停执行,等待该操作完成。
3. 在操作完成之后,程序继续执行后续代码。
在同步模型中,由于当前任务必须等待前一个任务完成,因此并发性受到限制。对于需要大量I/O操作的程序,这种方法可能会导致大量时间浪费在等待上。例如,传统的单线程Web服务器就使用了同步编程模型,它会为每个连接阻塞一个线程,直到请求处理完成。
### 2.1.2 异步模型的工作原理
与同步模型不同,异步编程模型允许任务在等待其他操作(如I/O操作)完成时继续执行其他任务。这种方式通常不阻塞当前线程,使得CPU可以用来执行其他任务,从而提高程序的效率。
异步模型执行流程通常如下:
1. 代码启动一个异步任务,并立即继续执行后续代码,无需等待任务完成。
2. 当异步任务完成时,通常会通知程序某个回调函数或事件,以继续后续处理。
3. 程序可以在适当的时候处理这些异步任务的结果。
异步编程的典型例子是JavaScript的事件处理,它在浏览器中广泛使用以提高用户界面的响应性。Node.js是另一个使用异步I/O模型的强大服务器端JavaScript运行时环境,它通过事件驱动来处理并发。
## 2.2 异步编程的核心概念
在这一部分,我们将详细探讨异步编程中的核心概念,这些概念对于理解异步编程至关重要。
### 2.2.1 回调函数和事件循环
回调函数是异步编程中的关键概念,它是一种当异步操作完成时被调用的函数。在事件驱动编程中,回调函数通常在某个事件发生时被触发。
事件循环机制是异步编程模型中不可或缺的组成部分。事件循环维护了一个任务队列,主线程会不断检查这个队列,并执行其中的任务。在JavaScript中,这个机制由浏览器或Node.js运行时环境提供。
```javascript
// 示例:异步回调函数在JavaScript中的使用
setTimeout(() => {
console.log("Timeout elapsed");
}, 1000); // 异步回调函数
console.log("Hello, world!");
```
在上面的例子中,`setTimeout`是一个异步操作,它会将回调函数排入任务队列中,并在指定的延时后执行。而`console.log("Hello, world!");`是同步执行的代码,会立即执行。
### 2.2.2 事件驱动编程
事件驱动编程是一种编程范式,在该范式中,程序的执行是通过事件的触发来驱动的。事件可以是用户输入、传感器信号、消息,或者是程序中的其他信号。
在事件驱动模型中,程序通常由事件监听器和事件处理器组成。事件监听器负责监听事件的发生,而事件处理器负责处理这些事件。
### 2.2.3 异步API的设计原则
异步API设计对于开发者来说至关重要,它允许开发者以非阻塞的方式执行操作。异步API设计原则通常包括:
- 明确的返回值:异步API通常不返回直接的结果,而是返回一个待解决的Promise对象或要求提供回调函数。
- 非阻塞操作:异步API应确保调用线程不会因执行API操作而阻塞。
- 错误处理:异步API应该提供一种机制来报告和处理操作中可能发生的错误。
## 2.3 异步编程的挑战与解决方案
异步编程虽带来了很多优势,但也存在一些挑战。在这一部分,我们将讨论这些挑战及其可能的解决方案。
### 2.3.1 并发控制和线程安全
异步编程中的并发控制尤其重要,特别是在多线程环境下。线程安全是指当多个线程同时访问和修改同一资源时,这些操作不会引起冲突或不一致。
解决并发控制问题的一个常见方法是使用锁或者其他同步机制,如信号量或原子操作。在JavaScript中,由于单线程执行模型,这些问题通常不会出现。但在Node.js等多线程环境或浏览器的Web Workers中,就必须小心处理。
### 2.3.2 异常处理和资源管理
异步编程中的异常处理比同步编程更为复杂。由于异步操作可能会在任何时刻完成,因此必须确保异常能够在发生时被捕获并适当处理。
资源管理方面,开发者需要确保异步操作完成后,所有使用过的资源都能得到释放,以防止内存泄漏等问题。在JavaScript中,这通常通过确保在回调函数中清除所有不再需要的引用和监听器来实现。
```javascript
// 示例:JavaScript中处理异步异常和资源管理
const fs = require('fs');
fs.readFile('/path/to/file', 'utf8', (err, data) => {
if (err) {
console.error('Read file error:', err);
return; // 确保异常被处理并返回,防止继续执行
}
// 使用完毕后确保移除事件监听器
data = null; // 清除不再需要的引用
// ...处理读取到的数据
});
```
在上述示例中,我们使用Node.js的`fs.readFile`异步读取一个文件。我们确保在发生错误时,通过返回值或异常处理来处理错误,并且在数据不再需要时清除引用。
在后续章节中,我们会进一步探讨异步编程的实践技术和最佳实践,包括异步编程模式在不同平台的应用、设计模式以及性能优化策略。
# 3. 异步编程实践技术
## 3.1 回调风格编程
### 3.1.1 基本的回调函数模式
回调函数是异步编程中最基础也是最传统的实践技术之一。在异步编程中,回调函数通常被用作一个参数传递给执行异步操作的函数。当异步操作完成时,回调函数就会被调用。
```javascript
function getData(callback) {
// 假设这是一个异步获取数据的过程
setTimeout(() => {
const data = "example data";
callback(data);
}, 1000);
}
// 调用 getData,传入一个回调函数
getData(function(data) {
console.log(data); // 输出: example data
});
```
在上述示例中,`getData` 函数接受一个回调函数作为参数。当 `setTimeout` 中的代码执行完毕后,它调用了这个回调函数,并将获取的数据作为参数传递给它。这种方式使得我们可以在数据准备好之后立即处理,而不必等到整个程序的其他部分完成后再进行。
### 3.1.2 回调地狱问题及其解决方案
尽管回调函数提供了异步处理的手段,但当代码逻辑复杂时,嵌套的回调会导致代码难以阅读和维护,这种现象被俗称为“回调地狱”(Callback Hell)。
```javascript
getData(function(data1) {
getMoreData(data1, function(data2) {
getEvenMoreData(data2, function(data3) {
// 可以继续嵌套下去...
