【统一交易系统挑战】:TradeX.dll接口跨域问题处理方案
发布时间: 2024-12-25 00:34:11 阅读量: 14 订阅数: 16 


TradeX.dll的Python API 源代码

# 摘要
统一交易系统中的跨域问题是一个复杂的技术难题,它涉及到Web安全、资源共享以及接口设计等多个方面。本文首先概述了统一交易系统跨域问题的基本概念,并对其技术理论基础进行了深入探讨,包括跨域资源共享(CORS)、Web安全协议以及常见解决方案的对比分析。接下来,文章重点分析了TradeX.dll接口的设计挑战及跨域问题的具体表现,并提出了相应的改进措施。文中详细介绍了基于CORS的解决方案设计、使用代理服务器和非侵入式方案的实施步骤及其优势。最后,文章展望了TradeX.dll接口的未来维护策略,包括接口安全性的长远规划和跨域问题处理方案的持续优化。
# 关键字
跨域资源共享;Web安全;接口设计;CORS策略;代理服务器;技术债务
参考资源链接:[TradeX.dll四合一交易接口详细教程与API详解](https://wenku.csdn.net/doc/6412b52cbe7fbd1778d42360?spm=1055.2635.3001.10343)
# 1. 统一交易系统的跨域问题概述
## 1.1 跨域问题定义
在现代的IT领域中,统一交易系统面临的跨域问题是非常常见且具有挑战性的。跨域问题通常发生在基于Web的应用中,当一个Web页面试图去访问另一个域上的资源时,就会触发浏览器的安全策略,导致无法访问。这种策略被称为同源策略,其主要目的是为了防止恶意站点访问用户敏感数据。然而,对于现代的Web应用来说,这个策略可能会限制正常功能的实现,比如统一交易系统需要在不同的子域之间传输数据。
## 1.2 跨域问题的影响
跨域问题可能会影响用户的体验和系统的功能性,尤其是对于那些需要频繁进行数据交换和资源共享的应用。如果不能妥善处理跨域问题,可能会导致数据加载失败、数据传输不安全、用户体验下降等问题。统一交易系统作为需要高度集成和数据交互的系统,解决好跨域问题对于保证系统平稳运行至关重要。
## 1.3 跨域问题的解决方法概述
为了应对这些挑战,开发者们通常会使用特定的技术手段来解决跨域问题。这些技术包括CORS(跨域资源共享),JSONP(JSON with Padding),以及反向代理服务器等。通过合理配置服务器和编写兼容的前端代码,可以在保持安全性的同时,有效解决跨域问题。接下来的章节将深入探讨这些技术的原理和具体应用。
# 2. 跨域问题的技术理论基础
## 2.1 跨域资源共享(CORS)的原理
### 2.1.1 同源策略与CORS的关系
同源策略是浏览器的一种安全机制,旨在限制一个源(协议、域名和端口)的文档或者脚本如何与另一个源的资源进行交互。这一策略可以防止恶意站点读取或操作其他站点的数据。然而,随着Web应用的发展,需要从不同的源进行数据交互的需求日益增长,这导致了CORS的出现。
CORS提供了一种机制,让服务器可以指示浏览器哪些源是可信的,从而允许跨源请求。与同源策略相辅相成,CORS通过在HTTP头中添加特定的字段,使得浏览器知道从哪些源请求是被允许的,哪些是被拒绝的。
### 2.1.2 CORS请求的类型和预检机制
CORS定义了两种类型的请求:简单请求和预检请求。简单请求不会触发预检,而预检请求会在发送实际的请求之前,先发送一个OPTIONS请求,询问服务器是否接受后续的实际请求。