});
});
});
```
为了解决回调地狱问题,开发者们提出了多种方法,比如使用Promise、async/await等现代异步编程技术。此外,结构化代码和命名回调函数也能在一定程度上缓解这个问题。
## 3.2 Promise对象
### 3.2.1 Promise的基本用法
Promise提供了一种更加优雅的方式来处理异步操作,它代表了一个在未来某个时间点会完成的操作,并且允许你绑定回调函数,而不是将它们作为参数传递给函数。
```javascript
function getData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
const data = "example data";
resolve(data); // 成功时调用
}, 1000);
});
}
// 使用 then 来处理成功的 Promise
getData().then(data => console.log(data)); // 输出: example data
```
Promise对象有三个状态:`pending`(等待中)、`fulfilled`(已成功)和`rejected`(已失败)。状态一旦改变,就不会再变。`resolve` 和 `reject` 是两个函数,当Promise状态改变时被调用。
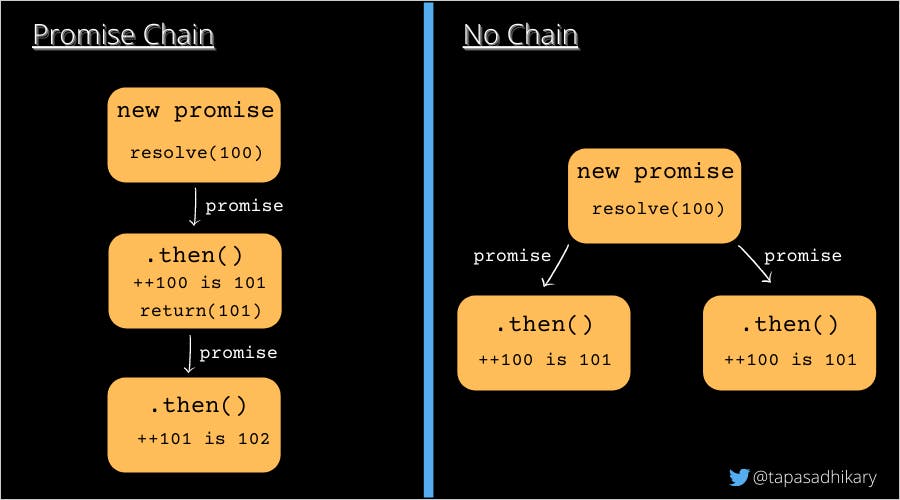
### 3.2.2 链式调用和错误处理
Promise的一个重要特性是链式调用(Chaining),它允许你在`then`方法后继续调用`then`,形成一个链式结构,这对于避免回调地狱尤为有用。
```javascript
getData()
.then(data => {
return getMoreData(data); // 假设这个函数返回一个新的 Promise
})
.then(data2 => {
return getEvenMoreData(data2);
})
.then(data3 => {
// 此时处理最终的数据
console.log(data3);
})
.catch(error => {
// 如果链中任何一步发生错误,就会被 catch 捕获
console.error(error);
});
```
链式调用确保了即使在异步操作中,代码也保持线性的结构,而且错误处理更为统一。
## 3.3 async/await语法
### 3.3.1 async/await的基本概念
`async/await`是JavaScript中处理异步操作的语法糖,它使得异步代码看起来更像同步代码,从而提高了可读性和可维护性。
```javascript
async function fetchData() {
try {
const data = await getData(); // 等待 Promise 完成
const moreData = await getMoreData(data);
const evenMoreData = await getEvenMoreData(moreData);
console.log(evenMoreData);
} catch (error) {
console.error(error);
}
}
fetchData();
```
`async`函数总是返回一个Promise。当`await`后面跟着的Promise完成时,它的结果会被返回。如果Promise被拒绝,`await`会抛出拒绝的原因。
### 3.3.2 async/await在异步编程中的应用
`async/await`让异步操作更加直观和易于理解,我们可以使用它来编写与异步操作相关的各种业务逻辑,而不需要担心回调地狱或者复杂的Promise链。
```javascript
// 假设这是多个异步数据获取的函数
async function getUserData() { /* ... */ }
async function getUserPreferences() { /* ... */ }
async function getUserFriends() { /* ... */ }
// 使用 async/await 获取用户的所有信息
async function getUserInfo(userId) {
try {
const userData = await getUserData(userId);
const preferences = await getUserPreferences(userData.id);
const friends = await getUserFriends(userData.id);
return {
```
0
0