对于简单请求,浏览器仅在请求中包含几个特定的头,如`Accept`、`Accept-Language`和`Content-Language`,以及`Content-Type`(只限于`application/x-www-form-urlencoded`、`multipart/form-data`或`text/plain`)。预检请求则包括更多的头,如`Access-Control-Request-Method`和`Access-Control-Request-Headers`。
CORS预检机制的存在,确保了服务器能够根据预检请求中的信息来决定是否接受接下来的实际请求。预检请求提供了一种安全的检查手段,使得服务器能够在实际处理请求之前,先进行权限和策略的验证。
## 2.2 Web安全协议与跨域交互
### 2.2.1 HTTPS协议在跨域中的作用
HTTPS协议是HTTP协议的安全版,通过SSL/TLS协议提供加密通信和数据完整性验证。在跨域交互中,使用HTTPS协议可以确保数据在传输过程中的安全,防止敏感信息被截获或篡改。
在跨域请求中,即使是跨域请求,浏览器通常也强制要求使用HTTPS协议。这是因为跨域请求涉及的敏感信息可能更多,使用HTTPS可以更好地保护这些信息。同时,服务器对于跨域请求的响应也会通过SSL/TLS进行加密,确保请求和响应的安全性。
### 2.2.2 认证与授权机制在跨域中的应用
认证和授权是Web安全中的核心概念,特别是在处理跨域请求时。认证机制能够确认用户的身份,确保请求是由合法用户发出的。授权机制则确保用户或应用程序在完成身份验证后,能够访问他们有权限使用的资源。
在跨域场景中,可以使用例如OAuth这样的授权框架来安全地处理认证和授权。OAuth允许第三方应用通过API获取受保护的资源,而不必直接处理用户的凭据。通过使用安全令牌(如Bearer token),可以实现跨域请求的用户认证,同时也方便了服务端对于请求来源的授权验证。
## 2.3 跨域问题的常见解决方案对比
### 2.3.1 JSONP的原理与限制
JSONP(JSON with Padding)是处理跨域请求的一种旧技术,它允许用户在不同的域中获取JSON数据。其原理是利用`<script>`标签不受同源策略限制的特性,通过动态创建`<script>`标签的方式向跨域服务器发送请求,并获取数据。
然而,JSONP有一些限制和缺点。例如,它只能用于GET请求,且安全性相对较低,不能防止跨站脚本攻击(XSS)。因此,随着CORS的普及和浏览器对其支持的增强,JSONP的使用已经大为减少。
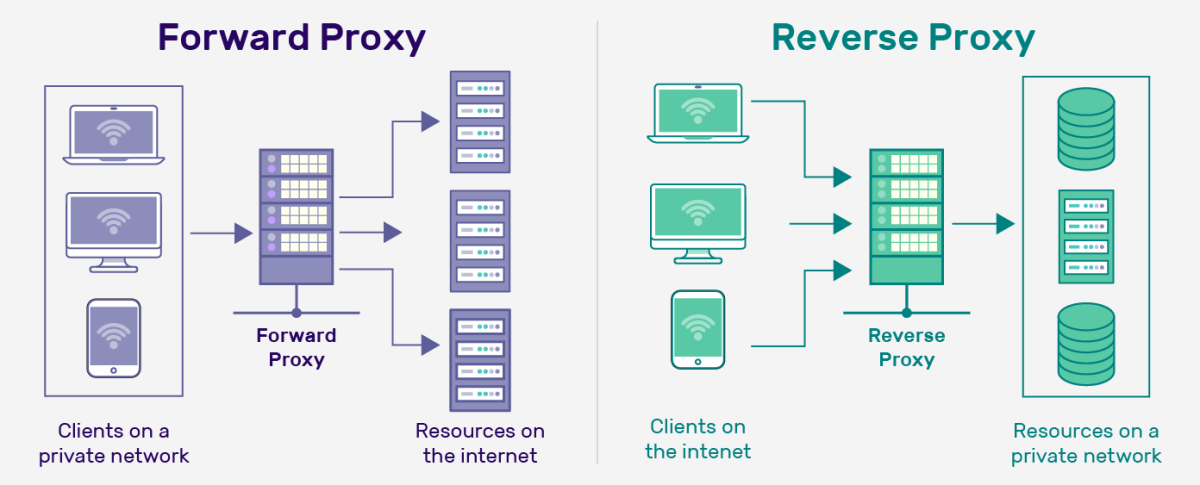
### 2.3.2 反向代理技术的原理与实践
反向代理是一种在服务器端实现跨域的技术,通过在服务端设置一个中间代理,使得来自不同源的请求被转发到目标服务器,而目标服务器响应时则认为请求是从反向代理服务器发出的。
反向代理的优点是实现简单,并且因为是在服务器端处理,所以对客户端没有任何要求。此外,反向代理也可以提供负载均衡、缓存和安全性增强等其他功能。
实践中,如Nginx和Apache等Web服务器都可以配置为反向代理。通过在配置文件中添加代理规则,服务器就能拦截跨域请求并将其转发到目标服务器。而目标服务器只需要设置允许特定的代理服务器进行请求即可。
接下来,我们将深入探讨TradeX.dll接口的设计与挑战,以及其跨域问题的具体表现和潜在风险,以及如何在实践中改进接口的代码级别问题和进行性能优化与安全加固。
# 3. TradeX.dll接口的设计与挑战
## 3.1 TradeX.dll接口的功能与架构
### 3.1.1 接口设计初衷与技术选型
TradeX.dll接口的初衷是提供一个强大、灵活的解决方案来处理跨系统的交易数据交换。其设计初衷包括保证数据的一致性、提高数据交换的效率,并且确保在高并发情况下的系统稳定性。为了达成这些目标,技术选型至
0
0






